3 astuces de pro pour créer un logo responsive
Les temps changent, les logos aussi. Passés du stade de simple signature à véritables œuvres d’art stratégiques, les...
Les temps changent, les logos aussi. Passés du stade de simple signature à véritables œuvres d’art stratégiques, les...
Le métier de rédacteur web et le Content Marketing en général souffrent de bien des aprioris. Alors, nous avons...
Le réseau social aux 625 millions d’utilisateurs actifs par mois vient de mettre à jour ses guidelines. The post TikTok : la liste des...
Des chercheurs en sécurité ont piraté l’application. Ils étaient en mesure de publier des vidéos, accéder aux...
Les données géographiques des visiteurs sont essentielles pour de nombreux sites web, et notamment pour les acteurs du e-commerce. Avec le...
Twitter va tester une fonctionnalité destinée à lutter contre le cyberharcèlement au 1er trimestre. L’annonce a...
Vous souhaitez faire traduire et localiser votre application mobile pour gagner en visibilité ? Si vous êtes un peu perdu sur les...
Les notes de frais. Souvent incontournables lorsque l’on engage des dépenses dans le cadre de son activité professionnelle, elles peuvent...
Ce n’est un secret pour personne que la vente croisée peut être un moteur de croissance important d’un e-commerce. Si vous...
Les professionnels de l’immobilier le savent : les photographies d’un logement comptent plus que sa description. Non, vous ne vendrez...
Les temps changent, les logos aussi. Passés du stade de simple signature à véritables œuvres d’art stratégiques, les logos évoluent...
Les temps changent, les logos aussi.
Passés du stade de simple signature à véritables œuvres d’art stratégiques, les logos évoluent et se déclinent aujourd’hui en fonction des plateformes, des appareils et de leurs différents écrans.
Adaptatif, le logo responsive est né des nouveaux usages des consommateurs, s’affichant sur tous supports. Voici quelques clés pour en maîtriser l’utilisation : la plupart des grandes marques l’ont déjà adopté, pourquoi pas vous ?
 Le plus gros problème des logos non-responsive est qu’ils sont trop compliqués : ils fourmillent de détails et de subtilités complexes.
Le plus gros problème des logos non-responsive est qu’ils sont trop compliqués : ils fourmillent de détails et de subtilités complexes.
Vous souhaitez que votre logo regroupe toutes les valeurs de votre marque, mais trop d’éléments font que l’on ne se focalise plus sur la valeur principale et toute tentative de le faire s’afficher dans un espace plus petit aboutit à un cauchemar de designer.
Cependant, il est impossible de retranscrire le logo entier sur un écran plus petit sans obtenir une chose difforme pleine de couleurs et totalement inutile.
La tendance actuelle est à la simplicité et à la clarté, justement pour éviter de se casser la tête à trouver des logos qui restent clairs dans différentes tailles et ont un impact maximum. Cela signifie que la mode du brillant, des illustrations complexes, des dégradés et autres joyeusetés ont été remplacés par une esthétique plus « propre » avec des formes mieux définies.

Cela permet une meilleure visibilité à toutes les tailles. Les éléments avec contour peuvent être remplis, les dégradés aplatis, les traits fins être grossis… C’est pourquoi le flat design est devenu si populaire.
Un bon exemple est le redesign récent du logo MasterCard. Simplifié et modernisé, cette nouvelle identité visuelle a été optimisée pour les besoins du monde digital.

Le nouveau logo dit au revoir aux ombres sur son texte et abolit les détails entre les deux cercles. Ces derniers comme le logo texte peuvent être utilisés à différentes tailles tout en étant reconnaissables.
Les graphistes malins savent qu’il est plus prudent de créer des logos polyvalents qui tiendront dans le temps. Quand on parle de logo responsive, il faut penser qualité, lisibilité et ajustements du design au fil des écrans.
L’exemple de Disney dans le projet du designer Joe Harrison « Responsive logos » montre comment un logo peut être simplifié pour s’affirmer sur différents écrans sans perdre sa personnalité.

Sur grand écran, le château bien connu des films Disney est à même d’évoquer des émotions à celui qui le voit, le renvoyant à la magie des dessins animés de son enfance. De la même manière la signature du créateur de Mickey connue de tous suscitera émerveillement même dans sa forme contractée.
Enfin, le choix du D en tant que logo pour smartphone est certainement le plus judicieux, cette lettre ayant une identité particulière dans la signature du maître.
Contrairement à ce que l’on pourrait penser, l’identité d’une marque et sa reconnaissance ne sont pas affectées quand des ajustements mineurs sont faits à un logo à cause de contraintes extérieures.
Voici quelques idées pour redimensionner vos logos efficacement :
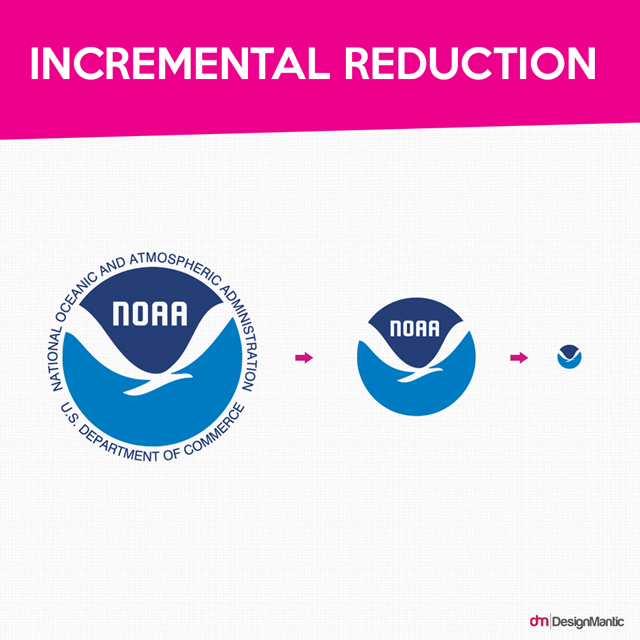
Vous n’avez pas nécessairement besoin de faire des changements drastiques à votre logo dès que l’écran ou la fenêtre se réduit.

Éliminer les détails (par exemple des éléments textuels) permettra de le réduire progressivement, jusqu’à ce qu’il soit encore plus abstrait qu’à l’origine.
Hubspot et Domino’s éliminent tout simplement le texte de leur logo sur les plus petits navigateurs. Ils ont compris qu’une simple icône permet de se focaliser sur l’expérience et le contenu.

Il faut pour cela que la partie graphique de votre logo se distingue d’elle-même.
Vous avez un logo textuel ? Faites comme Disney ou Google et ne gardez qu’une lettre de votre nom. Il faut cependant en amont faire en sorte qu’elle soit indentifiable au premier coup d’œil.
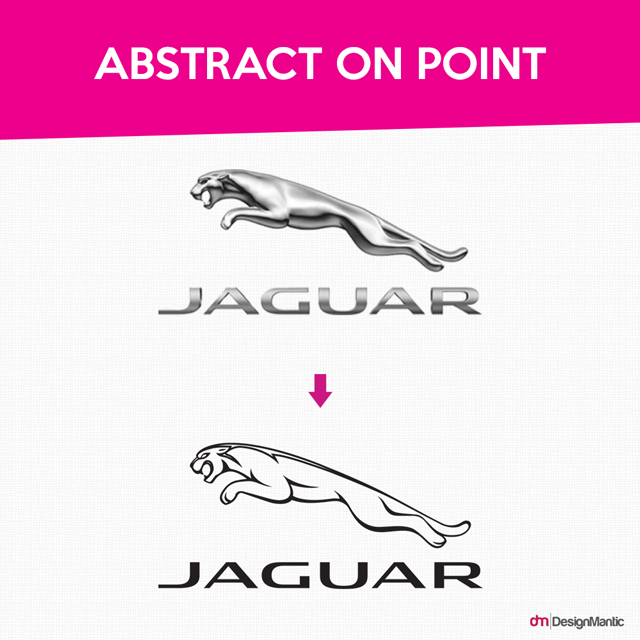
Si votre logo a beaucoup de détails ou des lettres ornementées et que vous ne voulez pas perdre d’éléments majeurs, un bon moyen de le réduire est de le rendre un peu plus abstrait.

Ici l’effet chromé de Jaguar était difficile à rendre en petit, aussi ils ont opté pour une version moins détaillée mais tout aussi reconnaissable.
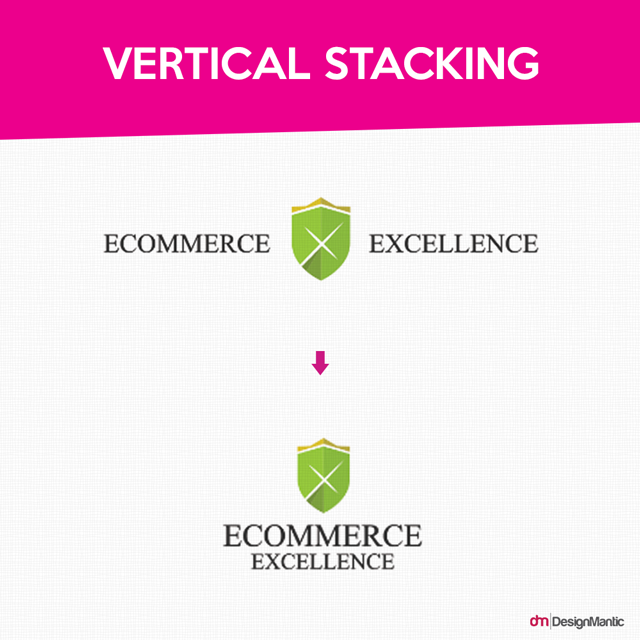
Alors que le logo de plein pied convient bien aux plus grands écrans, le logo empilé verticalement prend bien moins de place aux résolutions inférieures sans pour autant enlever d’élément principal.

Besoin d’un graphiste pour votre logo responsive ? Rendez-vous sur graphiste.com !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.