14 mockups gratuits pour vos flyers
Support de communication print incontournable, le flyer est un outil à la fois efficace et facile à créer. Son format nomade est idéal pour faire connaître de...
Filtrer par catégorie
Filtrer par auteur
Support de communication print incontournable, le flyer est un outil à la fois efficace et facile à créer. Son format nomade est idéal pour faire connaître de...
Publié par Solenne Ricard
De nos jours, les médias sociaux font partie intégrante de la vie quotidienne. Ils représentent également un outil de poids pour promouvoir les produits ou...
Publié par Solenne Ricard
De nos jours, les médias sociaux font partie intégrante de la vie quotidienne. Ils représentent également un outil de poids pour promouvoir les produits ou...
Publié par Solenne Ricard
Avant même qu’un client ne puisse déguster les saveurs exquises servies, l’identité visuelle d’un restaurant de luxe joue un rôle crucial dans le façonnement...
Publié par Solenne Ricard
Dans l’univers dynamique et constamment en évolution de la production vidéo, disposer du bon logiciel de montage est crucial. Que vous soyez un amateur...
Publié par Solenne Ricard
Le monde du design est en perpétuelle évolution. Les tendances qui faisaient loi hier encore sont ainsi amenées à changer, grâce au travail des graphistes qui...
Publié par Solenne Ricard
Vous en avez sans doute conscience, mais pour être réussie, la pochette d’un disque doit simultanément être originale, belle, efficace et représentative de la...
Publié par Solenne Ricard
Depuis maintenant plusieurs années, le marché du jeu de société s’attache à proposer des jeux au graphisme toujours plus époustouflant. Un petit regard en...
Publié par Solenne Ricard
Scène de démarrage, de pause, de fin de stream, de discussion, ou encore scène de jeu… Avant de débuter votre stream, vous devez nécessairement créer et...
Publié par Solenne Ricard
Marquées par notre actualité et la situation globale du monde, les tendances du webdesign sont amenées à évoluer continuellement afin de répondre à l’émergence...
Publié par Solenne Ricard
Support de communication print incontournable, le flyer est un outil à la fois efficace et facile à créer. Son format nomade est idéal pour faire connaître de nouveaux services,...
Support de communication print incontournable, le flyer est un outil à la fois efficace et facile à créer. Son format nomade est idéal pour faire connaître de nouveaux services, une offre promotionnelle (vente flash, offre spéciale, etc), un nouvel établissement (restaurant, musée, parc d’attractions, etc), ou encore un événement (concert, exposition, sorties, etc).
Le mockup est un outil qui simplifie encore davantage la conception de vos flyers. Une fois la maquette téléchargée, il ne vous reste plus qu’à la personnaliser avec vos propres textes et images pour être sûr d’obtenir un résultat totalement à l’image de votre entreprise.
Voici donc notre sélection de 14 mockups gratuits pour vos flyers !

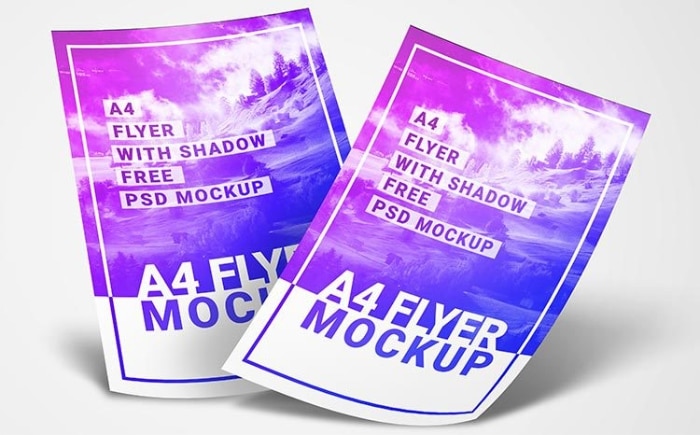
Cette maquette gratuite comporte deux flyers au format A4 pourvus d’un ombrage réaliste. Prêt à l’emploi sous Photoshop, téléchargez ce mockup et insérez-y simplement votre graphisme grâce aux calques d’objets intelligents.

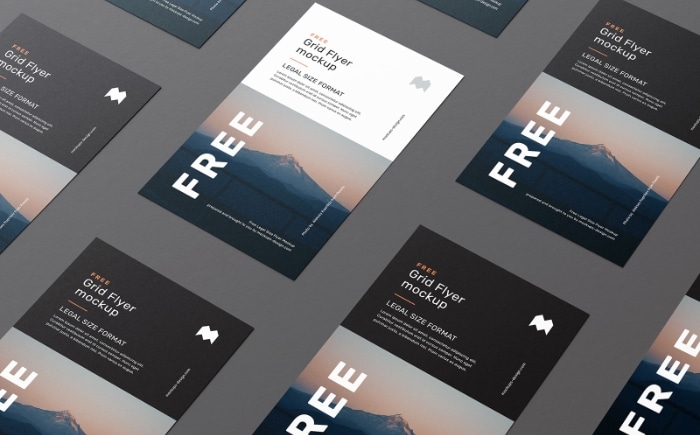
Ce mockup se présente sous la forme d’une grille de plusieurs flyers avec ombrage. Une présentation idéale pour partager diverses conceptions destinées à promouvoir de nouvelles offres, ventes, événements spéciaux, etc. Insérez-y vos propres graphismes avec les calques d’objets intelligents. La couleur d’arrière-plan est également modifiable.

Ce mockup gratuit vous permet de présenter vos flyers carrés de manière professionnelle et attrayante. Personnalisez-le facilement grâce aux objets intelligents qui permettent un remplacement rapide de la mise en page.

Ce mockup offre un design de présentation moderne avec trois flyers flottants sur fond personnalisable. Le fichier PSD de la maquette est livré avec un calque d’objets intelligents pour une personnalisation rapide et facile.

Ce mockup se compose de deux flyers posés sur un mur de studio, permettant de présenter le recto et le verso de vos créations. Une fois téléchargé, le fichier PSD vous permet de modifier les couleurs de l’arrière-plan, du sol, de la lumière, des reflets, et même des ombres.

Ce mockup gratuit se présente en grille de flyers au format légal, parfait pour multiplier les présentations en un seul document. Le fichier PSD est composé de couches d’objets intelligents conçus pour une conception simple et multiple.

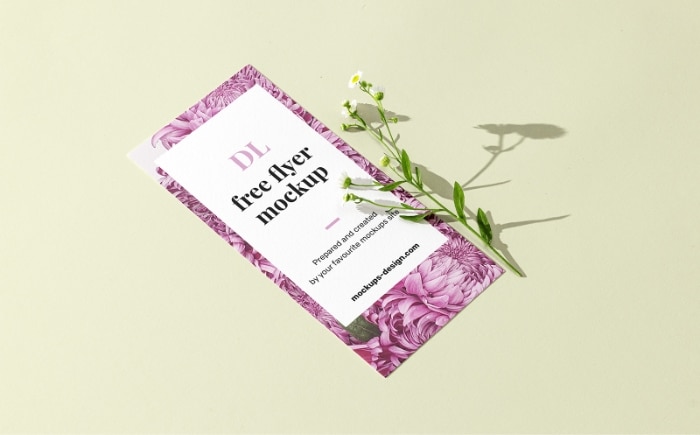
Ce mockup de flyer gratuit se démarque par son design frais, élégant et floral. Ce modèle PSD offre la possibilité de définir la couleur de l’arrière-plan, et bien sûr, d’insérer votre propre graphisme de flyer.

Ce pack de mockups entièrement gratuit offre une présentation simple, mais terriblement efficace. Le fichier comprend une collection de cinq maquettes différentes de flyers. Chaque fichier PSD se présente en couches d’objets intelligents.

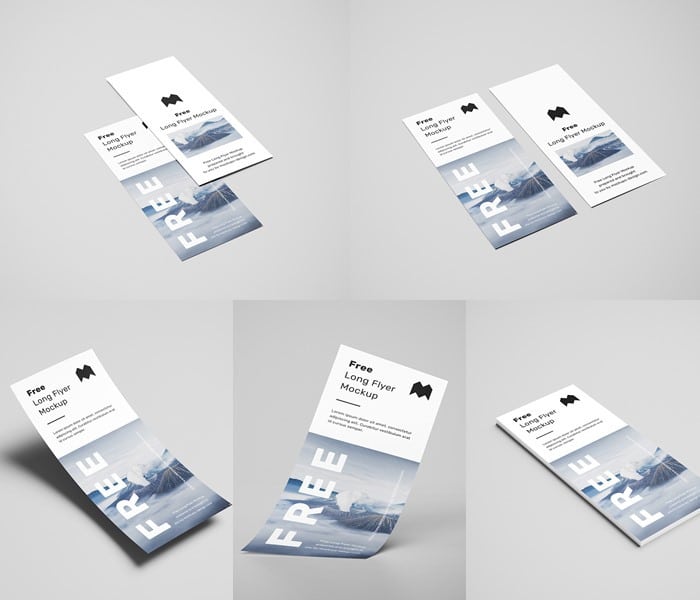
Ce mockup vous permet de présenter vos flyers verticaux dans diverses positions. Le fichier comprend ainsi une collection de cinq maquettes, chacune d’elles offrant un angle de vue différent. Une mise en page idéale pour améliorer la présentation de votre flyer.

Cette maquette de flyers en grille offre une mise en page très élégante et contemporaine. Elle permet d’ajouter, très simplement, votre propre design personnalisé à l’intérieur des objets intelligents dont le fichier PSD se compose.

Ce mockup gratuit, simple et élégant, vous permet de mettre en contexte vos flyers en pile sur une surface en bois clair. Une maquette on ne peut plus simple à personnaliser, puisqu’il vous suffit d’y coller votre propre design de flyer !

Exotique et serein sont les deux qualificatifs qui viennent à l’esprit lorsqu’on regarde ce mockup de flyer de haute résolution. Le modèle PSD en couche est, encore une fois, très facile à personnaliser, offrant une présentation finale de votre flyer à la fois très élégante et minimaliste.

Ce mockup vous permet de mettre en valeur vos flyers, sous différents angles, tenus par une main photo-réaliste. Une mise en page aisément personnalisable et parfaite pour se rendre compte de l’effet produit par vos supports de communication dans le monde réel.

Encore un mockup gratuit, élégant et propre qui met en relief votre flyer disposé sur une table de bois. La maquette vous permet de coller votre propre design de flyer, mais aussi de définir la couleur de l’arrière-plan.
À lire aussi : 10 mockups de livre à télécharger
L’utilisation d’une maquette de flyer, plus communément appelée “mockup”, offre des avantages considérables pour les créateurs. Elle permet avant tout une visualisation réaliste du produit final. Cela signifie que vous avez la possibilité de voir comment les éléments de votre flyer, qu’il s’agisse de couleur, d’image ou de texte, vont cohabiter et s’agencer entre eux.
En outre, le fait de travailler avec une mockup vous donne la chance d’économiser à la fois du temps et de l’argent. Les erreurs de conception peuvent être coûteuses, surtout si elles ne sont découvertes qu’après l’impression des flyers. La possibilité de détecter et de corriger ces erreurs en amont grâce à la mockup est donc un atout majeur.
Par ailleurs, la mockup est aussi un outil qui favorise la créativité. Vous êtes libre d’expérimenter avec divers designs, couleurs et typographies, jusqu’à trouver l’harmonie qui convient à votre projet, sans vous engager immédiatement. C’est une liberté artistique que vous n’aurez peut-être pas sans cet outil.
Lorsque vous devez présenter votre travail à un client, une mockup de flyer apporte une touche de professionnalisme à votre présentation. Votre client peut ainsi avoir un aperçu de la version finale de votre travail, ce qui contribue à renforcer sa confiance en vous et en votre vision.
Il existe une multitude de mockups gratuits et très facilement personnalisables pour présenter vos futurs flyers.
Rendez-vous sur Graphiste.com pour y découvrir les profils de professionnels expérimentés et capables de concevoir le design de tous vos flyers et de vos autres supports de communication print.
L’article 14 mockups gratuits pour vos flyers est apparu en premier sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.
Le catalogue est un outil très efficace pour montrer l’ensemble de vos produits, communiquer les valeurs de votre marque et générer des ventes. Mais...
Savez-vous qu’à partir des seules couleurs primaires, il est possible d’obtenir absolument tous les autres coloris ? Des couleurs que nous percevons en fonction des matières...
Accueil / Archives de Solenne Ricard