Web design : les bonnes pratiques à respecter pour votre fil d’Ariane
Le fil d’Ariane est une pratique qui permet à l’utilisateur d’un site internet de mieux s’y retrouver au cours de sa navigation....
Le fil d’Ariane est une pratique qui permet à l’utilisateur d’un site internet de mieux s’y retrouver au cours de sa navigation....
Amazon se classe en première position de l’édition 2019 du classement BrandZ™ publié par WPP (Kantar). Elle devient ainsi la...
Vous êtes scrum master ou vous évoluez dans un environnement agile ? Testez vos connaissances sur l’agilité en répondant...
Comment l’équipe de développement, le Scrum master et le product owner interagissent au sein d’une équipe agile ? The...
La fondation Mozilla projette de lancer Firefox Premium, une version payante par abonnement de son navigateur. La société continuera...
Itinéraire d’un jeu devenu culte pour toute personne qui aime le football et de son développement atypique. The post Interview :...
Vous souhaitez obtenir des statistiques sur votre page Facebook, et comparer les données récoltées à celles...
Dans une stratégie de content marketing, les contenus écrits occupent une place importante. Il faut dire que les possibilités ne manquent...
Vous le savez, pour attirer du trafic sur son site grâce aux moteurs de recherche et notamment Google, il faut produire du bon contenu, j’en...
Tous les graphistes sont confrontés à un moment ou à un autre à des prospects qui repoussent à plus tard leur réponse...
Le fil d’Ariane est une pratique qui permet à l’utilisateur d’un site internet de mieux s’y retrouver au cours de sa navigation. Nous allons vous...
Le fil d’Ariane est une pratique qui permet à l’utilisateur d’un site internet de mieux s’y retrouver au cours de sa navigation.
Nous allons vous expliquer ce qu’il est, pourquoi il est utile et, surtout, comment le rendre encore plus performant.
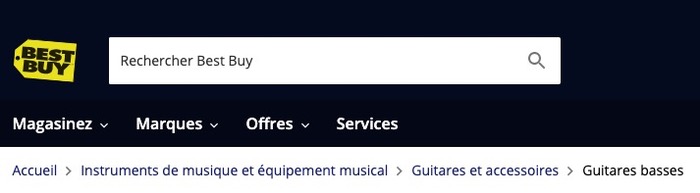
En entendant parler de fil d’Ariane, les amateurs de mythologie sont déjà en train d’imaginer un labyrinthe. Si nous ajoutons que le terme anglais qui correspond à fil d’Ariane est “breadcrumbs”, soit miettes de pain, comme dans les contes pour enfants, vous commencez à comprendre qu’il va s’agir d’une piste pour ne pas se perdre. Car c’est bien de cela qu’il est question.
Sur un site internet, un internaute va naviguer de lien en lien, oubliant parfois d’où il est venu, ou ayant envie de revenir à un embranchement précis de manière plus rapide (et moins contraignante) qu’en cliquant sur le bouton “retour” de son navigateur.
Le fil d’Ariane, ce sera juste une petite ligne, en haut de la page web, qui lui permettra de retrouver les différentes catégories (ou embranchements) qu’il a empruntées pour se retrouver à cet endroit précis du site.
Le fil d’Ariane sert déjà à rendre l’expérience de l’utilisateur plus agréable. En UX design, ce pourrait être votre raison principale. Mais nous en avons d’autres pour vous.
Ainsi, cette petite ligne de navigation permet de prolonger le temps passé sur un site internet, et aussi de favoriser les ventes pour les sites marchands : quand il est plus facile de s’y retrouver, on a moins peur de s’engager dans les tréfonds d’un site !
Par ailleurs, il est aussi efficace pour le référencement : sur les moteurs de recherche, les fils d’Ariane sont de plus en plus souvent apparents. Ils prouvent que vous avez un site bien construit, et ça, ça rassure toujours tout le monde.

Le fil d’Ariane repose sur la construction du site. Il faut que chaque page soit inscrite dans une catégorie, elle-même reliée à une autre, etc.
Il existe plusieurs manières de mettre en avant le chemin emprunté pour accéder à ces sous-sous-catégories :
L’important, c’est que ce chemin soit visualisable, sans pour autant être trop visible : il n’a pas besoin, en théorie, d’effets graphiques appuyés, au risque de concurrencer le menu.
Un dernier point important, pour votre fil d’Ariane : parfois, lors des phases de développement, vous intégrerez des noms de catégorie qui ne seront pas ceux qui s’afficheront au final dans le menu ou dans les titres apparents des pages. Pour éviter les incohérences, vérifiez bien que les mots de votre fil d’Ariane correspondent bien aux intitulés définitifs !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.