Inspiration : 10 sites web élégants avec un background noir
Maintenant que vous connaissez les bonnes pratiques pour intégrer un arrière-plan noir sur votre site Internet, il est temps de puiser quelques...
Maintenant que vous connaissez les bonnes pratiques pour intégrer un arrière-plan noir sur votre site Internet, il est temps de puiser quelques...
Dans le métier de développeur, l’ambivalence entre autonomie et travail en équipe est constante. Interruption d’un projet,...
Une étude publiée par Liftoff, société de marketing d’application mobile, et Leanplum, plateforme d’engagement mobile,...
La crise du logement à San Francisco est un fléau dont tout le monde est conscient. L’arrivée des géants de la Tech dans la...
Devenue une marotte high tech depuis quelques années, le smartphone à écran pliable avait encore tout l’air d’une...
Facebook Messenger vous donnera bientôt 10 minutes pour pouvoir supprimer un message envoyé. Fonctionnalité en test depuis...
Aujourd’hui, 20 % des créations d’entreprises concernent des start-ups. Ces petites entreprises à fort potentiel naissent...
Si l’utilisation du smartphone est aujourd’hui monnaie courante, l’acte d’achat sur mobile l’ait beaucoup moins. Les utilisateurs...
En tant que web designer vous êtes souvent amené à créer ou modifier un fichier CSS. Mais avec les évolutions et les mises...
Lorsqu’on parle de marketing d’influence, on pense souvent à des campagnes sponsorisées Instagram ou YouTube. Il est pourtant...
Maintenant que vous connaissez les bonnes pratiques pour intégrer un arrière-plan noir sur votre site Internet, il est temps de puiser quelques idées pour...
Maintenant que vous connaissez les bonnes pratiques pour intégrer un arrière-plan noir sur votre site Internet, il est temps de puiser quelques idées pour trouver l’inspiration.
Je vous propose aujourd’hui une sélection de 10 sites web utilisant parfaitement le background noir.
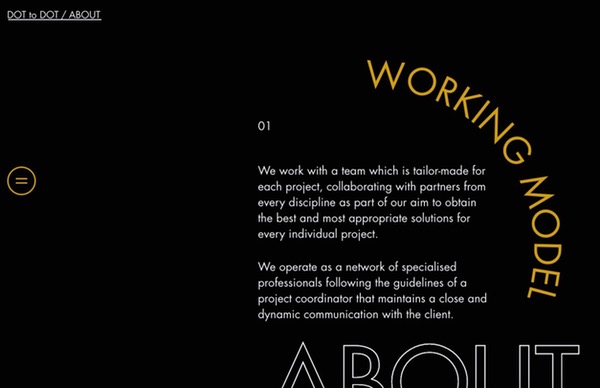
Vous vous rappelez ? Le jaune est une couleur qui se marie très bien avec un fond noir. C’est donc un très bon choix de la part de cette agence espagnole.
Sur ce site, vous apprécierez les animations liées à l’apparition du texte et vous retrouverez un scroll horizontal dès la page d’accueil.

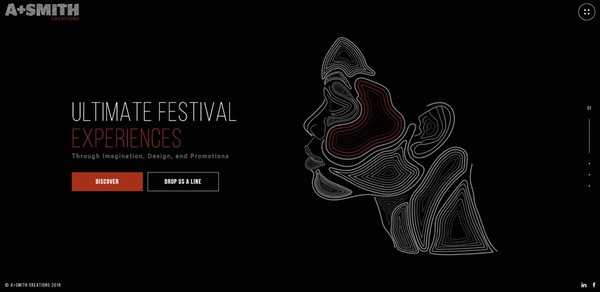
Sur ce site c’est le rouge qui est à l’honneur pour contraster avec l’arrière-plan noir. Toute l’élégance ressort grâce à l’utilisation de traits fins, que ce soit dans la police d’écriture, dans l’image ou encore sur les call-to-action.

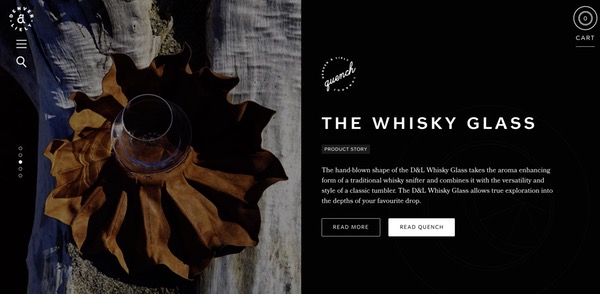
Pour mettre en valeur ces produits luxueux le noir est de mise. L’élégance qui se dégage de ce site permet ainsi de créer une atmosphère feutrée, réservée à des consommateurs aguerris.

L’utilisation de couleurs vives sur la page d’accueil apporte du dynamisme à l’interface qui aurait parue trop vide.
Petit plus : vous apprécierez certainement l’effet de flou selon la position de votre soucis.

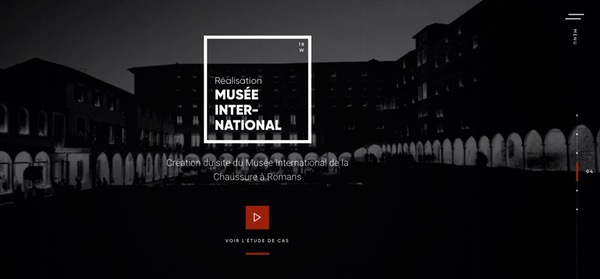
La photographie assombrie en noir et blanc donne une élégance particulière au site de cette agence digitale.
Même si les informations ressortent, votre regard sera absorbé par l’image de fond illustrant parfaitement le projet présenté. Chez Graphiste.com on adore cette profondeur.

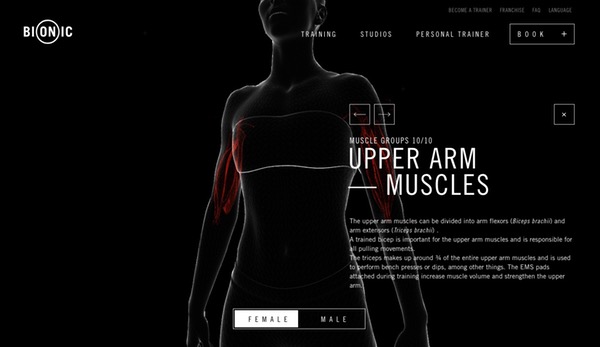
Voici un exemple de site internet utilisant le fond noir pour mettre en avant les informations interactives.
Le sujet semblant technique cet arrière-plan sombre fonctionne très bien car il permet de crédibiliser les propos en rendant le site sérieux. Avec un background jaune vous n’auriez pas eu le même ressenti.

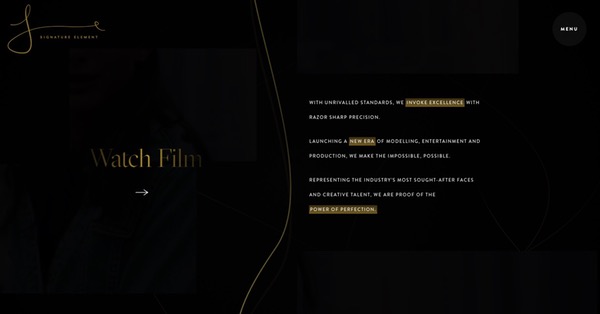
Vous remarquerez que le background noir permet ici de dissimuler des extraits de la vidéo afin de donner toute la visibilité au texte.
D’ailleurs, voyez comment les expressions clés ressortent grâce au surlignage dorée. C’est très malin !

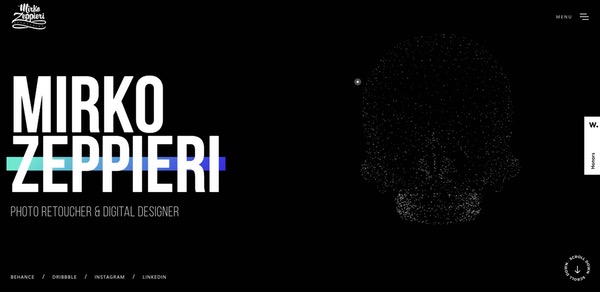
Utilisé pour les portfolios le background noir donne toute son importance au texte et aux visuels.
Ce designer utilise cette couleur très simplement mais le résultat est efficace : le design épuré gagne en élégance.

Associé à l’illustration l’arrière-plan noir vous plonge sans difficulté dans l’univers créé.
Ici, la taille des polices d’écriture se mêle très bien aux nombreuses illustrations présentes.

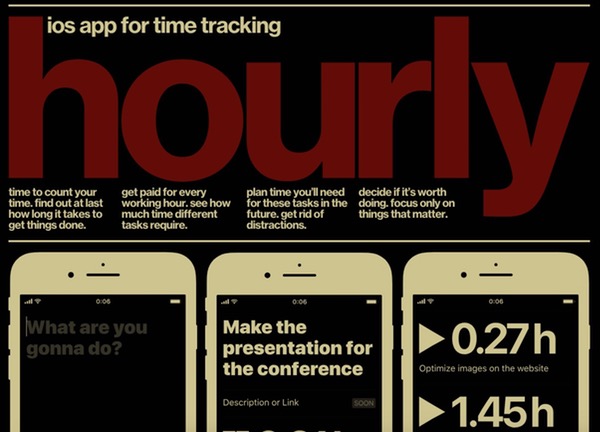
Pour présenter les fonctionnalités de cette application mobile le choix s’est porté sur un arrière-plan noir.
Les polices épaisses rendent la lecture plus facile et l’utilisation du rouge apporte du contraste.

Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.