11 sites pour créer votre portfolio en ligne
Pour un graphiste, un portfolio est essentiel. Il ne s’agit cependant pas du seul métier où montrer ses créations présente une certaine importance. C’est le...
Filtrer par catégorie
Filtrer par auteur
Pour un graphiste, un portfolio est essentiel. Il ne s’agit cependant pas du seul métier où montrer ses créations présente une certaine importance. C’est le...
Publié par Melanie De Coster
Pour un graphiste, il ne suffit pas de se présenter en tant que tel. Il faut aussi être capable de présenter son travail : c’est LE but d’un portfolio....
Publié par Melanie De Coster
Les vidéos sont devenues omniprésentes dans nos vies et sur le Net. En France, 99 % des gens possèdent un téléphone portable et 77 % possèdent un...
Publié par Melanie De Coster
Nous ne sommes pas tous monteur vidéo freelance ! Quand on se lance dans le montage vidéo, on a parfois besoin de conseils. Aujourd’hui, nous avons...
Publié par Melanie De Coster
Les textures, c’est la vie. Ou du moins, en graphisme, c’est ce qui permet de s’en rapprocher ! C’est ce qui va conférer un aspect réel à vos...
Publié par Melanie De Coster
Le portfolio, c’est la carte de visite du graphiste ou du designer ! Si vous débutez dans le métier, le vôtre est potentiellement encore peu étoffé. Pas...
Publié par Melanie De Coster
Nous vous parlons tellement souvent des logos que vous êtes en passe de devenir un véritable expert sur le sujet ! Et c’est très bien : plus...
Publié par Melanie De Coster
Vous voulez constituer un catalogue ou refaire l’interface de votre boutique en ligne ? Rien de mieux qu’une photo, meilleur moyen pour toucher vos cibles...
Publié par Melanie De Coster
En automne, les feuilles mortes se ramassent à la pelle…. et les idées graphiques aussi ! Pour qu’elles soient appréciées, vous aurez besoin de...
Publié par Melanie De Coster
Quel arrière-plan allez-vous choisir pour votre site internet ? Sera-t-il très coloré, uni, avec des motifs ? Cette décision semble parfois...
Publié par Melanie De Coster
Pour un graphiste, un portfolio est essentiel. Il ne s’agit cependant pas du seul métier où montrer ses créations présente une certaine importance. C’est le cas pour la plupart...
Pour un graphiste, un portfolio est essentiel. Il ne s’agit cependant pas du seul métier où montrer ses créations présente une certaine importance. C’est le cas pour la plupart des professions créatives.
Pour vous faciliter le travail et mettre en avant vos œuvres, voici une liste de site où créer facilement votre portfolio en ligne.
Graphiste.com, la plateforme française pour trouver des missions de graphisme propose de créer un portfolio à la création de votre compte.
Vous pouvez ainsi présenter jusqu’à 16 réalisations en créant votre compte gratuitement, ou bien créer votre portfolio illimité en souscrivant à un abonnement. Cet abonnement vous permettra également de trouver des missions freelances facilement et de contacter jusqu’à 1000 clients par mois ! Idéal pour se lancer.
Pour tous les réfractaires au codage, Wix permet de composer en quelques minutes un site clé en main… et également un portfolio.
Vous pourrez vous appuyer sur plus de 500 templates préconçus qui vous feront indéniablement gagner du temps.
Les sites de base sont gratuits, et comprennent déjà un certain nombre d’options intéressantes. Il faudra cependant accepter que des publicités apparaissent sur votre page ou que vous n’ayez pas totalement la main sur la qualité de votre référencement. Prévoyez 12 € par mois pour faire disparaître les publicités et posséder un accès complet à votre backoffice.

En théorie, il n’est plus nécessaire de vous présenter les produits Adobe et la suite Creative Cloud. Saviez-vous pourtant que celle-ci inclut également une partie portfolio ?
Le service n’est pas gratuit, mais il vous permet de créer facilement un site de plusieurs pages, responsive, et comprenant aussi bien une présentation de vos œuvres qu’une page de contact (un élément essentiel de tout portfolio).
Vous pourrez le connecter à votre compte Behance et utiliser votre propre nom de domaine pour une image plus professionnelle.
Adobe Portfolio, à partir de 9,99 € par mois avec Creative Cloud Photo

Tout comme Wix, Weebly comprend un certain nombre de templates dans des domaines variés… Et également dans celui des portfolios.
Vous aurez accès à des fonds d’écran, à des transitions diverses d’une image à l’autre, ou à des diaporamas. Ces nombreuses options vous aideront à dynamiser votre portfolio et à la rendre moins statique.
Weebly, gratuit avec un nom de domaine en Weebly

Squarespace est un autre fournisseur de templates assez bien fourni. Et il contient une belle sélection de présentation pour vos portfolios. Vous pourrez le personnaliser à volonté, ajouter des fonctions utiles pour vous promouvoir en tant qu’artiste…
Le service est payant, mais les fonctionnalités sont nombreuses. Très vite, vous aurez envie de plus que d’un simple portfolio. Il serait en effet dommage de s’y limiter en considérant les nombreuses options possibles.
Squarespace, à partir de 11 € par mois

Krop est un concepteur de site… intégralement consacré aux portfolios. En plus de templates simples à utiliser, il vous permet de protéger des parties de vos albums par mots de passe, d’intégrer directement vos posts Instagram, d’enregistrer votre nom de domaine…
Pas besoin de s’y connaître en codage : tout se passe par « glisser-déposer ». Krop est prévu pour les artistes qui veulent se concentrer surtout sur leur art.
Krop, à partir de 8,25 $ par mois

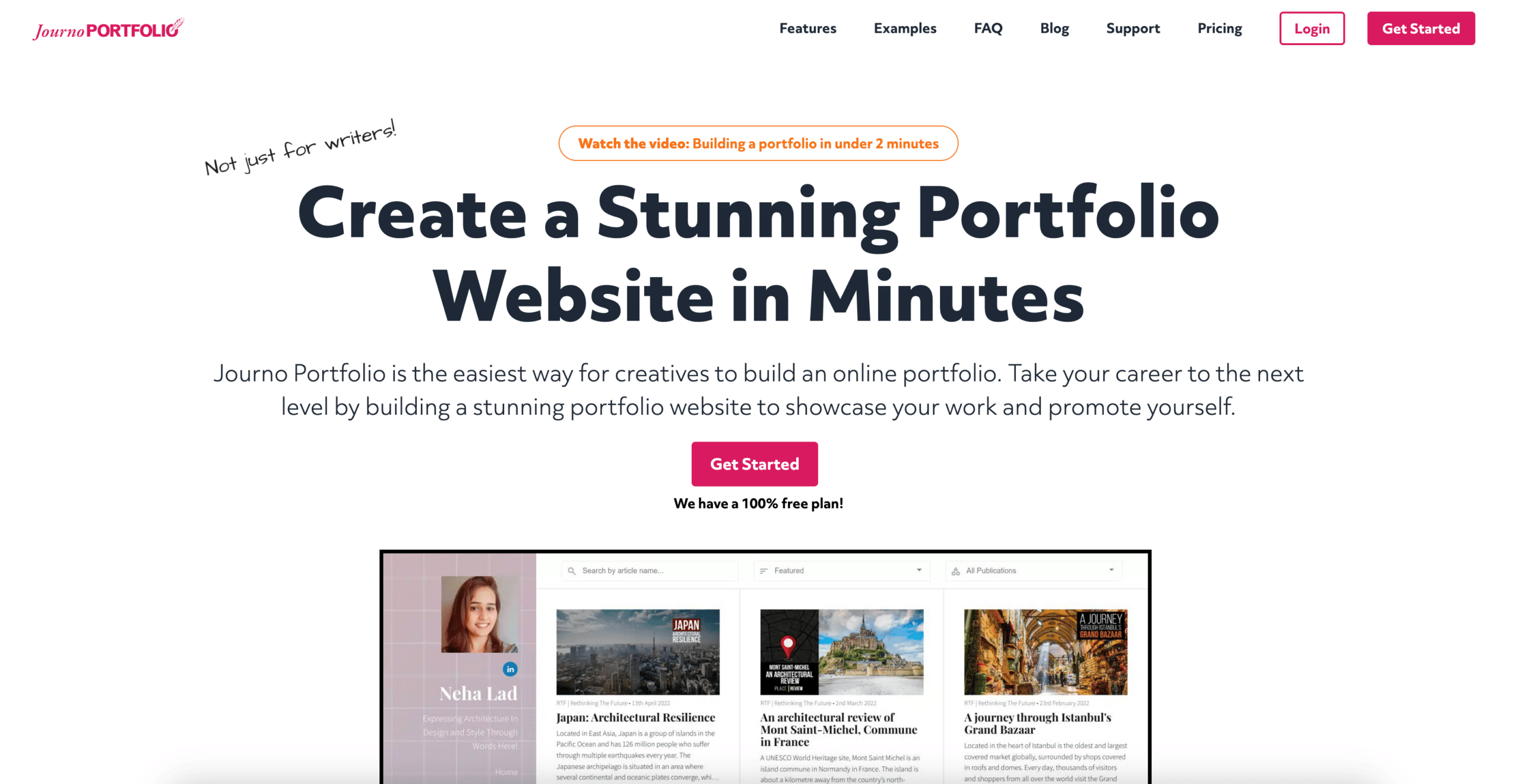
Comme son nom l’indique, Journo Portfolio fait tout pour vous aider à mettre en avant vos portfolios. Au départ prévu pour les journalistes, il a ensuite élargi son offre aux créatifs.
Il est intéressant pour toutes les fonctions supplémentaires incluses : des sauvegardes automatiques de votre travail, des suivis de vos statistiques, des options pour créer une communauté de fans fidèles…
Journo Portfolio, à partir de 4 € par mois

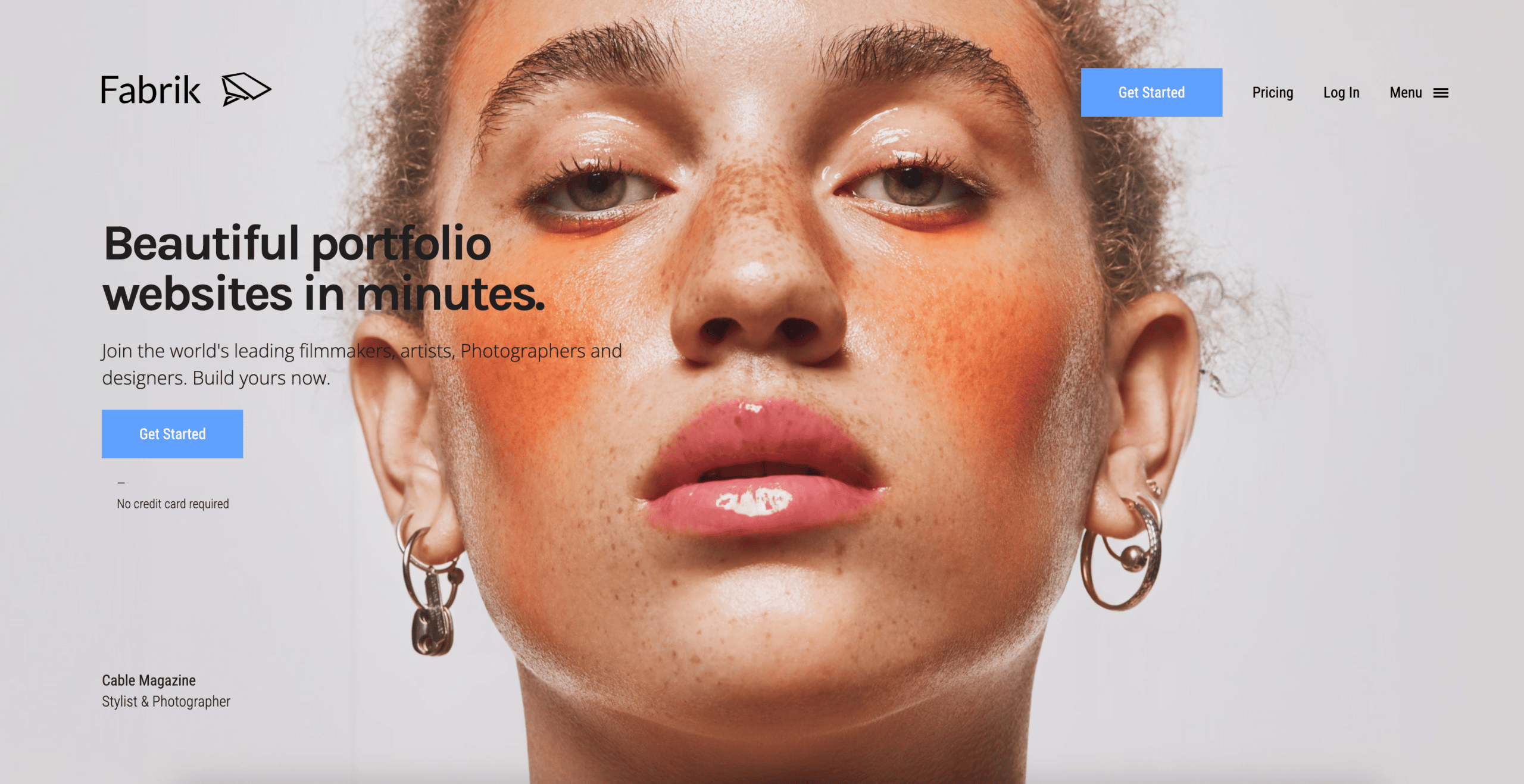
Fabrik est lui aussi prévu pour mettre en place de nombreux modèles de portfolio. Vous y trouverez de nombreux templates de qualité, aussi bien pour les cinéastes que pour les photographes, illustrateurs ou même des agences.
Chacune des options proposées est entièrement dédiée à mettre en valeur le travail artistique représenté. Elles sont peut-être moins nombreuses que sur des concepteurs de sites plus généraux, mais cela vous évitera de passer des heures à vous demander de quoi vous avez besoin.
Fabrik, à partir de 7,92 € par mois
À lire aussi : Graphistes : comment faire un book ?

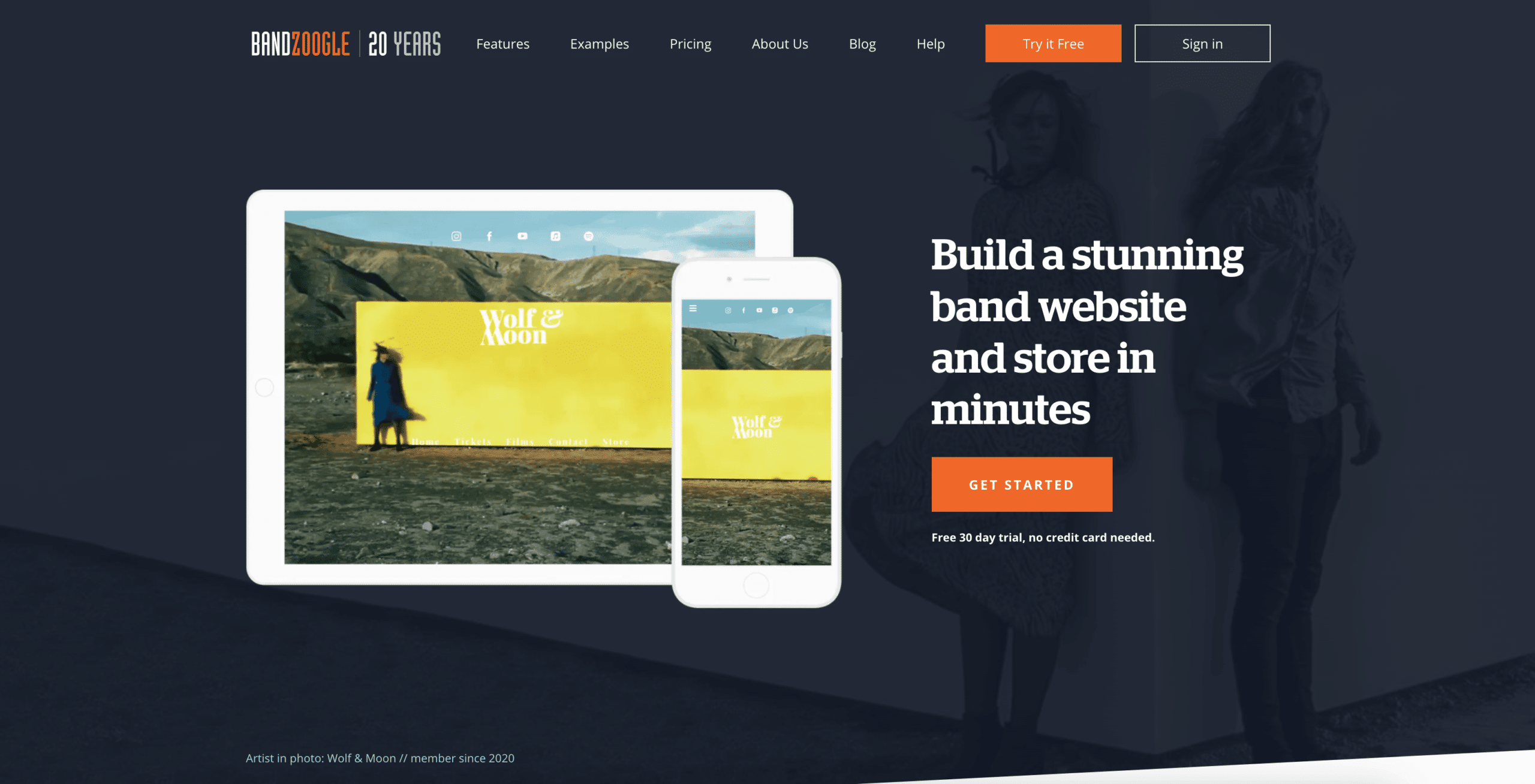
Les portfolios peuvent aussi être utiles pour les musiciens. Et c’est dans cet esprit que Bandzoogle a été conçu pour les aider.
En plus de templates variés, il est possible d’y faire écouter et de vendre sa musique, de prévoir des tournées et des places de concert et bien sûr de promouvoir son travail. L’aspect « fan data » est particulièrement plaisant !
Bandzoogle, à partir de 8,29 $ par mois.

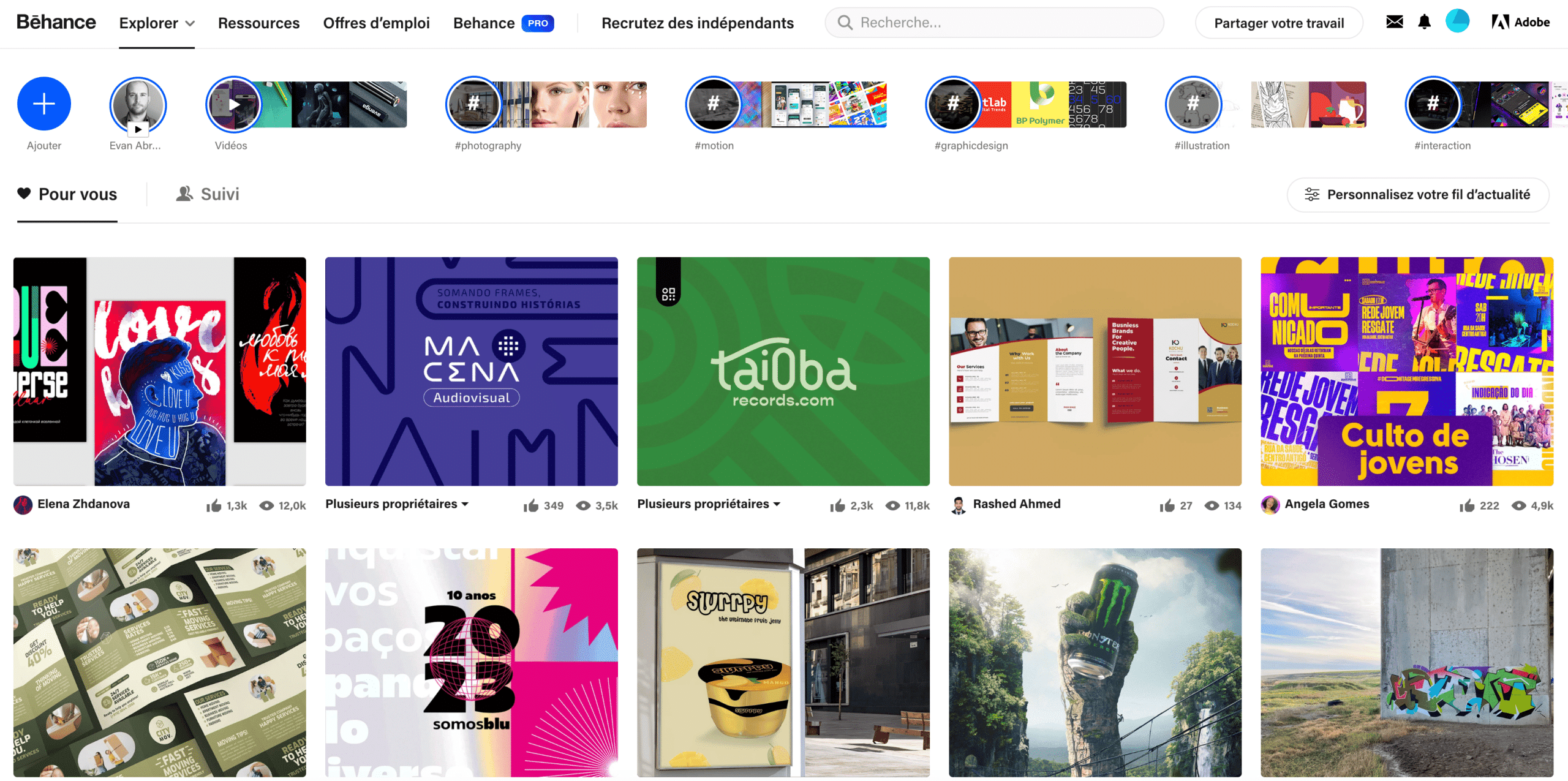
Behance est très connu par les graphistes (et par ceux qui en recherchent). Vous pourrez y chercher l’inspiration. Et cela dans de très, très nombreux domaines créatifs (Behance est loin de se consacrer uniquement aux illustrations, vous y trouverez aussi, entre autres, du webdesign ou du design industriel).
Il s’agit donc d’un excellent endroit où montrer ce que vous savez faire.

À l’instar de Behance, Dribble est aussi un bon endroit où effectuer une veille créative… et donc où être présent pour montrer son propre travail.
Vous pourrez facilement y créer un compte, et y intégrer un profil relativement détaillé, des visuels (y compris des vidéos)… et même y vendre vos créations. Le site intègre une présentation un peu comme un réseau social, qui permet de « liker » les publications préférées, ou de les partager sur d’autres réseaux. Ce qui peut s’avérer bien pratique pour gagner en notoriété.
Dribble, à partir de 5 $ par mois
Vous voilà prêts à présenter toutes vos réalisations !
Vous souhaitez gagner en visibilité grâce à un portfolio et remporter facilement des missions de graphisme ? Inscrivez-vous sur Graphiste.com !
L’article 11 sites pour créer votre portfolio en ligne est apparu en premier sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.
Aujourd’hui, près de 25 % des applications installées ne sont jamais utilisées. Pour éviter cet écueil, les tests utilisateurs...
Vous devez mener un ou plusieurs projets de conception de site web et vous manquez cruellement d’inspiration, ce qui suit va sans doute vous intéresser. En effet,...
Accueil / Archives de Melanie De Coster