30 Ressources de Noël pour préparer Noël sur votre site
Retrouvez une sélection des meilleures ressources pour vous aider à afficher l’esprit de Noël sur votre site internet. Nous avons sélectionné pour vous...
Filtrer par catégorie
Filtrer par auteur
Retrouvez une sélection des meilleures ressources pour vous aider à afficher l’esprit de Noël sur votre site internet. Nous avons sélectionné pour vous...
Publié par Camille
On a tous entendu un jour quelqu’un dire (ou penser très fort) que le design n’a aucune importance. Sans vouloir offusquer ce genre de personne, et...
Publié par Camille
Retrouvez une sélection de 15 packs d’icônes qui vous aideront à préparer et intégrer Halloween dans votre communication. De nombreuses icônes sont...
Publié par Camille
Depuis quelques années, les images sont devenues majoritairement animées, et encore plus avec les stratégies de contenus actuelles. Aujourd’hui, près de...
Publié par Camille
Avant de trouver le graphiste idéal pour réaliser votre projet, il est essentiel de poser à plat toutes vos idées dans un cahier des charges. Quel que...
Publié par Camille
Vous êtes sur le point de réaliser votre premier logo ou votre première mission de création de logo. Après discussion avec votre équipe ou votre client et...
Publié par Camille
Un podcast, a priori, c’est surtout du son. Mais qu’est-ce qui vous incite à écouter un podcast ? En général, l’image qui le désigne. Le premier contact...
Publié par Camille
Les soldes arrivent, mais êtes-vous tout à fait prêt à faire décoller vos ventes ? C’est l’une des périodes préférées des consommateurs pour...
Publié par Camille
Combien de temps les internautes vont-ils consacrer à votre page web au moment où ils la découvrent pour la première fois ? Deux secondes. Au-delà, si...
Publié par Camille
Aujourd’hui, vous allez apprendre un certain nombre de techniques pour que vos textes et vos images parlent enfin le même langage sur vos présentations :...
Publié par Camille
Retrouvez une sélection des meilleures ressources pour vous aider à afficher l’esprit de Noël sur votre site internet. Nous avons sélectionné pour vous près de 300 icônes de...
Retrouvez une sélection des meilleures ressources pour vous aider à afficher l’esprit de Noël sur votre site internet.
Nous avons sélectionné pour vous près de 300 icônes de Noël, des wallpapers pour vos ordinateurs, tablettes et smartphones et des templates qui vous permettront de créer des landing pages spéciales Noël ou des emailings commerciaux pour vos clients.
Découvrez ci-dessous 10 packs d’icônes gratuites de qualité pour illustrer vos sites, vos applications ou vos créations graphiques.
Vous retrouverez ainsi une multitude d’icônes colorées, graphiques, design, à télécharger directement en ligne, qui s’adapteront à merveille pour l’ensemble de vos contenus web à l’occasion de la fête de Noël.
Pour faire rêver un peu plus votre audience et pour être dans le thème de cette sublime fête de fin d’année, poursuivez vite votre lecture pour découvrir des icônes gratuites…
![]()



![]()





À lire aussi : E-commerce : la checklist indispensable pour préparer Noël
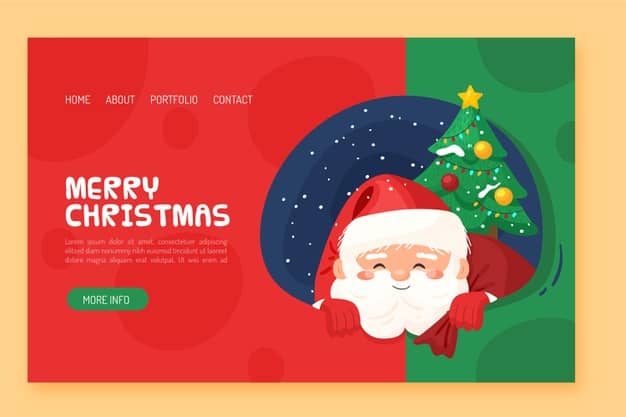
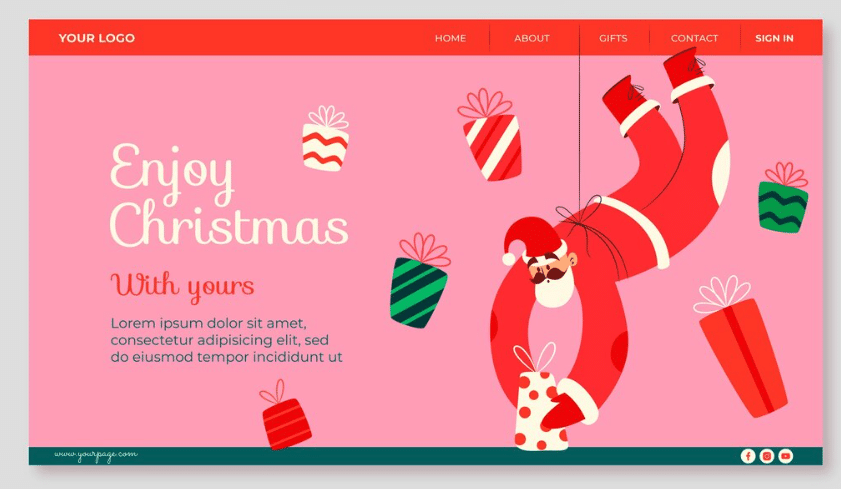
A l’occasion de Noël cette année, retrouvez 8 templates HTML/CSS qui vous permettront de mettre en place une page dédiée à l’esprit de Noël.
Vous pourrez ainsi faire la promotion :
Découvrez et téléchargez donc dès maintenant l’un des nombreux templates sélectionnés pour vous par Codeur.com et faites rêver vos lecteurs…
Et si vous souhaitez en savoir plus sur l’élaboration d’une landing page efficace en termes de conversions, découvrez comment booster le taux de conversion d’une landing page ?








Pour vous mettre à jour et dans le thème des fêtes de fin d’année et surtout de la fête de Noël, nous vous proposons ci-dessous une sélection de 7 wallpapers pour retrouver l’esprit de Noël sur votre ordinateur ou vos supports mobiles.
Gratuits, il vous suffira de les télécharger pour décorer vos fonds d’écran et interfaces graphiques pour profiter encore plus de la magie de Noël…







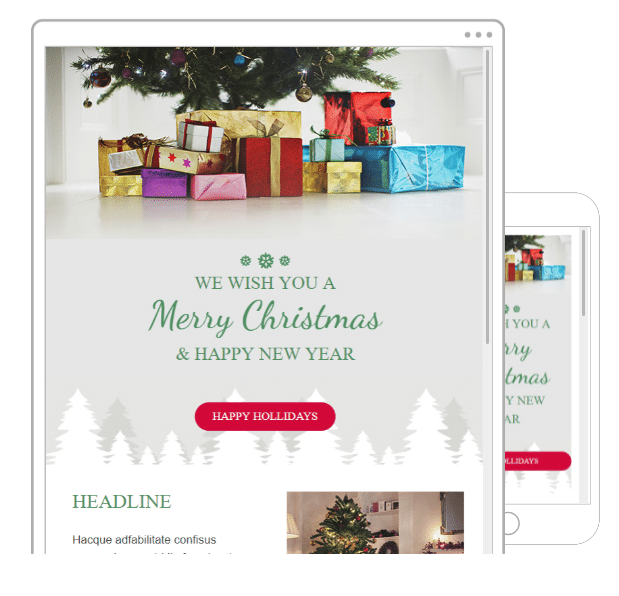
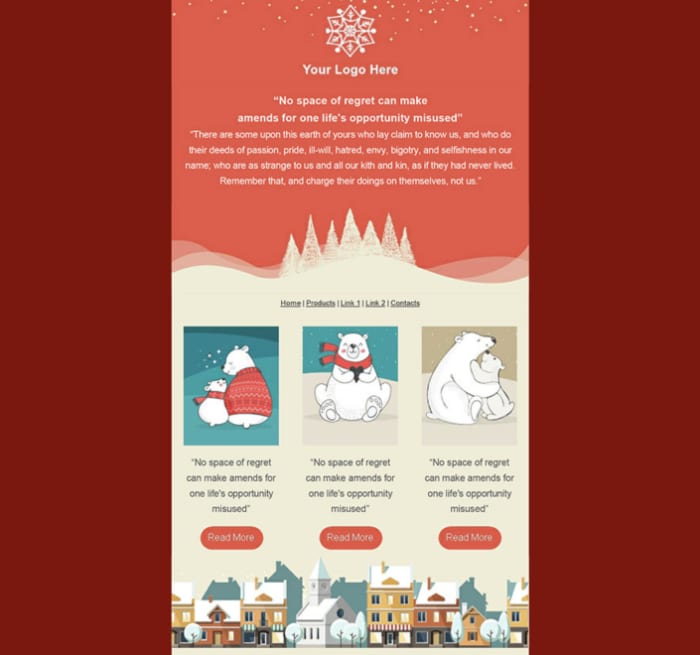
À l’approche des fêtes de fin d’année et plus particulièrement de Noël, votre service marketing va travailler immanquablement sur l’élaboration de nouvelles campagnes d’emailing dans le thème de Noël…
Pour vous y aider, nous avons sélectionné pour vous 7 templates d’emails premium intéressants pour faire la promotion de vos produits auprès de vos clients ou prospects.
Et pour une campagne emailing encore plus réussie et efficace, découvrez 8 KPIs à surveiller pour booster votre stratégie emailing. Vous y trouverez des métriques primordiales à surveiller comme le taux de rebond de vos emails, de désabonnement, d’ouverture, etc.





À lire aussi : 6 étapes pour créer un calendrier de l’Avent marketing
Et si vous déléguiez votre projet à un freelance web professionnel ? Création de site internet, community manager pour vos réseaux sociaux, rédacteur web pour votre campagne emailing, etc.
Déposez dès maintenant et gratuitement votre projet sur Codeur.com ! Vous recevrez rapidement des devis de nombreux prestataires freelances professionnels pour vos besoins.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.
Nouvelle semaine, nouvelle sélection d’offres d’emploi avec cette fois-ci des opportunités en CDI pour les développeurs. Si toutefois cette...
C’est facile de faire un site Web compliqué mais plus difficile de faire un site web simple. Voilà pourquoi votre site Web est surement beaucoup trop complexe...
Accueil / Archives de Camille