Comment créer votre premier wireframe ?
Le wireframe, c’est bien plus qu’un anglicisme barbare. Le wireframe est la première étape entre l’idée d’un site et sa concrétisation....
Le wireframe, c’est bien plus qu’un anglicisme barbare. Le wireframe est la première étape entre l’idée d’un site et sa concrétisation....
Tic tac, Noël arrive maintenant à grand pas ! Si ce n’est pas déjà fait, nous vous proposons plusieurs actions pour préparer cette période faste en...
Quelles seront les tendances fortes et les principales qualités attendues pour faire carrière dans le webmarketing ? Les réponses avec le directeur de...
Google dévoile de nouveaux raccourcis pour améliorer votre productivité sur desktop.
Instagram dévoile les sujets phares qui intéresseront les jeunes de moins de 25 ans en 2023.
Pinterest dévoile son rapport sur les grandes tendances qui marqueront l’année à venir !
Adobe Stock va accepter les images générées par l’intelligence artificielle sur sa plateforme, à certaines conditions.
Découvrez le classement des vidéos TikTok les plus populaires cette année.
Si vous vous lassez des brushes traditionnels de Photoshop, il est temps d’élargir votre palette d’outils ! Pour donner des effets de...
L’objectif de Google : prioriser les contenus utiles, fiables et axés sur l’humain pour afficher de meilleurs résultats de recherche aux...
Le wireframe, c’est bien plus qu’un anglicisme barbare. Le wireframe est la première étape entre l’idée d’un site et sa concrétisation. Mais comment le...
Le wireframe, c’est bien plus qu’un anglicisme barbare. Le wireframe est la première étape entre l’idée d’un site et sa concrétisation.
Mais comment le faire ? Comment le commencer ? Jusqu’où devez-vous le peaufiner ? Voilà ce que nous allons étudier dans cet article (avec quelques petits outils en plus pour vous aider).
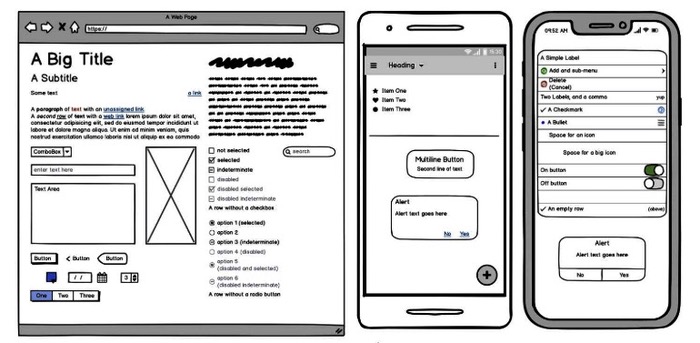
Un wireframe est la maquette d’un site déjà réalisée et présentée via un ordinateur.
Il donne une idée générale de la présentation de la future page, mais aussi de la future arborescence du site, voire des interactions entre les éléments. Il y a donc déjà un petit aspect technique dans le contenu du wireframe (d’où l’utilisation de l’informatique) mais sans tous les petits détails graphiques (couleurs, images, animations…) qui rendront le site encore plus beau.
Un wireframe permet de revenir aux basiques des pages web, ce qui est utile à la fois pour la partie réflexion, de votre côté, et pour la partie présentation, envers le client.
Un wireframe, quand on le regarde de manière synthétique, c’est avant tout des délimitations de zones avec des carrés plus foncés présentant les parties qui seront réservées aux futures images, et d’autres plus claires, où le texte est synthétisé par de simples lignes.

Vous pouvez visualiser les possibles wireframes de nombreux sites grâce au plug-in Wirify qui transforme n’importe quelle page en sa plus simple expression (ce qui vous fournira déjà un premier aperçu de ce qu’est un wireframe).
Une bonne idée pour vous familiariser encore plus avec cette présentation est de vous appuyer sur des modèles préétablis, que vous pourrez ensuite modifier à votre guise. Vous en trouverez notamment sur LucidChart (avec des templates adaptés à plusieurs tailles d’écran).

À lire aussi : Comment créer un wireframe d’application mobile ?
Si un simple carnet et un crayon peuvent servir pour tracer les premiers traits de votre wireframe, vous irez encore plus loin avec des outils technologiques.
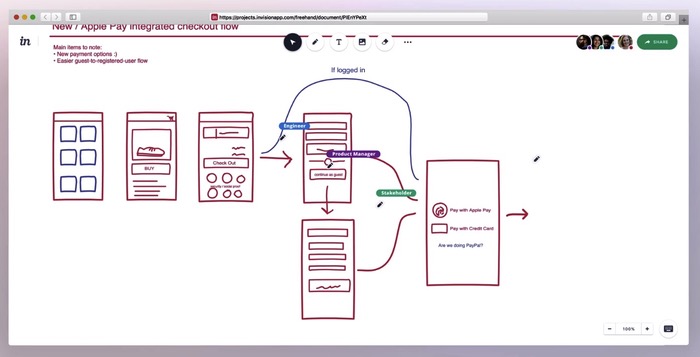
L’application Freehand vous permet de passer rapidement d’un brouillon de carré à une présentation nettement plus professionnelle.
Par ailleurs, cet outil est collaboratif (ce qui est plutôt pratique pour travailler en équipe). N’oubliez pas que le wireframe est aussi un moyen de communication, en interne comme à l’externe. Et le contenu est modifiable à volonté : un wireframe n’est jamais un produit fini mais juste une base qui peut être améliorée.

Balsamiq est également très bien réputé et dispose aussi bien de maquettes que d’une bibliothèque de composants assez riche.
Les bons outils, c’est bien. Mais encore vous faut-il savoir ce que vous allez inclure dans votre présentation !
À lire aussi : Comment faire un zoning de site web ?
Un wireframe, c’est le résumé d’une page web.
Vous devez donc y inclure tout ce qui est habituellement sur une page : header, footer, colonnes avec, comme nous l’avons vu précédemment, les zones déjà délimitées pour les images ou les textes, voire les vidéos (un carré barré d’une croix est l’icône d’une photo, une ligne représente un texte, un triangle dans un carré symbolisera une vidéo).
Quand le wireframe se développe, il peut être utile de hiérarchiser les contenus avec des différences de taille dans les typographies.
Attention, rien de glamour ici : que du noir et blanc, voire du gris pour indiquer un développement de menu. Pas de polices de caractères élaborées (elles seront choisies par la suite). Le but est d’être simple, efficace et compréhensible en un seul coup d’œil.
À lire aussi : Web design : 10 logiciels de prototyping pour vos maquettes
Le wireframe n’est qu’une étape dans la création d’un site, mais c’est une étape essentielle pour avancer sereinement (et pour recevoir un retour de la part de vos clients).
Ensuite, vous développerez petit à petit ce wireframe pour y ajouter plus de design, plus d’interactions, plus de contenu… Mais ça, ce sera après !
L’article Comment créer votre premier wireframe ? est apparu en premier sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.