Tuto Photoshop : comment créer un effet tilt shit en seulement 3 étapes ?
L’effet tilt shift (effet “maquette” en français) permet d’ajouter de la profondeur de champs sur une photographie pour donner...
L’effet tilt shift (effet “maquette” en français) permet d’ajouter de la profondeur de champs sur une photographie pour donner...
Mozilla lance la preview de sa nouvelle version de Firefox pour Android. Vous pouvez la télécharger en bêta. The post...
Pour la CNIL, « le ciblage publicitaire en ligne est un sujet prioritaire » : le plan d’actions pour réguler le secteur vient...
Tour d’horizon des types d’attaques informatiques auxquelles nous sommes tous exposés. The post Cybersécurité : tour...
Vous souhaitez mettre en place des redirections 301 pour votre site web et vos pages ? Voici les commandes à implémenter dans votre fichier...
La FEVAD publie son rapport sur l’état du marché e-commerce au second trimestre 2019. The post Cartographie du e-commerce : les...
Les produits sont le visage d’une marque. Pour les vendre, vous devez les présenter sous leur meilleur jour ! Ne vous reposez pas sur...
Dans toute création graphique, la typographie est un élément important. Que ce soit pour un logo, un site web ou un CV, on ne choisit pas...
Google propose désormais un moyen de supprimer ses données web et de localisation automatiquement. Voici la marché à suivre. The...
Les suggestions YouTube sont un mystère pour les utilisateurs. Elles génèrent énormément de vues, mais sont rarement...
L’effet tilt shift (effet “maquette” en français) permet d’ajouter de la profondeur de champs sur une photographie pour donner l’impression...
L’effet tilt shift (effet “maquette” en français) permet d’ajouter de la profondeur de champs sur une photographie pour donner l’impression d’un monde miniature.
Autrefois utilisé sur les appareils photos argentiques, cet effet est facile à recréer sur Photoshop. Il suffit d’ajouter du flou et d’intensifier les contrastes.
L’effet tilt shift n’est pas adapté à toutes les images.
Pour réussir à donner une impression de maquette miniature, la photographie doit idéalement être prise en plongée (parce que lorsque vous regardez une maquette vous la regardez de haut) et posséder des éléments de grande taille (bâtiments, voitures, etc) qui ressortent en plus petit grâce à l’angle de vue.
Pour ce tutoriel, nous allons utiliser la photo suivante :

L’effet tilt shift repose sur les zones floues : la première se trouve à l’avant de votre photo, la seconde sur la partie haute. Finalement, seule une toute petite portion de votre image doit rester nette.
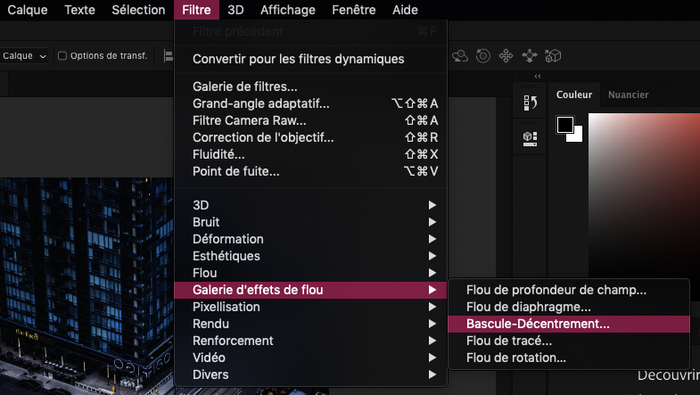
Pour arriver à cet effet, ouvrez votre image dans Photoshop et rendez-vous dans le menu “Filtre”. Dans “Galerie d’effets de flou” sélectionnez “Bascule-Décentrement”.

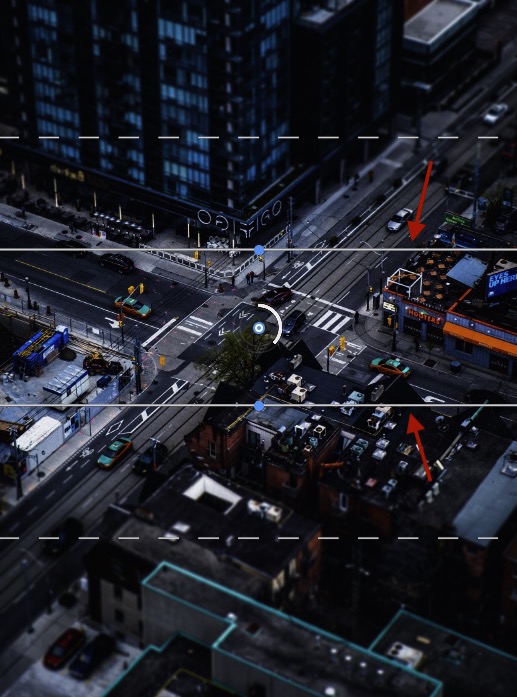
Vous voyez apparaître différents traits sur votre image :
Ajustez la position des traits pleins horizontaux en faisant en sorte que votre zone de mise au point se trouve vers le milieu de votre image. L’idée est de laisser des zones de flou suffisamment grandes.

Concernant les traits en pointillés, veillez à ce qu’ils ne soient pas trop près des traits pleins. Plus ils sont éloignés, plus la transition entre les zones floues et la zone nette se fera en douceur.
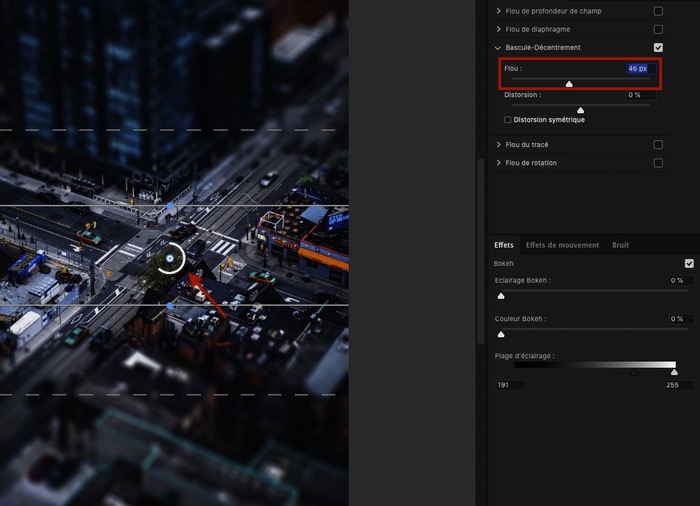
À présent, ajustez l’épaisseur du flou grâce au curseur sur votre droite ou au centre de votre image (au choix).

N’hésitez pas à ajuster vos traits horizontaux si besoin.
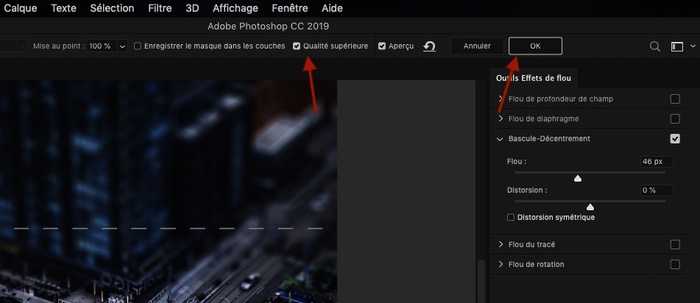
Lorsque le résultat vous convient, cochez “Qualité supérieure” pour optimiser le rendu puis validez en cliquant sur “Ok”.

Vous pouvez vous arrêter ici si le résultat vous semble satisfaisant, mais il est parfois nécessaire d’apporter quelques retouches à votre image pour accentuer l’effet miniature.
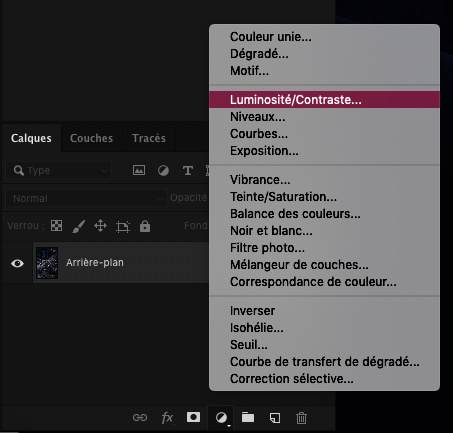
Pour que les éléments de votre photographie semblent factices, augmentez le contraste si besoin. Pour cela, sélectionnez le calque de votre image, cliquez sur l’icône “Calque de réglage” et choisissez “Luminosité/Contraste”.

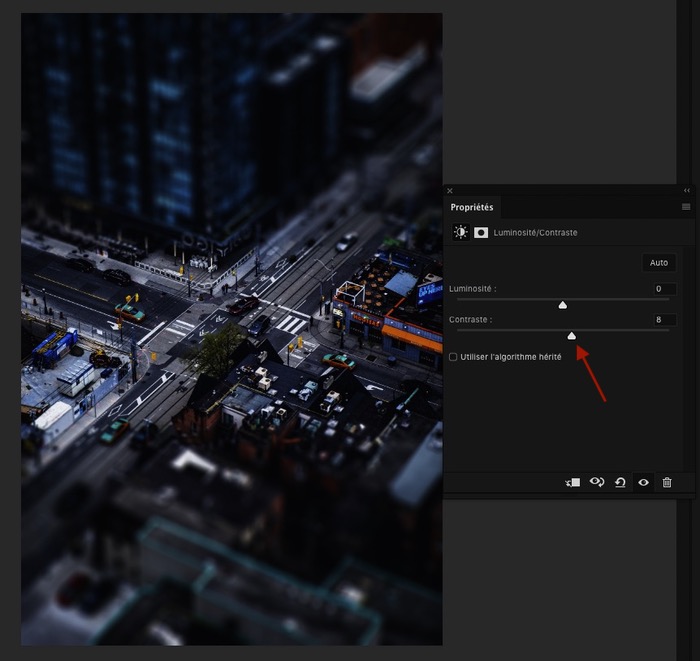
Ajustez le curseur pour augmenter le contraste.

Nous allons effectuer un dernier petit réglage. Ce n’est pas obligatoire, mais si comme nous vous avez une photographie en format portrait, nous vous conseillons de la recadrer. En réduisant les zones de flou en haut et en bas de notre image, nous allons obtenir un format plus cinématographique.
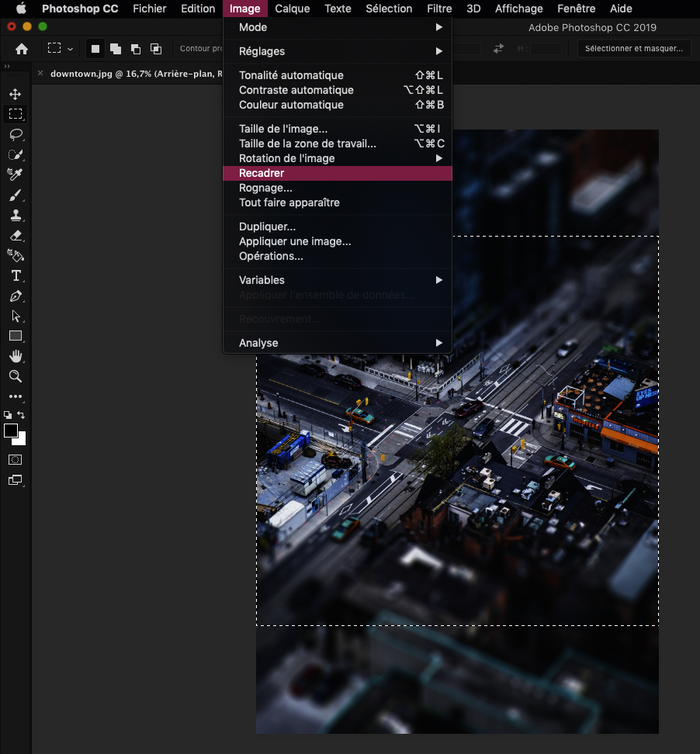
Avec l’outil de sélection, sélectionnez la zone souhaitée puis dans “Image” cliquez sur “Recadrer”.

Et voilà ! Vous avez à présent une vraie scène miniature ! 🙂

Pour vous perfectionner à l’utilisation de Photoshop, retrouvez nos autres tutoriels.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.