Développeurs et web designers : comment collaborer efficacement ?
Développeurs et web designers, la réplique parfaite de Mr Hyde et Dr Jekyll. Ils sont censés travailler ensemble pour le bien de...
Développeurs et web designers, la réplique parfaite de Mr Hyde et Dr Jekyll. Ils sont censés travailler ensemble pour le bien de...
Parce que chaque projet graphique est unique et dépend de la sensibilité de son auteur, le choix de la typographie qui va le composer n’est...
Microsoft continue d’attirer des utilisateurs sur sa solution collaborative Teams. The post Microsoft Teams dépasse Slack avec 13 millions...
Facebook lance un outil permettant à chaque utilisateur de comprendre précisément pourquoi il voit telle ou telle publicité. The...
Ce jeudi, Google a confirmé que certains de ses partenaires avaient divulgué à un site d’actualité belge plus de 1 000...
L’outil GitHub est une référence dans le domaine du développement web. Cette plateforme de gestion de code héberge des...
L’usage du son en web design doit être mûrement réfléchi : cet élément peut immerger vos utilisateurs dans...
Les pages Facebook peuvent enfin ajouter des liens à leurs stories ! The post Ajoutez un lien dans la story d’une page Facebook appeared...
Dropbox lance Transfer, le concurrent de WeTransfer. L’outil permet de partager de gros fichiers, jusqu’à 100 Go. The post Dropbox Transfer,...
Malgré l’échec de Google+, la firme de Mountain View développe un nouveau réseau social, Shoelace. The post Google lance un...
Développeurs et web designers, la réplique parfaite de Mr Hyde et Dr Jekyll. Ils sont censés travailler ensemble pour le bien de l’expérience...
Développeurs et web designers, la réplique parfaite de Mr Hyde et Dr Jekyll. Ils sont censés travailler ensemble pour le bien de l’expérience utilisateur, mais c’est une relation de « je t’aime, moi non plus » qui existe entre eux.
Le designer ayant remis sa maquette au développeur s’attend que ce dernier fasse des miracles, le développeur juge les ambitions du designer démesurées… autant de bisbilles qui n’avantagent pas les deux camps qui ont pourtant besoin l’un de l’autre. Mais, comme dans toute relation, il faut de la compréhension mutuelle, de la patience pour vivre une lune de miel à deux.
Alors, développeurs et web designers, comment vivre le parfait amour ?
Dans un processus traditionnel de conception web, le concepteur s’occupe des phases initiales d’un projet, laissant le développeur dans l’ignorance jusqu’à ce que les maquettes arrivent sur son bureau. Ce processus ne peut fonctionner.
Si les développeurs sont invités, dès le départ, à participer au processus de conception, ils comprendront les problèmes que le produit vise à résoudre et auront une meilleure idée des besoins de l’utilisateur. Ils seront également en mesure de valider les idées et de découvrir les considérations techniques qui pourraient causer des problèmes plus tard.

En d’autres termes, si les designers et les développeurs travaillent ensemble sur un projet dès le début, il y a moins de chances que les conceptions soient irréalisables.
Cela fait en sorte que toutes les parties demeurent sur la même longueur d’onde et se concentrent sur le même objectif, échangent des idées et des solutions créatives avant qu’il ne soit trop tard. Résultat des courses, l’utilisateur final est satisfait du produit.
L’utilisateur est au cœur du processus de création. Le designer et le développeur doivent toujours travailler avec ce principe à l’esprit. Si l’expérience n’est pas excellente pour le visiteur, il ne sert à rien de concevoir ou de construire quoi que ce soit.
Ainsi, que vous conceviez un nouveau site, une application ou que vous développiez de nouvelles fonctionnalités à votre produit/service, les équipes de conception et de développement doivent avoir pour objectif commun d’améliorer l’expérience utilisateur.
Lorsque le designer et le développeur ont les connaissances appropriées et les bons outils pour un travail, ils peuvent faire les choses rapidement. Mais trop souvent, ils perdent du temps à discuter de logistique.
Par exemple, le choix d’un plugin WordPress peut provoquer des discussions considérables. Mais une fois que le duo s’est mis d’accord pour l’utiliser, ce plugin devra devenir une règle : dès que vous avez besoin d’une extension de ce genre, vous choisissez celle-ci. Inutile de tergiverser et d’en chercher une autre si cette dernière fait l’affaire.
Il en va de même pour les outils utilisés, les tailles, les grilles, les marges, etc. En normalisant vos processus, vous arrêterez de vous embourber dans les petits détails et vous aurez plus de temps pour vous concentrer sur le développement du projet.
De grands conflits éclatent souvent à cause d’erreurs de communication.
Le dialogue est essentiel si vous voulez que votre projet soit un succès. Et il ne s’agit pas de s’envoyer un tas d’emails toute la journée !
Organisez régulièrement des réunions entre développeurs et web designers, n’hésitez pas à décrocher le téléphone pour des questions techniques… L’écrit peut vite générer des quiproquos ou incompréhensions qui ralentissent la bonne marche du projet.

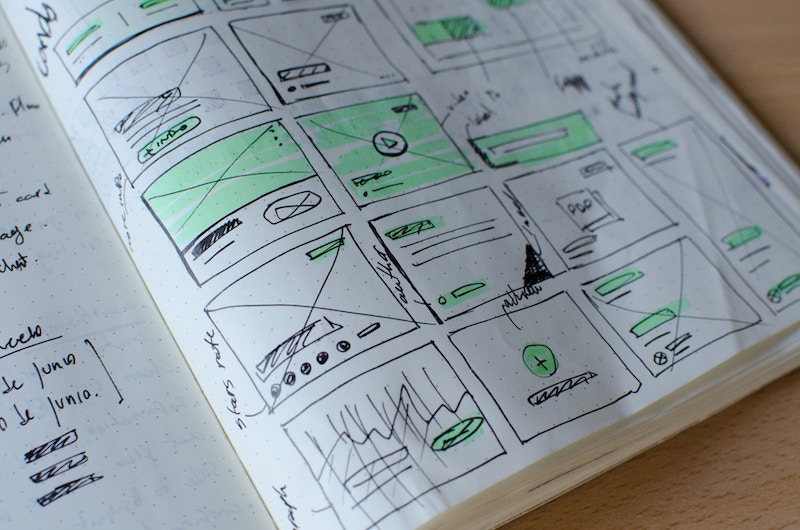
Comme le dit le vieil adage, il vaut mieux montrer que raconter.
Le prototype aide, en premier, le client à mieux comprendre vos idées et vous permet de commencer les tests utilisateurs. Mais plus important encore, il élimine les erreurs d’interprétation et montre aux développeurs ce que le designer envisage. Parce que les développeurs parlent le langage de l’interaction, il est plus facile pour eux de définir comment le produit doit être construit.
Cela permet aussi d’ouvrir un premier dialogue sur ce qui est réalisable ou pas, et les compromis que chaque parti devra – éventuellement – faire.
Un prototype cimente également la collaboration designer-développeur dès le début, en soulignant l’objectif unique vers lequel tout le monde travaille.
Pour passer d’une idée de base à un produit exceptionnel, designer et développeur doivent travailler en synergie, avec une collaboration étroite et une communication claire tout au long du projet. Rappelez-vous (ou rappelez-leur) que vous êtes tous dans la même équipe avec le même objectif !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.