Comment choisir le bon contraste de couleurs sur son site ?
Les couleurs ont un impact sur l’expérience client. Pour 85 % des consommateurs, les teintes choisies influencent leur décision...
Les couleurs ont un impact sur l’expérience client. Pour 85 % des consommateurs, les teintes choisies influencent leur décision...
Vous n’êtes peut-être pas sans savoir que depuis le 1er juillet 2019, tout nouveau site est géré par l’index mobile-first...
Au-delà d’apporter de l’information à vos clients et de travailler la communication et l’image d’une marque, la...
Vincent Courson, le Googler qui murmure à l’oreille des SEO, est revenu sur les dernières nouveautés du moteur de recherche à...
The Morning Consult publie un panorama complet de l’influence chez les plus jeunes. L’étude porte sur 2 000 jeunes américains de 13...
Présentation de Serpstack, un outil puissant pour analyser les SERPs des moteurs de recherche. The post Serpstack : un outil gratuit pour scraper...
Si vous vous intéressez même un tout petit peu au design, vous avez déjà entendu les termes UX design et UI design. Vous avez...
Depuis Le 1er janvier 2018, toutes les entreprises, multinationales ou TPE, sont soumises à la loi anti-fraude TVA. Cette loi vise à imposer...
Le but d’un site de commerce en ligne est de gagner de l’argent. Lorsque vous augmentez la valeur moyenne du panier, vous gagnez plus...
Si vous vous intéressez même un tout petit peu au design, vous avez déjà entendu les termes UX design et UI design. Vous avez...
Les couleurs ont un impact sur l’expérience client. Pour 85 % des consommateurs, les teintes choisies influencent leur décision d’achat....
Les couleurs ont un impact sur l’expérience client. Pour 85 % des consommateurs, les teintes choisies influencent leur décision d’achat. Pourquoi ? Parce que les couleurs transmettent vos valeurs, votre expertise et votre image de marque. De même, le contraste entre les différentes teintes de votre webdesign est essentiel pour optimiser la navigation.
Mais, comment s’assurer de choisir les bonnes couleurs et un contraste agréable à regarder ? Continuez la lecture de cet article pour le découvrir !
Chaque couleur porte une signification. Sur votre site, elle en dit long sur les valeurs de votre marque, ainsi que les produits ou services proposés.

Le nombre de couleurs joue un rôle dans la cohérence et l’harmonisation de votre webdesign. Un seul coloris donnera un aspect monochrome et terne au site, alors que trop de couleurs peuvent rendre l’expérience de navigation désagréable. Les couleurs sélectionnées doivent couvrir chaque élément de vos pages avec cohérence.
Vous avez choisi vos différentes couleurs et leurs nuances ? Êtes-vous sûr de votre choix ? Toutes les couleurs ne s’harmonisent pas. Pour ne pas commettre d’erreur (et faire fuir vos visiteurs !), référez-vous à ces règles de base :

L’exigence du niveau de contraste pour le texte et le fond est le même avec les images de votre site web. Vous devez penser au fait que des personnes âgées ou malvoyantes zooment souvent pour mieux lire un texte, en particulier s’il se situe à l’intérieur d’une image.
Assurez-vous que le rapport de contraste reste au minimum à 4,5 : 1 entre le texte, les images et le fond.
Le cas échéant, il existe quelques techniques pour creuser le contraste et rendre la police plus lisible :
Vous avez un doute sur une combinaison de couleurs ? Vous voulez conserver votre charte graphique, tout en optimisant le contraste ? Il existe des outils qui vous aident à élaborer un nuancier agréable pour les utilisateurs.

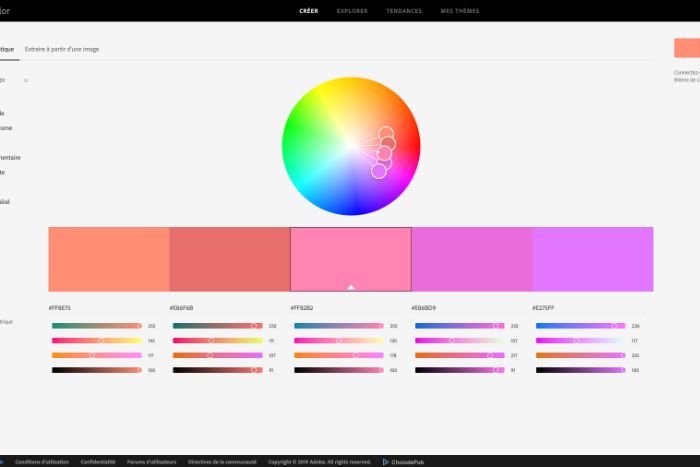
En premier lieu, sélectionnez vos coloris principaux sur Adobe Color. L’outil vous indiquera des nuances semblables et complémentaires. Vous pourrez choisir les teintes qui, selon vous, représentent votre entreprise et constitueront la base de votre webdesign.

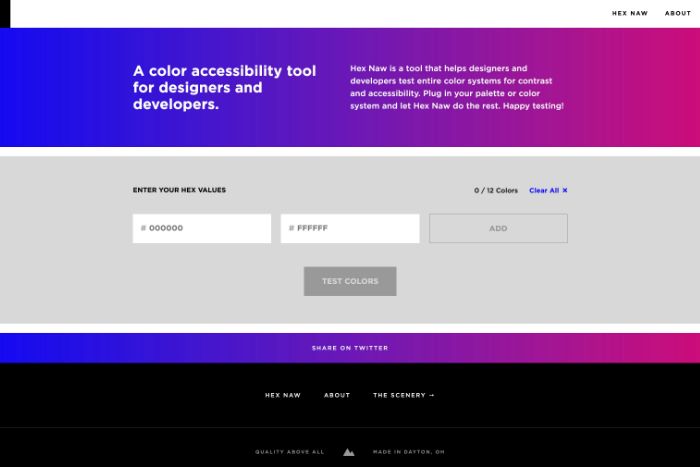
Avec un outil comme Hexnaw, vous pouvez tester le contraste et l’accessibilité de votre système de couleurs. Indiquez les codes Hex de votre palette et le site vous indique leur niveau d’harmonie. Vous pourrez alors choisir les combinaisons qui génèrent le contraste le plus ergonomique.

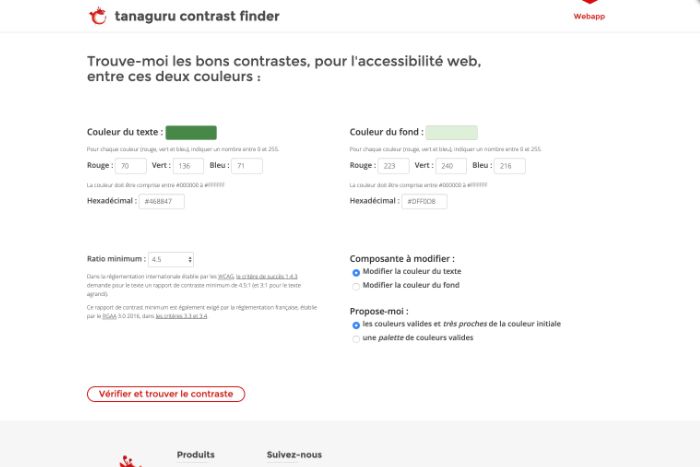
Cet outil se concentre sur le contraste entre le texte et le fond de couleur. Saisissez le coloris de votre police et celui du background, Tanaguru Contrast Finder vous indiquera s’il est valide. Le cas échéant, le site vous suggère de nouveaux contrastes, proches de votre design, en accord avec la règlementation WCAG.
Le contraste des couleurs assure un niveau de confort à vos visiteurs. L’objectif est de les rassurer sur votre professionnalisme, tout en leur donnant envie de poursuivre leur progression sur le site. Plus votre webdesign est agréable, plus les prospects resteront sur vos pages !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.