Comment optimiser l’ergonomie de votre site web ?
Ne vous demandez pas ce que votre site web peut faire pour vous, demandez-vous ce qu’il peut faire pour vos clients… C’est dans cet...
Ne vous demandez pas ce que votre site web peut faire pour vous, demandez-vous ce qu’il peut faire pour vos clients… C’est dans cet...
Je ne vous apprends rien : Noël approche à grands pas. Et si cette fête est synonyme de repas de famille festifs au pied du sapin,...
Lancé en 2010, Instagram est parvenu à s’imposer dans le monde des réseaux sociaux. Avec ses 600 millions...
À la recherche d’un logo pour une activité de menuiserie ? Voici une sélection de 10 logos qui illustrent parfaitement le...
Vous vous sentez bien seul face aux innombrables défis de l’entrepreneuriat ? Pas de panique : il existe en France des...
L’efficacité d’une équipe de collaborateurs dépend de nombreux facteurs. Pour savoir lesquels comptent vraiment, Google a...
6 ans après son décès, Steve Jobs reste l’un des plus grands visionnaires de notre époque et une source d’inspiration...
6 ans après son décès, Steve Jobs reste l’un des plus grands visionnaires de notre époque et une source d’inspiration...
On associe souvent le e-commerce avec le B2C. Et pour cause : le prêt-à-porter, le high-tech ou les produits culturels sont au coeur...
On associe souvent le e-commerce avec le B2C. Et pour cause : le prêt-à-porter, le high-tech ou les produits culturels sont au coeur...
Ne vous demandez pas ce que votre site web peut faire pour vous, demandez-vous ce qu’il peut faire pour vos clients… C’est dans cet état d’esprit...
Ne vous demandez pas ce que votre site web peut faire pour vous, demandez-vous ce qu’il peut faire pour vos clients…
C’est dans cet état d’esprit que vous devez être pour que vos pages internet soient réellement utiles pour votre entreprise.
Néanmoins, il est hors de question de s’arrêter à de grandes tirades sans vous proposer des astuces concrètes pour améliorer l’ergonomie de votre site.
Selon vous, quel est l’effet d’un site qui clignote de partout, surchargé de couleur et où il faut suivre un jeu de piste pour atteindre la page recherchée ?
Au cas où vous auriez vraiment besoin de la réponse, la voici : il fera fuir 99,9 % de ses visiteurs !
Oui, il faut que vos pages soient jolies à voir, que le webdesign soit pensé pour vous mettre en valeur… mais il est tout aussi important que les internautes se repèrent rapidement, et facilement, dessus. Il vaut mieux moins d’outils et d’applications, mais qui soient vraiment utiles, qu’une surexploitation de l’espace disponible qui, en plus, ralentira le chargement de vos pages.

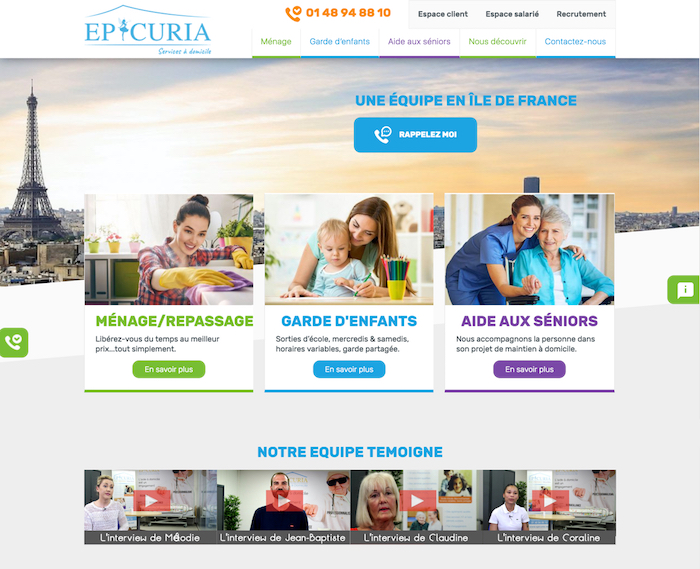
Créé par WeeDesign, agence web sur Graphiste.com
Il est où votre menu ? Si quelqu’un se pose cette question en voyant votre page, vous êtes déjà en train de le perdre.
Votre menu doit être bien visible, quel que soit la page ou l’emplacement depuis lequel on le cherche (sauf, éventuellement, sur une landing page où il a moins de raison d’être présent).
Habituellement, les internautes cherchent la barre de navigation en haut de leur écran. Sachez qu’en perturbant leurs habitudes, vous risquez de les contrarier, de leur faire perdre du temps… L’originalité peut avoir du bon, mais c’est toujours un risque calculé.
N’oubliez pas la « règle des 3 clics », qui spécifie qu’il doit être possible d’accéder à n’importe quelle information en 3 clics maximum. Si votre site est dense, un moteur de recherche interne peut être très utile pour respecter cette règle.

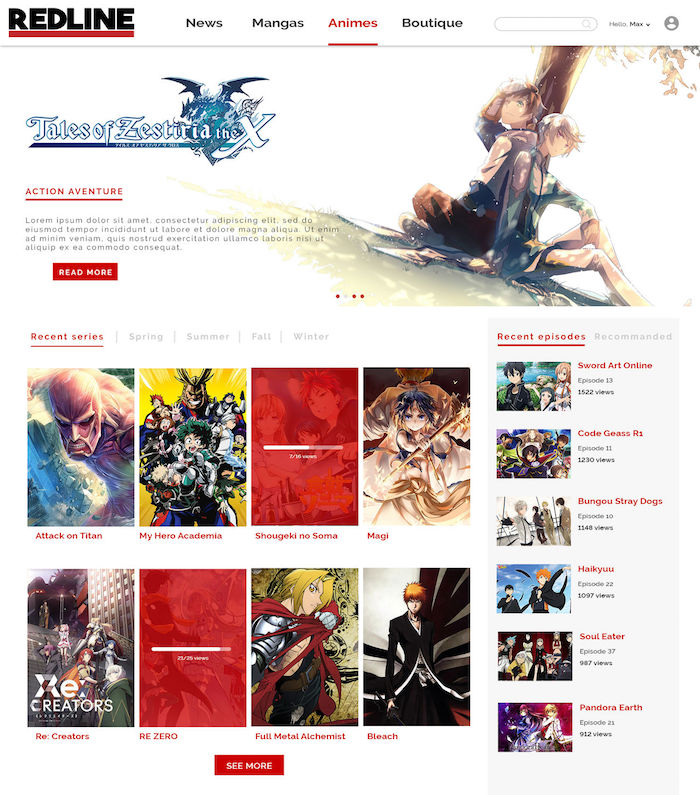
Créé par Pierre Guillemoto, webdesigner freelance sur Graphiste.com
Les internautes sont des gens pressés. Faites-leur gagner du temps en leur indiquant, visuellement, où sont les éléments les plus importants. De même qu’un texte contient des sous-titres qui indiquent les différents points-clés de son contenu ou que les boutons d’action sont colorisés pour être repérés plus rapidement.
Pensez aussi au mode de lecture occidental : ce qui va être vu en premier se situe en haut à gauche de l’écran. C’est là que vous placerez ce qui compte le plus pour vous… ou ce qui compterait le plus pour vos clients, dans une logique centrée sur l’utilisateur.
Les liens internes sont très utiles. Mais si, en cliquant dessus, les visiteurs arrivent sur une page qui leur donne l’impression qu’ils sont sur un autre site, l’expérience peut être assez déroutante.
En dehors de votre landing page, ou de votre page d’accueil, toutes les autres doivent présenter une structure commune. La cohérence est un gage de stabilité, et donc un indicateur de confiance pour vos prospects.

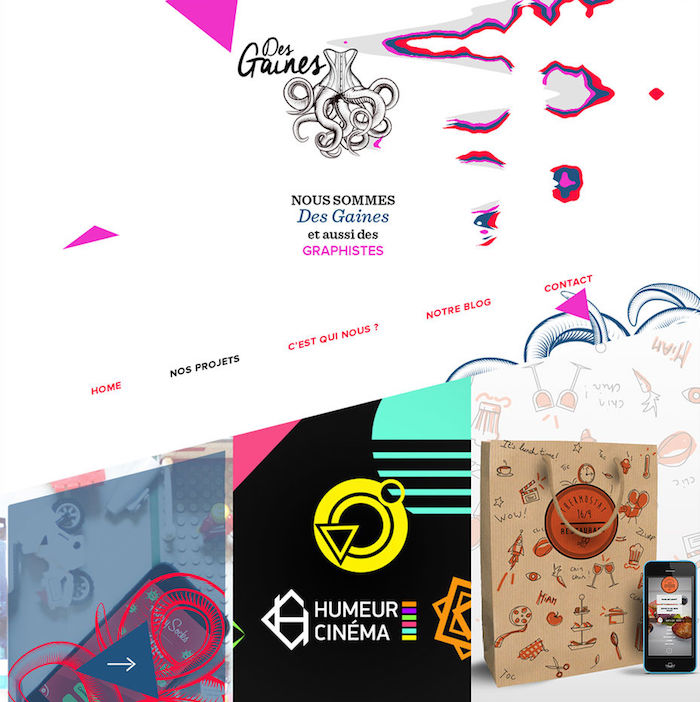
Créé par Loriane Blanche, webdesigner freelance sur Graphiste.com
Avez-vous envie de vous munir d’une loupe pour consulter la description d’un produit sur votre ordinateur ? Vos clients non plus. Et même si n’importe quel navigateur permet d’agrandir l’affichage, cette manipulation est contre-productive pour vous.
Conservez une typographie simple, facile à lire, qui ne nécessite pas de déchiffrage. Pensez également au confort des yeux : un texte noir sur fond clair est toujours plus lisible, surtout s’il est long.
Des titres et des parties bien aérées seront aussi des facilitateurs… C’est tellement simple qu’il serait dommage de s’en passer.
Le design d’un site ne doit pas juste être « joli ». Il doit également répondre à ces règles d’ergonomie de base pour donner envie aux visiteurs de rester.
En résumé, l’aspect pratique devrait toujours venir avant l’esthétique.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.