Tuto Photoshop : comment ajouter un effet bokeh à votre image ?
Après avoir réussi à retoucher votre portrait avec ce tutoriel, il est temps maintenant de lui donner un peu de pep’s avec...
Après avoir réussi à retoucher votre portrait avec ce tutoriel, il est temps maintenant de lui donner un peu de pep’s avec...
Vous vous souvenez quand vous étiez « Mayor » de votre lieu de travail (ou de votre restaurant préféré) début 2010 ?...
Ce service vous propose une version plus courte et épurée d’un article en quelques instants seulement. The post Summary Box : cette...
Alors qu’un montage de différentes photos suspectes est devenu viral sur le web, @tupisaravia a avoué les avoir retouchées. The post...
Pour la rentrée, IGTV propose trois nouveautés pour les créateurs de contenu. The post Instagram : des nouveautés sur IGTV...
Lengow revient avec une nouvelle édition du Lengow Day, son rendez-vous e-commerce d’envergure. The post Lengow Day : le rendez-vous...
Prestashop, Infotel, Alithya et d’autres belles entreprises recrutent des développeurs H/F en CDI ! The post 10 offres d’emploi pour...
Le temps de chargement de votre site est un levier essentiel de votre visibilité sur internet. Les utilisateurs sont devenus exigeants et personne ne...
La déclaration TVA est un rendez-vous incontournable pour toutes les entreprises. À moins d’en être exempté, avec le...
Avec des équipes de plus en plus composées de freelances ou de télétravailleurs, il devient essentiel de modifier ses habitudes de...
Après avoir réussi à retoucher votre portrait avec ce tutoriel, il est temps maintenant de lui donner un peu de pep’s avec l’effet Bokeh....
Après avoir réussi à retoucher votre portrait avec ce tutoriel, il est temps maintenant de lui donner un peu de pep’s avec l’effet Bokeh.
L’effet Bokeh est un flou artistique ou esthétique des éléments défocalisés sur une photographie. Ce flou va permettre de détacher le sujet de son environnement et le mettre ainsi en valeur. On associe très souvent l’effet Bokeh à des lumières floues d’arrière-plan, avec des contours lisses et ronds.
Dans ce tutoriel, nous allons utiliser des photos libres de droit, sur lesquelles il est possible de jouer avec des effets. Il est à noter que le contenu des photos n’est pas important, pour autant que les images ne soient pas trop lumineuses.
Les liens des 3 images que vous allez utiliser dans ce tutoriel :
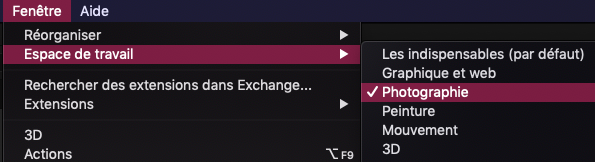
Pour commencer ce tutoriel, il est nécessaire d’avoir l’espace de travail “Photographie” ouvert dans photoshop. Vous aurez ainsi accès à tous les outils nécessaires pour ce tutoriel.
Afin de modifier votre espace de travail, allez dans Fenêtre > Espace de travail > Photographie.

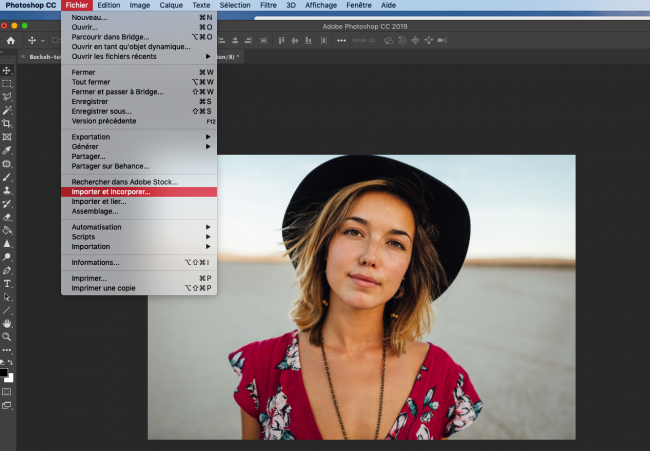
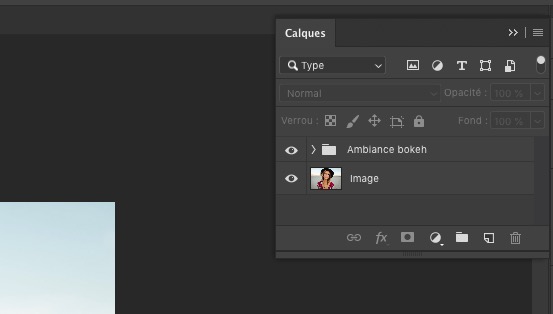
En premier lieu, vous allez importer votre image à travailler dans Photoshop en cliquant sur Fichier > Importer et Incorporer

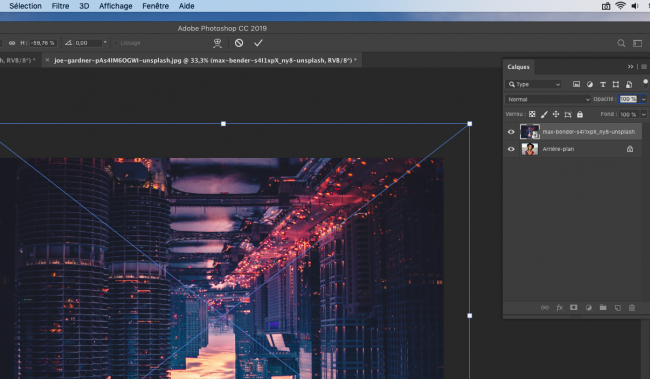
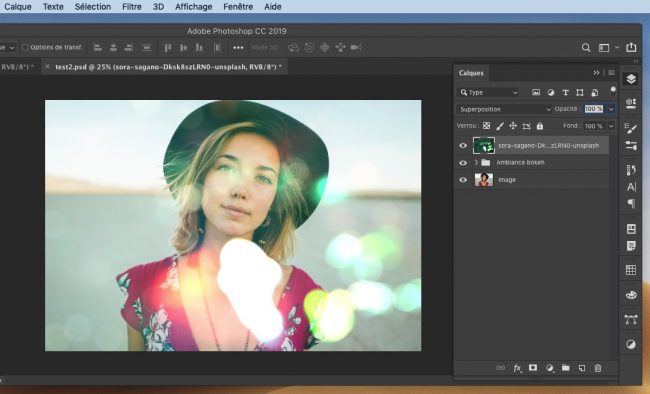
Ensuite, vous importez également une deuxième image qui sera votre premier effet ! Pour cela répétez la même manipulation, Fichier > Importer et incorporer et choisissez l’image de la ville. Cette image à pour but de donner une teinte violacée esthétique à l’ensemble.
Etirez ensuite l’image pour qu’elle fasse la même taille que l’image de base de la jeune femme. Faites une transformation manuelle de l’image avec Cmd (ou Control) + T. Vous pouvez aussi aller dans Edition > Transformation Manuelle.
Pour garder l’homotéthie de l’image, restez appuyé sur MAJ pour ne pas la tordre dans tous les sens. Retournez-la pour que la ville soit la tête en bas ! Les effets rouges de la circulation seront bien plus intéressants sur le visage de la jeune fille.

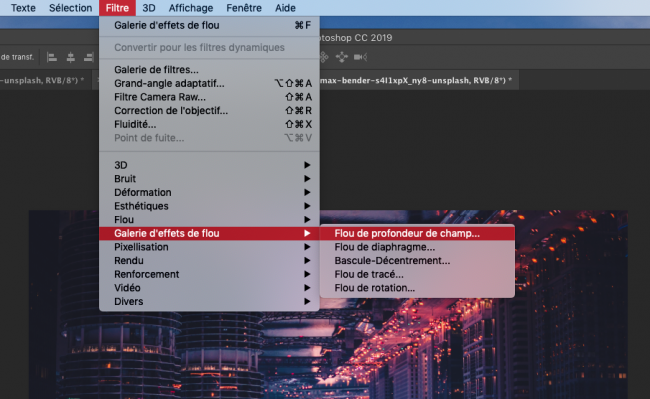
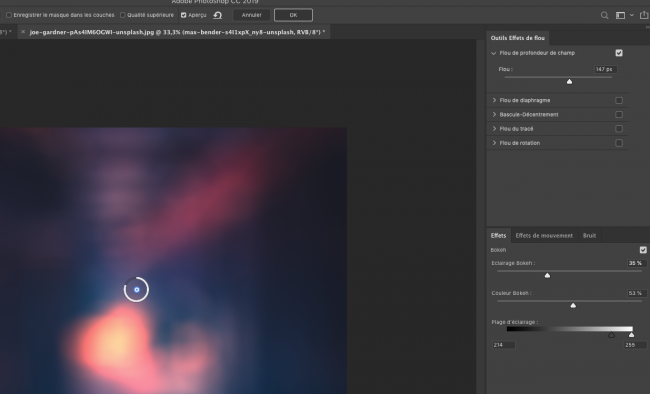
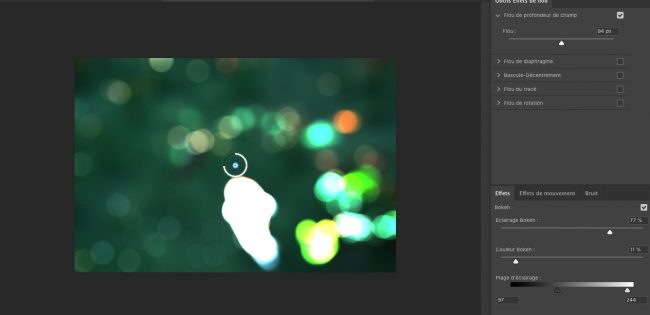
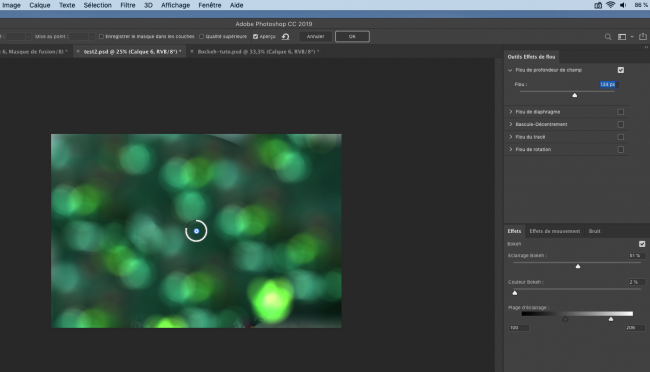
Une fois votre image correctement disposée, allez dans Filtre > Galerie d’effets de Flou > Flou de profondeur de champ
 Dans la nouvelle fenêtre qui s’ouvre, observez la colonne de droite :
Dans la nouvelle fenêtre qui s’ouvre, observez la colonne de droite :

Cliquez ensuite sur OK tout en haut de la fenêtre.
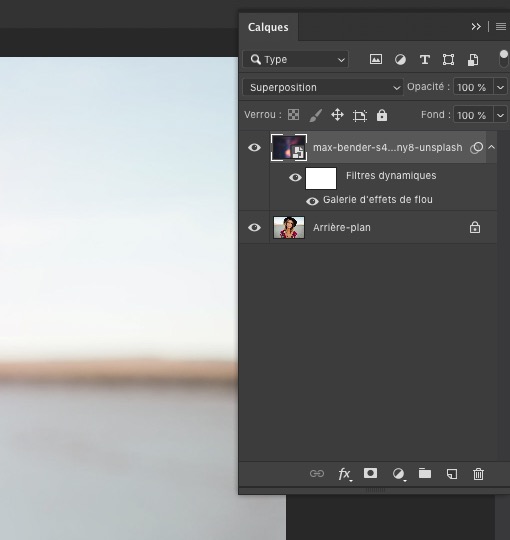
Dans la boîte à outil à gauche, revenez sur vos calques et ajoutez l’effet “Superposition” sur votre calque de ville “floue”.

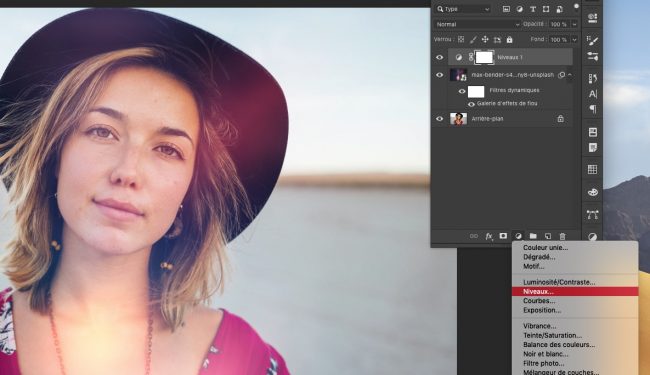
Pour accentuer les effets, vous pouvez améliorer les contrastes de l’image en ajoutant un calque de réglage “Niveaux”. Pour appliquer ce calque de réglage uniquement à celui de la ville “floue”, appuyez sur Option (ou Alt) pour les lier. Une petite flèche apparaît au dessus du calque.

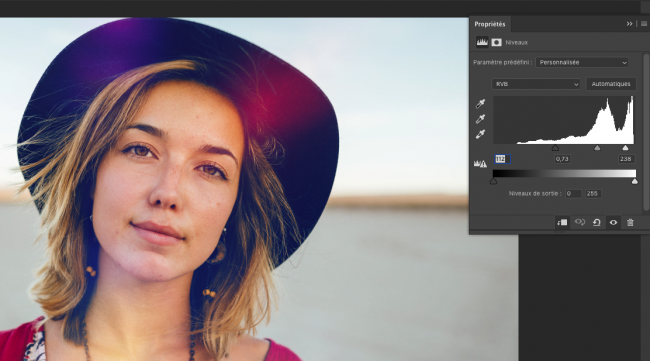
Choisissez : Niveaux : entrée des tons moyens : 0,73 et entrée des tons clairs 238.

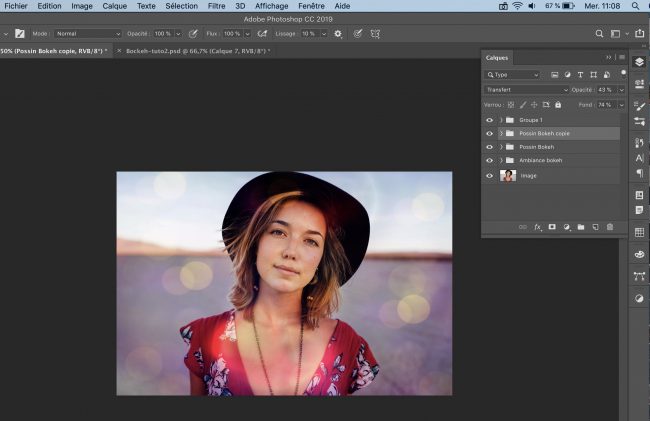
Une fois terminé, vous pouvez renommer vos calques et les regrouper dans un même dossier. Cliquez sur l’icône du dossier (tout en bas) dans votre fenêtre de calque.

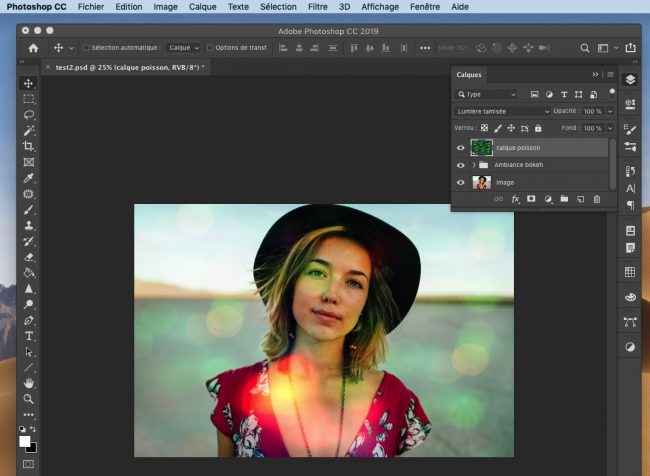
Dans cette 3ème partie, sur le même procédé que la partie 2, nous allons incorporer une nouvelle image, les poissons, qui nous servira à créer “l’effet Bokeh”.

Ajustez votre image selon ces critères :
Cliquez sur Ok. Réglez ensuite le calque sur Superposition. Comme vous pouvez le constater, certaines parties de l’image sont bien trop surexposées.

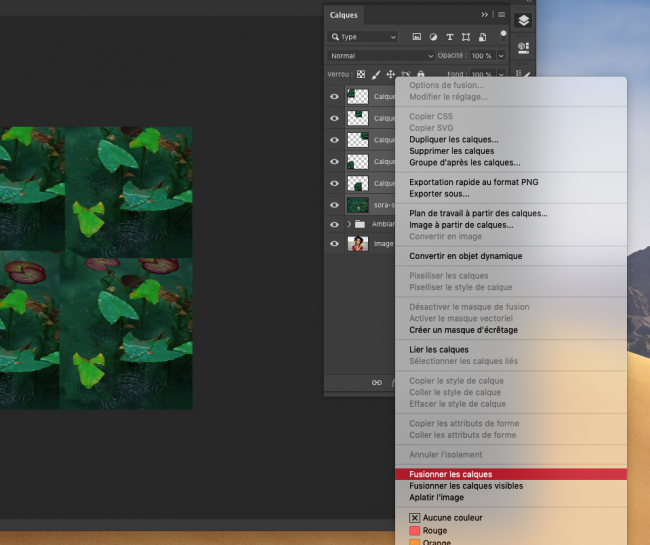
Annulez les effets (Ctrl Z / Cmd Z) jusqu’à revenir sur la photo originale des poissons. Avec l’outils Lasso (L), vous allez sélectionner les parties les plus intéressantes de l’image (ici les nénuphars) et les dupliquer pour obtenir un patchwork.
Sélectionnez les nénuphars avec le lasso et faites un Copié-Collé pour ainsi déplacer votre nouveau calque un peu plus loin dans l’image.

Une fois votre patchwork terminé, sélectionnez l’ensemble des calques des poissons et fusionnez-les.

Retournez ensuite dans Filtre > Galerie d’effets de Flou > Flou de profondeur de champ et ajoutez les effets de votre choix sur l’image.

Une fois vos ajustements terminés, réglez votre calque sur Lumière tamisée.

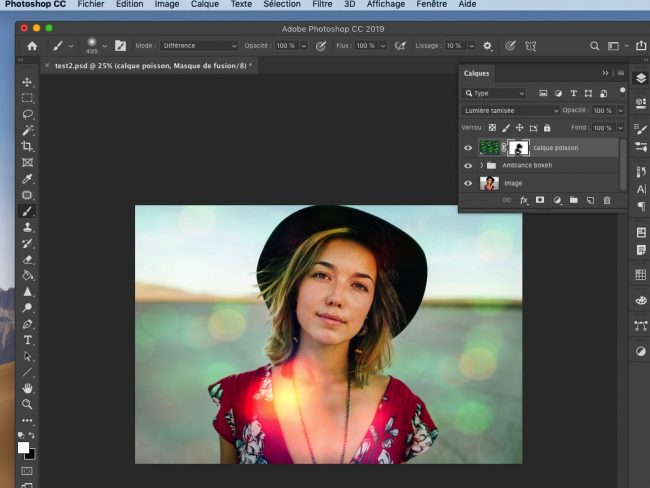
Cliquez sur Calque > masque de fusion et avec votre pinceau coloris blanc, coloriez certaines parties sur le masque de fusion, pour mieux distinguer le personnage central.

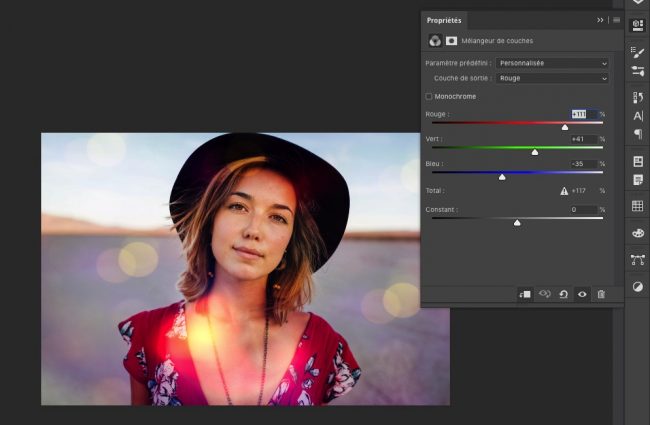
Pour obtenir une teinte autre que le vert, allez dans Calque > Nouveau Calque de réglage > Mélangeur de couches

Pour corriger la teinte de votre calque, sélectionnez :
Une fois terminé, renommez vos calques et faites-en un nouveau dossier. Si vous souhaitez encore plus d’effets, vous pouvez dupliquer le dossier entier, et lui appliquer une rotation, pour distribuer de manière homogène les halos de lumière. Je vous conseille de baisser l’opacité du dossier pour ne pas alourdir la composition.

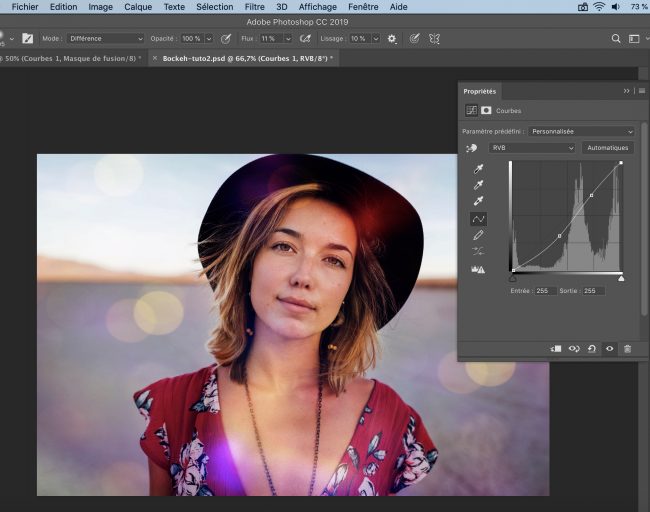
Si vous désirez donner plus de relief à votre image : Calque > Nouveau calque de réglage > Courbes

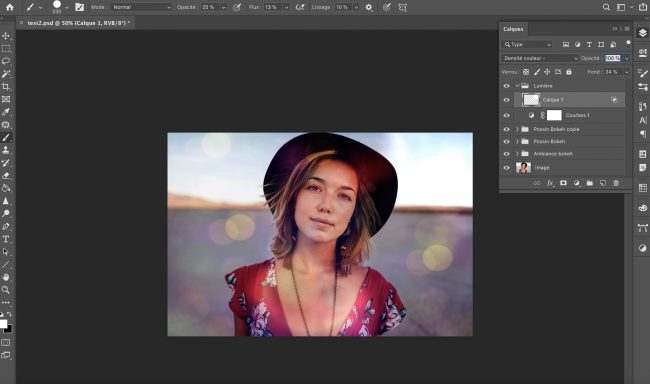
Afin de lui donner une nouvelle source de lumière plus intense, faites un nouveau calque et utilisez votre pinceau (Brush B) de coloris blanc sur un côté de l’image (ici en haut à droite).
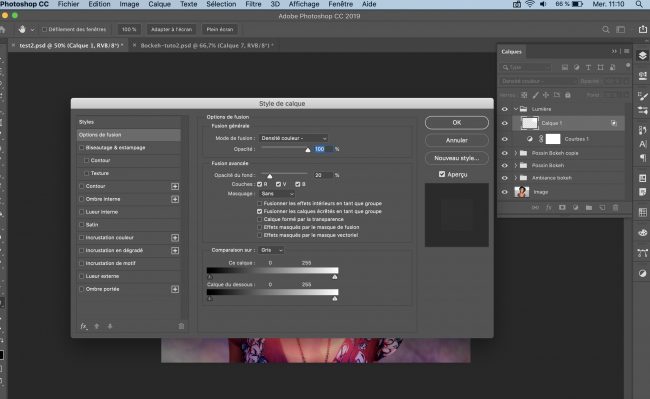
Faites un clic droit sur votre calque et sélectionnez “Options de fusion”. Choisissez “Densité -“ en mode de fusion, décochez l’option “Calque formé par transparence”, et enfin mettez 20 % pour l’opacité du fond.


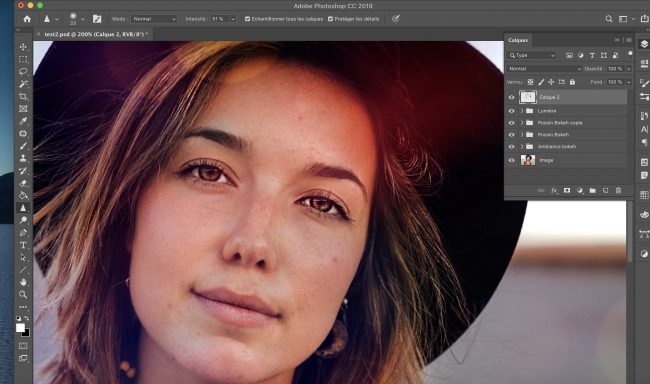
Pour faire ressortir ses yeux et d’autres éléments, faites un nouveau calque et utilisez l’outil “Netteté” (en forme de triangle dans la barre d’outils à gauche). En haut dans le menu, choisissez une intensité à 50 % et ” Echantillonner tous les calques”.
Mettez ainsi en avant ses yeux et quelques mèches de cheveux.

Si vous le désirez, vous pouvez ajouter d’autres effets de lumières en utilisant des brushs spéciaux sur Photoshop.
Et voici le résultat final de votre image :

Si vous souhaitez faire appel à des professionnels de la retouche photo, n’hésitez pas à contacter nos graphistes disponibles sur Graphiste.com.
Découvrez nos autres tutos Photoshop :
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.