7 astuces pour augmenter les conversions sur votre landing page
Vous avez certainement déjà lu de nombreux conseils pour créer une landing page performante : il faut insérer une image,...
Vous avez certainement déjà lu de nombreux conseils pour créer une landing page performante : il faut insérer une image,...
Cela fait de nombreuses années que les marques utilisent le t-shirt comme support de communication et de promotion. Ce simple bout de tissu offre une...
Le bouche-à-oreille, cette « vieille technique » est toujours aussi efficace, même dans un monde digitalisé. Il...
Prendre des commandes, répondre à un client mécontent, impatient ou encore furieux, fournir des explications sur un produit…...
De nombreuses marques incorporent du texte à leur logo, que ce soit pour leur propre nom ou pour leur slogan. Le choix de la typographie doit donc...
Netflix, la plateforme américaine de vidéos en streaming a annoncé avoir franchi un nouveau cap en France et recense à...
Une base de données de courtes vidéos gratuites, libres de droit et sans attribution vient d’être créée. On vous...
En 2018, plus de 53 millions de français se sont connectés chaque mois sur Internet. Médiamétrie délivre les derniers...
Le réseau social TikTok connaît un immense succès auprès des jeunes de 12 à 18 ans. Cette application chinoise permet aux...
Si vos abonnés n’ouvrent pas les emails que vous leur envoyez, vos campagnes email marketing seront vaines. Vous risquez de passer à...
Vous avez certainement déjà lu de nombreux conseils pour créer une landing page performante : il faut insérer une image, placer un...
Vous avez certainement déjà lu de nombreux conseils pour créer une landing page performante : il faut insérer une image, placer un call-to-action, soigner la navigation, ajouter des preuves sociales, etc.
Si vous procédez déjà ainsi je vous félicite, mais sachez qu’il est possible d’aller encore un peu plus loin pour augmenter le taux de conversion.
Outre la qualité du texte et des informations, les visuels jouent un rôle majeur lorsqu’il s’agit de convertir votre internaute. Voici donc 7 techniques visuelles à tester au plus vite sur votre landing page.
Une étude menée en 2017 par Venngage a permis de démontrer que les publicités Facebook ayant le meilleur taux de conversion étaient celles où le texte était aligné à gauche et où des images d’objets réels étaient utilisées.
Si cette dernière caractéristique est vrai pour les Facebook Ads, elle l’est également pour votre landing page.
Vous devez donner du sens à ce que vos visiteurs vont recevoir en leur permettant de visualiser de façon réaliste votre produit. Pour cela, il convient de l’insérer dans un objet tangible.
Par exemple, vous pouvez représenter votre e-book dans un écran d’ordinateur ou un iPad.
L’une des meilleures façons de gagner la confiance de votre internaute est de lui permettre d’interagir avec votre site. Ne seriez-vous pas plus enclin à acheter un produit que vous avez pu tester ?
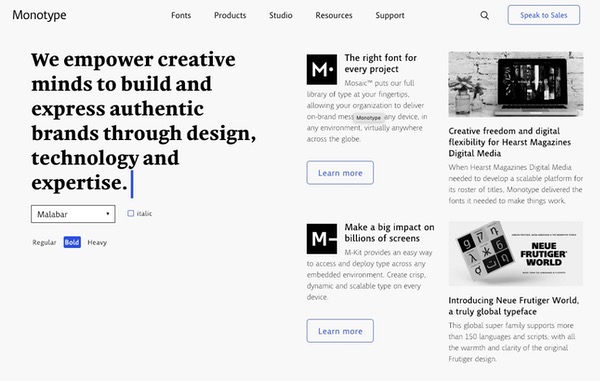
Prenons l’exemple de la landing page de Monotype. Ici les visiteurs peuvent modifier la typographie et obtenir un aperçu en temps réel.
Cette interaction leur permet d’avoir une idée plus précise de ce dont ils peuvent attendre de Monotype avant de s’engager plus avec la marque.

De nombreuses marques se contentent d’illustrer leur landing page avec des images stocks. Même si le résultat reste professionnel, il faut dire qu’il n’y a aucune originalité.
Pour vous démarquer et capter l’attention de votre visiteur essayez plutôt les illustrations. C’est une bonne opportunité pour mettre en place un storytelling et aider les conversions.
Si votre secteur d’activité ou la culture de votre entreprise vous le permet, vous pouvez même utiliser les illustrations pour apporter une touche d’humour à votre landing page.
Les icônes sont très utiles pour communiquer une idée et peuvent être utilisés dans deux situations :
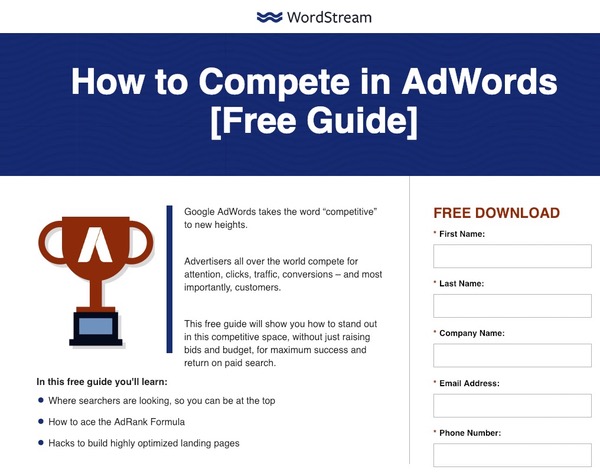
Regardez par exemple la landing page de WordStream : le trophée renforce cette idée que grâce au livre blanc les visiteurs pourront être plus performants et battre leurs concurrents sur AdWords.

L’icône incite également les internautes à lire le texte pour en savoir plus sur les bénéfices que peut leur apporter le document.
Impossible de parler de landing page sans évoquer le call-to-action. Ce bouton est très important pour convertir vos visiteurs.
Côté design, il n’y a pas de couleur jugée parfaite pour booster les conversions. En revanche, pour plus d’efficacité il convient de choisir une couleur qui contraste avec le reste de votre page.
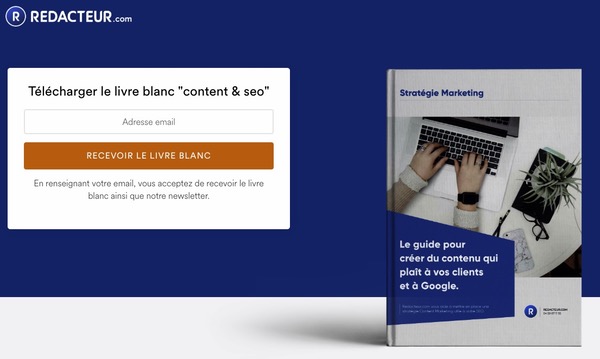
Sur Redacteur.com par exemple, le orange se détache du fond bleu et attire ainsi l’oeil des visiteurs.


Si la couleur permet de diriger le regard d’un internaute, cette technique n’est pas suffisante.
Pour améliorer votre taux de conversion et montrer à votre visiteur où cliquer, vous devez placer des indices directionnel par le biais d’images. Ces derniers peuvent être explicites ou implicites.
Des études d’eye-tracking montrent que le visage est la première chose que l’on regarde chez une personne que l’on ne connaît pas et cela s’applique aussi en web design.
En insérant l’image d’une personne, votre visiteur regardera à coup sûr son visage et c’est justement cette zone qui doit faire preuve d’indice directionnel.
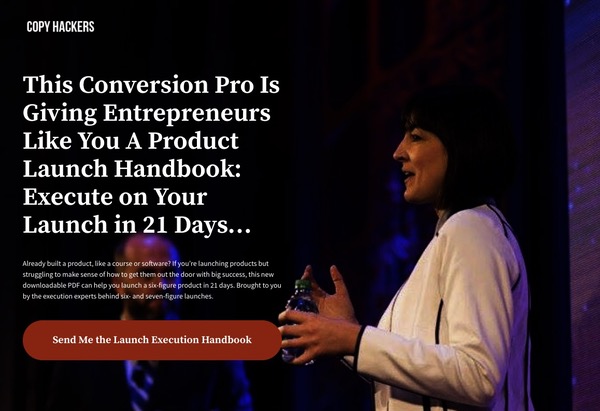
Pour mieux comprendre, regardez la landing page de Copy Hackers.
La femme est positionnée à droite du texte, son regard se porte sur le côté gauche et ses mains sont proches du CTA. Cette simple image est très efficace : elle guide implicitement l’oeil des visiteurs vers la zone où ils doivent cliquer.

Beaucoup moins subtiles, les repères visuels explicites indiquent clairement à l’internaute où porter son regard. Ce peut être via une flèche ou une illustration par exemple.
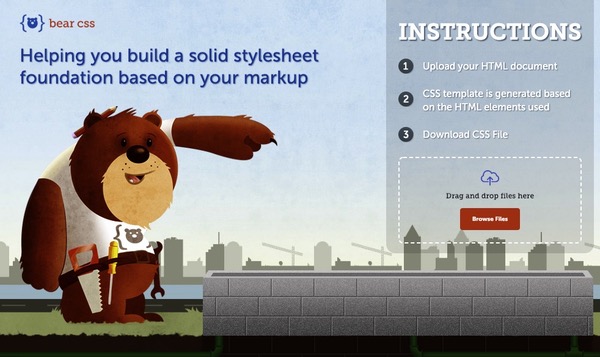
Sur la landing page de Bear CSS, l’ours montre du doigt le call-to-action.

Les images de personnes réelles (et non des « modèles ») sont très efficaces sur une landing page.
Pour preuve, MarketingExperiment a mené une étude à ce sujet en comparant deux landing page :
Résultat, la photo du fondateur a généré 35 % de conversions en plus.
Votre landing page est une façon unique de faire bonne impression auprès de vos visiteurs.
Le choix des visuels doit être réfléchie car lorsqu’ils sont bien utilisés ils vous permettent de capter l’attention des internautes et de les pousser à l’action.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.