Comment convertir un site web en application mobile
Vous avez déjà un site web responsive, qui peut s’afficher sur tous les écrans. L’étape suivante est maintenant de le...
Vous avez déjà un site web responsive, qui peut s’afficher sur tous les écrans. L’étape suivante est maintenant de le...
Le nombre de postes sponsorisés au 1er semestre 2019 a atteint les 1,7 million, soit une augmentation de 90 % par rapport à...
Google veut faciliter l’analyse du trafic combiné, réalisé sur le web et sur les applications mobiles, avec un nouveau type de...
À la suite d’une amende record de 4,34 milliards de dollars par la Commission Européenne pour des pratiques jugées...
Parmi les nombreux éléments pris en compte par l’algorithme du moteur de recherches Google pour classer les pages Internet, se trouvent les...
Vous avez choisi le type d’application mobile qui vous convient. Vous commencez à la développer et vous misez essentiellement sur les...
Ah, le temps. Vous savez, cette chose qui file à toute allure et que vous ne parvenez jamais à rattraper. Même en vous levant à...
Tout marketeur sait comment mesurer des données sensibles pour avoir des indicateurs de performances pertinents et précis. Dans un monde digital...
Vous travaillez dans l’acquisition et vous recherchez un emploi ? Nous avons sélectionné pour vous 10 offres en CDI réparties...
Instagram a toujours été très bien conçu pour le utilisateurs, beaucoup moins pour les professionnels. Pour publier et programmer...
Vous avez déjà un site web responsive, qui peut s’afficher sur tous les écrans. L’étape suivante est maintenant de le convertir en...
Vous avez déjà un site web responsive, qui peut s’afficher sur tous les écrans.
L’étape suivante est maintenant de le convertir en application mobile, pour aller encore plus loin dans ce que vous proposez aux utilisateurs.
Le site web responsive est indispensable pour que tout le monde puisse y accéder à tout moment depuis le navigateur de son smartphone ou de sa tablette.
Mais il y a un fait à prendre en compte : aujourd’hui, les applications, spécialement conçues pour les mobiles, sont beaucoup plus utilisées que les navigateurs intégrés. Plus personne ne passe par son navigateur pour aller sur Facebook, sa messagerie ou son fil d’actualité préférée.
Il ne s’agit pas seulement de suivre une mode et d’être présent sur l’écran de votre utilisateur via un raccourci (quoique cela soit déjà très intéressant pour votre stratégie de communication). Il s’agit de :
Ce que ne vous permettra jamais suffisamment un simple site responsive.
Selon vos besoins (et vos moyens), vous pouvez suivre différentes stratégies quant à la conception de votre application mobile :
Chaque version a ses avantages et ses inconvénients.

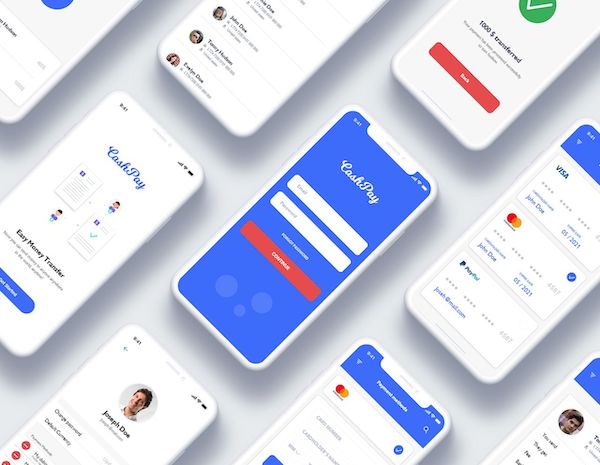
Application mobile réalisée par khouloud97, graphiste sur Graphiste.com
Il semble cohérent que l’application mobile présente des fonctionnalités supplémentaires par rapport au site web, pour encourager les propriétaires de smartphones à l’installer, mais ce n’est pas non plus indispensable. Surtout que trop de fonctions peuvent finalement créer un fouillis inextricable pour les utilisateurs. Le but est de les aider, pas de les perdre !
Une application se doit d’être fonctionnelle, prévue spécialement pour un écran de petite taille. Vous éviterez donc au maximum les longues pages à faire défiler, chaque fonction doit être présentée sur sa propre page.
Prévoyez des menus minimalistes et faciles d’accès pour les doigts : le menu hamburger est un classique, les menus figés en haut ou en bas de page, avec un nombre de liens réduits, sont également très pratiques.

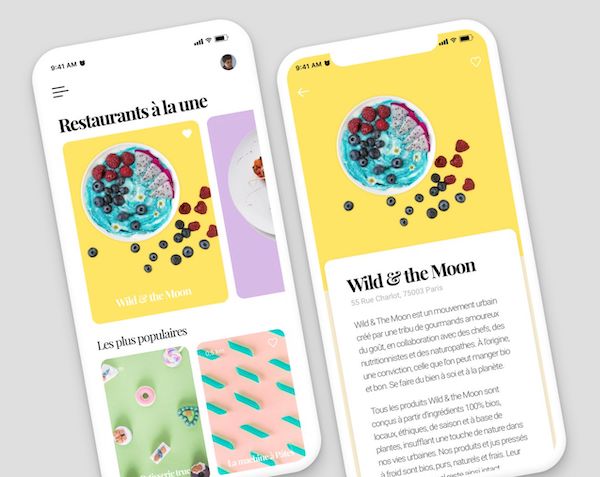
Application mobile réalisée par priscaure, graphiste sur Graphiste.com
Vous êtes sur une application : vous n’aurez pas besoin de la même quantité de contenu que sur votre site web (l’historique de votre société ou votre organigramme n’ont pas vraiment de raison d’être présentés dans ce cadre). Réfléchissez à ce qui peut servir aux utilisateurs… et à la meilleure manière de le rendre accessible via votre présentation.
Une application vous permet d’être plus facilement en contact avec l’utilisateur. Vous pouvez envoyer une notification quand vous publiez un nouvel article, au moment des promotions, pour un anniversaire… Pensez néanmoins à toujours permettre de désactiver ces notifications : si elles sont trop nombreuses au goût de l’utilisateur, cette option lui évitera de devoir la désinstaller pour ne plus être dérangé.
Permettez-vous aussi de concevoir un design qui ne soit pas copié sur celui de votre site web : vous disposez d’un nouvel espace, que vous pouvez aménager à votre guise (tout en respectant, le cas échéant, les codes couleur de votre charte graphique).
Convertir un site web en application mobile, ce peut être presque aussi simple que de passer son site en responsive… ou beaucoup plus enrichissant, avec des options nouvelles. À vous de voir comment vous allez investir ce nouveau terrain de jeux.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.