Transférer un design de Sketch à Figma
Si vous êtes un graphiste ou un designer concevant des graphismes pour le web, Sketch et Figma ne doivent pas vous être inconnus. Toutefois,...
Si vous êtes un graphiste ou un designer concevant des graphismes pour le web, Sketch et Figma ne doivent pas vous être inconnus. Toutefois,...
Vous n’avez pas encore commencé à planifier votre stratégie pour l’année 2020 ? Il est temps de le...
Pour la quatrième année consécutive, la West Web Valley a la bonne idée de proposer une représentation graphique de la...
Les vidéos utilisant l’intelligence artificielle pour tromper les utilisateurs du réseau social seront supprimées. The post Facebook...
Le service de vidéos en ligne de Google limite certaines fonctionnalités et restreint la collecte de données personnelles sur les...
Si vous cherchez à augmenter votre taux de conversion, la solution se trouve dans votre capacité de rétention. Parvenez-vous à...
2019 se termine et comme c’est le cas tous les ans, la nouvelle année devrait s’accompagner de nouvelles tendances. Nous avons...
Un benchmark est une pratique indispensable qui permet de se mesurer à la concurrence mais aussi de savoir comment communiquent les entreprises et les...
Vous voulez fidéliser vos clients ? Augmenter la preuve sociale ? Doper votre taux de conversion ? Utilisez le Customer...
Chaque année, nous publions un récapitulatif des statistiques des réseaux sociaux. Facebook, Instagram, Snapchat, Twitter,...
Si vous êtes un graphiste ou un designer concevant des graphismes pour le web, Sketch et Figma ne doivent pas vous être inconnus. Toutefois, beaucoup de professionnels...
Si vous êtes un graphiste ou un designer concevant des graphismes pour le web, Sketch et Figma ne doivent pas vous être inconnus.
Toutefois, beaucoup de professionnels travaillent à la fois sur Sketch et Figma afin de pleinement exploiter les fonctionnalités de chacun comme la très prisée collaboration en temps réel offerte par le second.
Aussi, en tant que professionnel, vous pourriez être conduit à devoir transférer un design de Sketch à Figma, une étape qui implique de bien connaître les deux logiciels. Si ce n’est pas vraiment le cas, nous vous expliquons comment procéder en trois 3 étapes.
Si Figma permet d’importer des documents depuis Sketch, il se charge principalement de convertir les symboles en composants et de sauvegarder les connexions entre les différentes instances.

Source : Prototypr
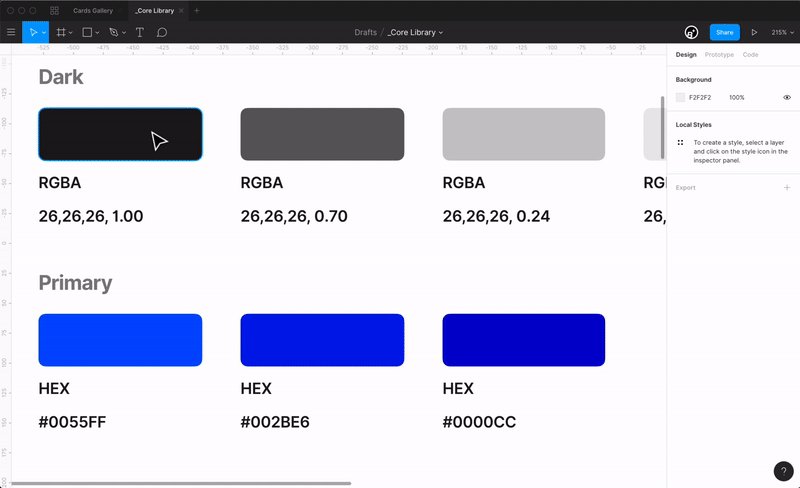
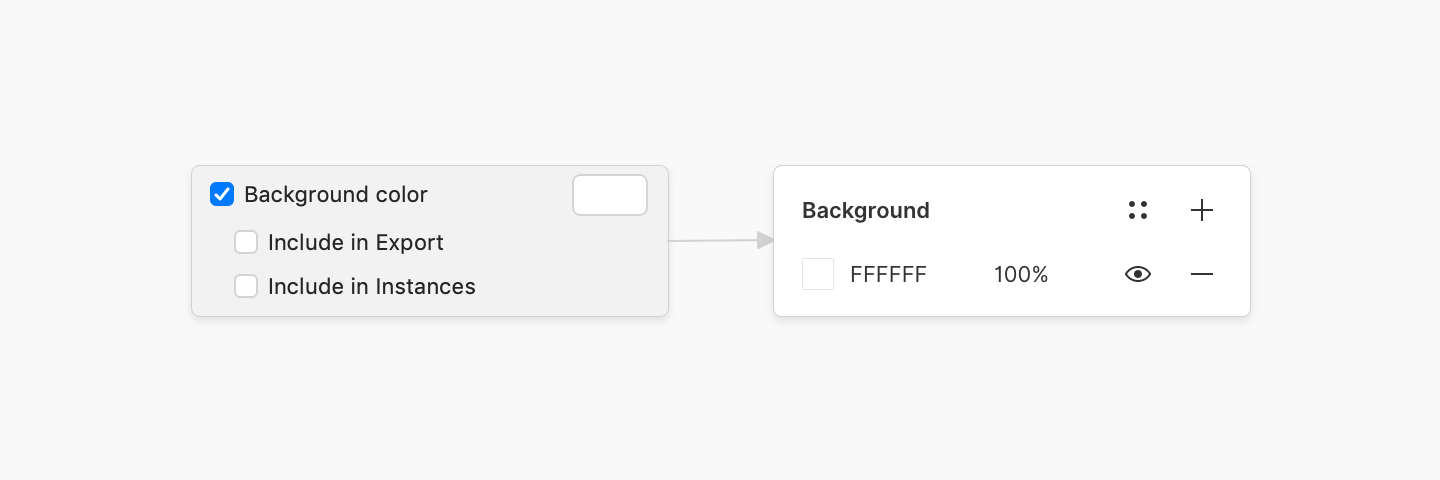
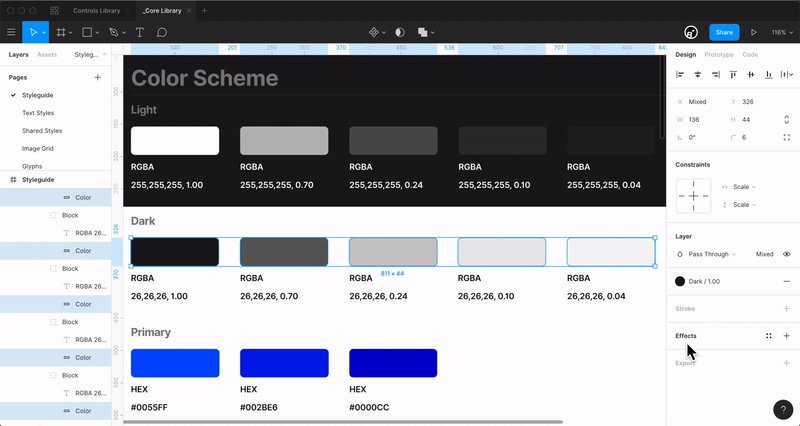
Aussi, n’espérez pas que Figma convertisse vos styles de calque ou encore vos textes. Ce sera à vous de les recréer à la main. Pour ce faire, ouvrez votre logiciel et importez les éléments constitutifs de votre marque.
Si vous êtes habitué à utiliser Sketch, la création des styles sur Figma ne devrait pas vous poser de problèmes majeurs puisque la pratique est similaire à celle proposée par son concurrent.
Créez ensuite vos styles de textes, sans vous préoccuper des couleurs et de l’alignement qui pourront être ajustés plus tard. Profitez-en pour télécharger et installer Font Helper qui vous garantira de pouvoir utiliser vos polices localement.
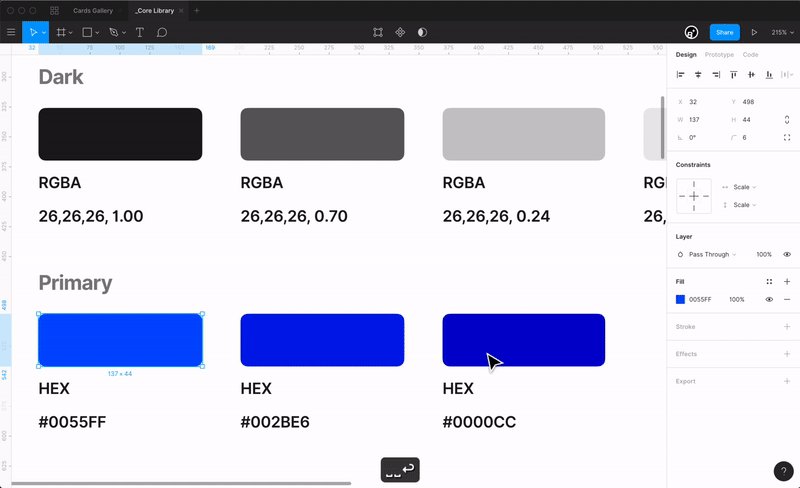
Maintenant que vos styles de calques et de textes ont été recréés, prenez quelques minutes pour bien les organiser à l’écran et il va être temps de s’intéresser aux composants de votre projet.
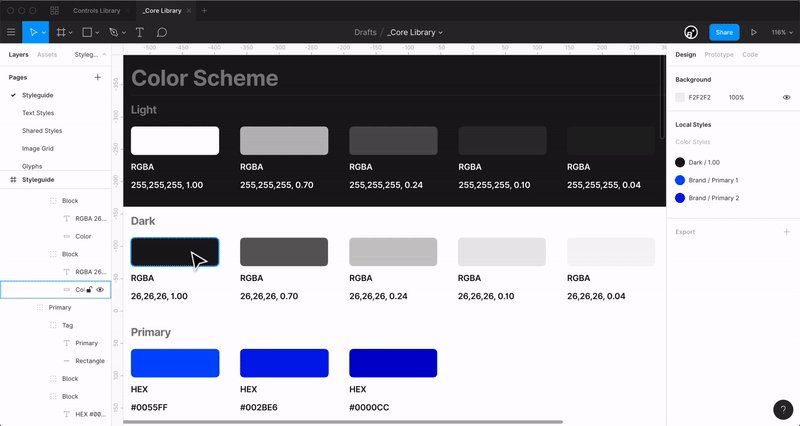
D’abord, il va falloir identifier les composants convertis. Cette identification faite, il faut vérifier que tous sont prêts à être utilisés dans Figma.
Pour que cela soit vrai, il faut d’abord supprimer les symboles de forme ou de matière crées sur Sketch puisque ces derniers sont inutiles sur Figma. Une fois la suppression réalisée, prenez soin de renommer votre page afin d’éviter tout risque de confusion.

Source : prototypr
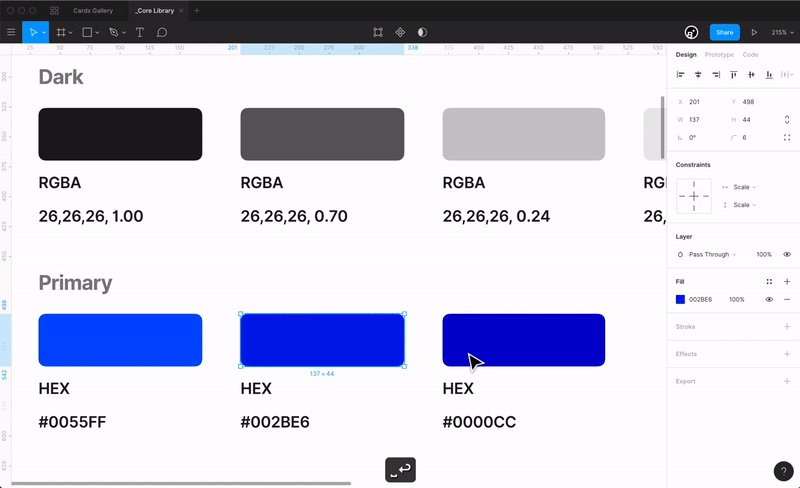
Il faut ensuite mettre à jour les contraintes c’est-à-dire les règles qui définissent comment les objets se comportent après un redimensionnement de leurs cadres.
Pour terminer cette étape, pensez à mettre à jour le nom de vos composants en supprimant, quand cela est possible, les signes de ponctuation « . » et « _ » qui peuvent compliquer l’accessibilité à ces fichiers ultérieurement.
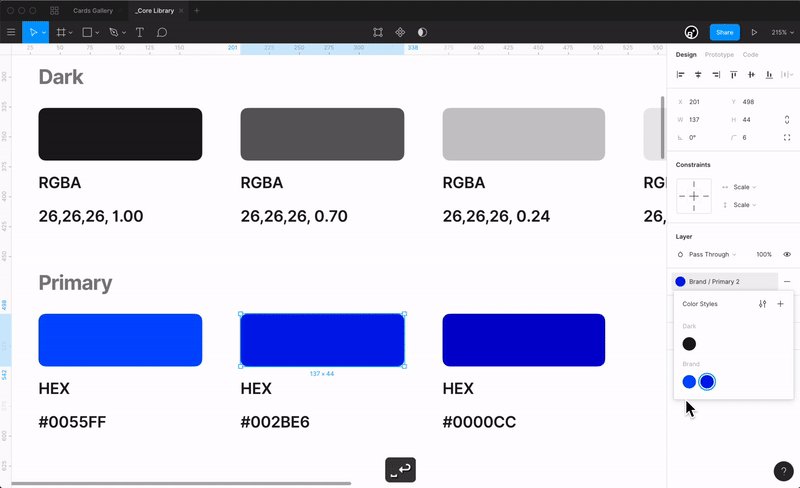
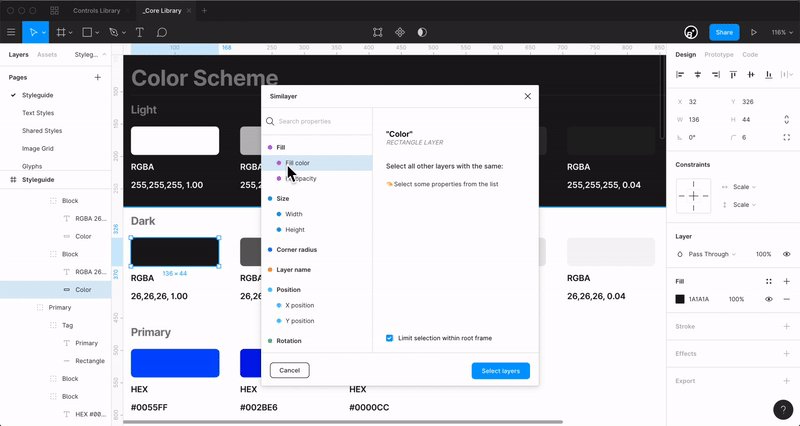
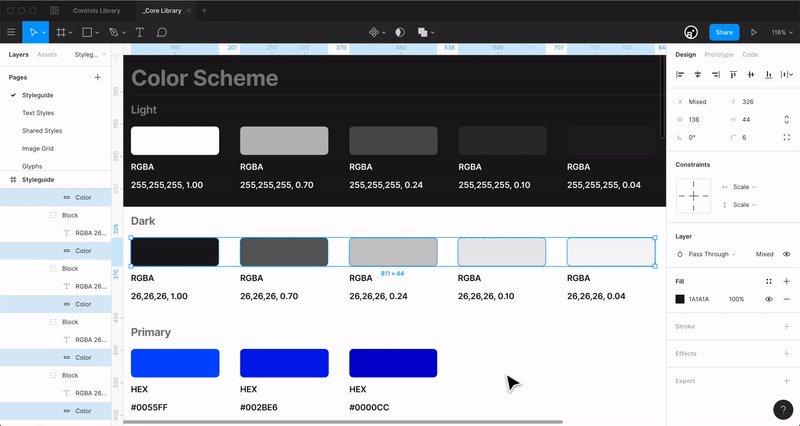
Maintenant que vos composants et vos styles sont prêts à être utilisés, il ne reste plus qu’à les relier. Afin que cette étape ne soit pas trop chronophage, veillez à sélectionner ensemble les couches similaires afin de les relier, en une fois, à leurs styles.

Dans le menu « Edition » de Figma, la commande « Select all with the same » vous permet d’effectuer cela en un minimum de clics.
Prenez le temps de vérifier que tous les liens se sont bien mis en place et, si c’est le cas, vous pouvez présenter votre projet graphique sur Figma.
Vous savez désormais comment transférer un design de Sketch à Figma. Comme vous avez pu le constater, cela n’a rien de bien compliqué. Il faudra toutefois agir avec patience et rigueur pour que tout fonctionne parfaitement.
Ne reste plus qu’à espérer que vous ne serez pas pris d’une soudaine envie de repasser à Sktech…
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.