10 outils pour trouver les meilleures combinaisons de polices d’écriture
Le choix des polices d’écriture joue un grand rôle dans le design d’un site web… Plus difficile encore, il faut sélectionner des typographies qui s’assemblent...
Le choix des polices d’écriture joue un grand rôle dans le design d’un site web… Plus difficile encore, il faut sélectionner des typographies qui s’assemblent...
Votre kit média, c’est un peu le CV de votre entreprise, mais un CV destiné aux journalistes, aux blogueurs, etc., bref à tous ceux qui ont besoin...
Mozilla répond à nos questions concernant le lancement de son VPN en France. L’article Mozilla lance son VPN en France a été publié sur BDM.
Beaucoup de gens ne font pas confiance aux algorithmes et au machine learning, simplement parce qu’ils ne comprennent pas complètement leur fonctionnement....
Telegram va permettre aux utilisateurs de lancer des appels vidéos de groupe le mois prochain. L’article Telegram va lancer les appels vidéos de groupe...
Face à la montée du cryptojacking, Microsoft et Intel s’unissent pour lutter contre ce type d’attaque. L’article Microsoft se lance dans la...
Apple explique les pratiques interdites afin d’éviter les dérives des applications concernant sa nouvelle mesure de suivi publicitaire sur iOS 14.5....
Découvrez une série de bonnes pratiques pour gagner en visibilité sur TikTok. L’article TikTok : 5 conseils pour que vos vidéos plaisent à...
Un webinar proposé par HubSpot et Growth Tribe pour découvrir comment hyper-personnaliser votre marketing grâce à votre CRM. L’article Webinar :...
Personnalisation de la palette de style, mini barre d’outils… découvrez 6 nouvelles fonctionnalités pour la version en ligne d’Excel....
Le choix des polices d’écriture joue un grand rôle dans le design d’un site web… Plus difficile encore, il faut sélectionner des typographies qui s’assemblent parfaitement....
Le choix des polices d’écriture joue un grand rôle dans le design d’un site web… Plus difficile encore, il faut sélectionner des typographies qui s’assemblent parfaitement.
Heureusement, il existe des outils pour vous aider à réussir la combinaison des polices d’écriture. Cap sur 10 outils gratuits et faciles à utiliser !

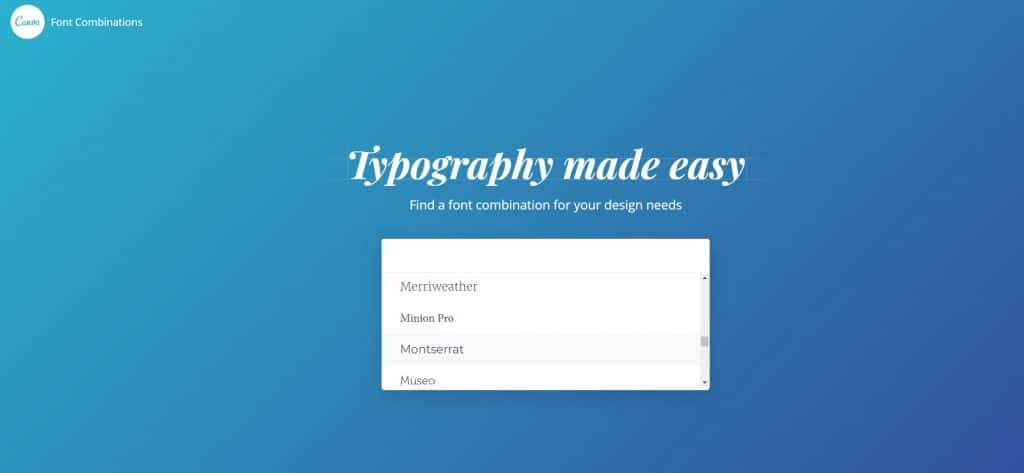
Eh oui, le célèbre outil de créations graphiques vous aide également à choisir les meilleures combinaisons de polices pour votre site.
Via son utilitaire « Font Combinaison », sélectionnez la typographie de votre choix, puis générez instantanément la combinaison la plus optimale.

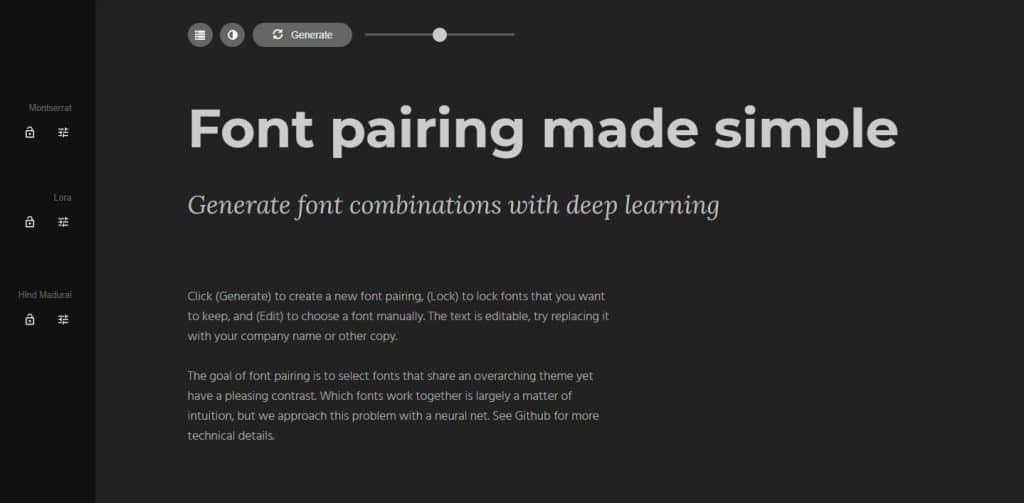
Dans une interface claire et intuitive, Fontjoy génère différentes combinaisons de polices pour vous aider à trouver l’inspiration.
Définissez le type de contraste souhaité entre vos polices et l’outil s’occupe de vous trouver un cocktail créatif et cohérent.
L’avantage avec FontJoy est que vous pouvez coller un texte personnalisé pour visualiser, en temps réel, le rendu de votre contenu. Si une police vous plaît, vous n’avez qu’à cliquer dessus pour visiter sa fiche Google Fonts et la télécharger.

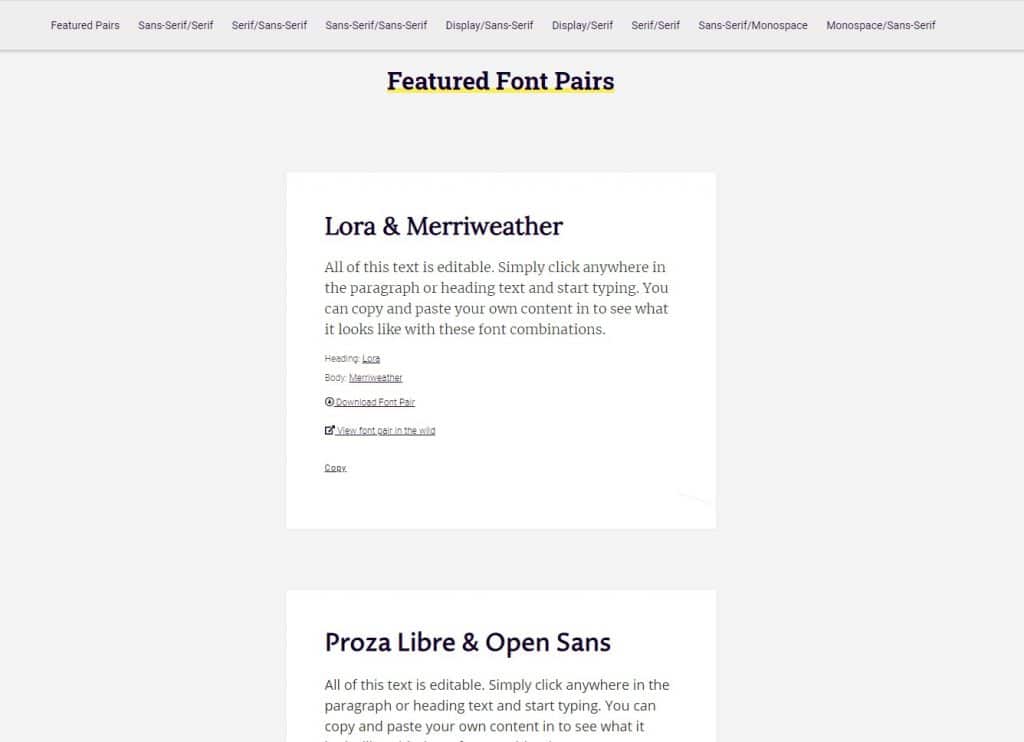
Comme son nom l’indique, FontPair vous aide à combiner les polices d’écriture acceptées par Google. Un menu vous permet de choisir le duo de caractères que vous préférez (Sans-Serif/Serif Serif ; Display/Sans-Serif ; Display/Serif ; Sans-Serif/Monospace ; etc.) et de visualiser les meilleures combinaisons.
Une association vous plaît ? L’outil vous donne le lien pour télécharger directement les polices d’écriture choisies.
Pour trouver les bonnes combinaisons de polices, inspirez-vous d’autres sites web reconnus !
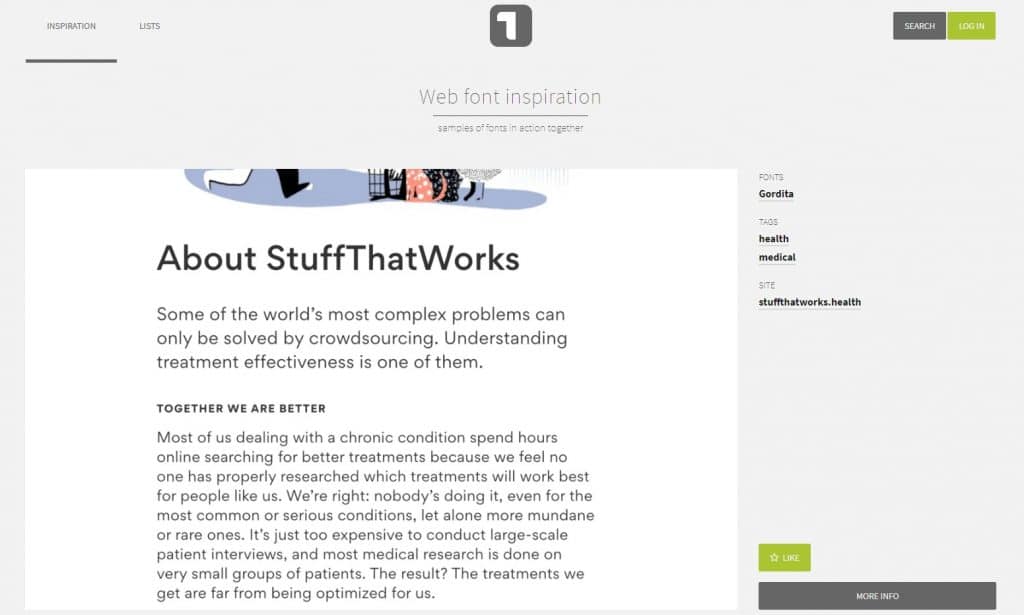
Typ.io exploite les données de près de 3000 sites pour associer des polices adaptées à chaque projet webdesign. Il suffit de parcourir les différents visuels pour visualiser la cohérence des typographies assemblées.
De plus, la recherche est facilitée grâce à des filtres thématiques.
Un design vous tape dans l’œil ? Cliquez sur « More infos » pour obtenir le code CSS à ajouter sur votre site internet.


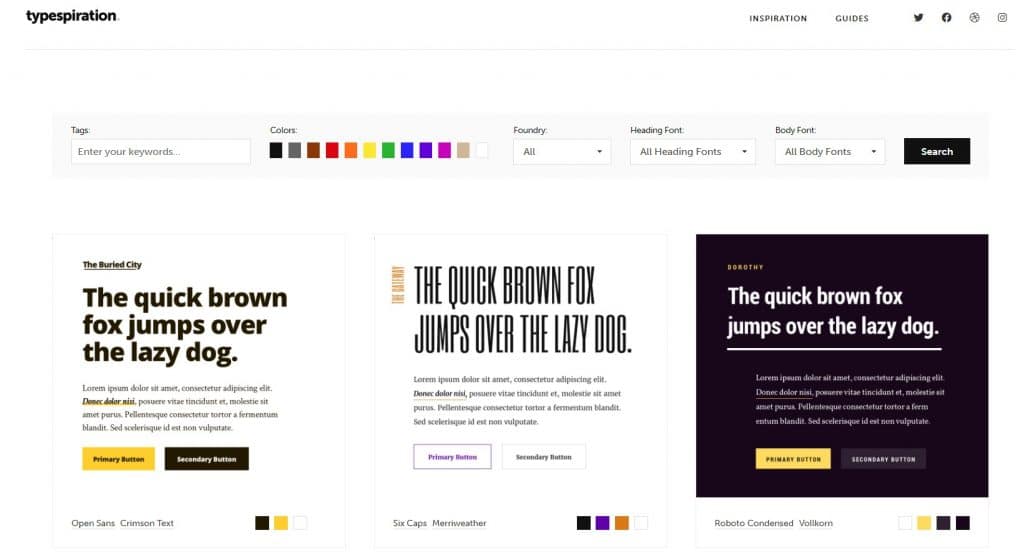
Dans la même lignée que le précédent outil, Typespiration vous permet de parcourir une liste de sites web pour découvrir des associations et couleurs étonnantes.
Chaque échantillon visuel affiche les polices et les combinaisons de couleurs utilisées, ainsi que le code HTML/CSS que vous pouvez copier/coller directement dans votre site web.
Utile pour ceux qui débutent la conception de leur site internet, sans logo ni charte graphique !

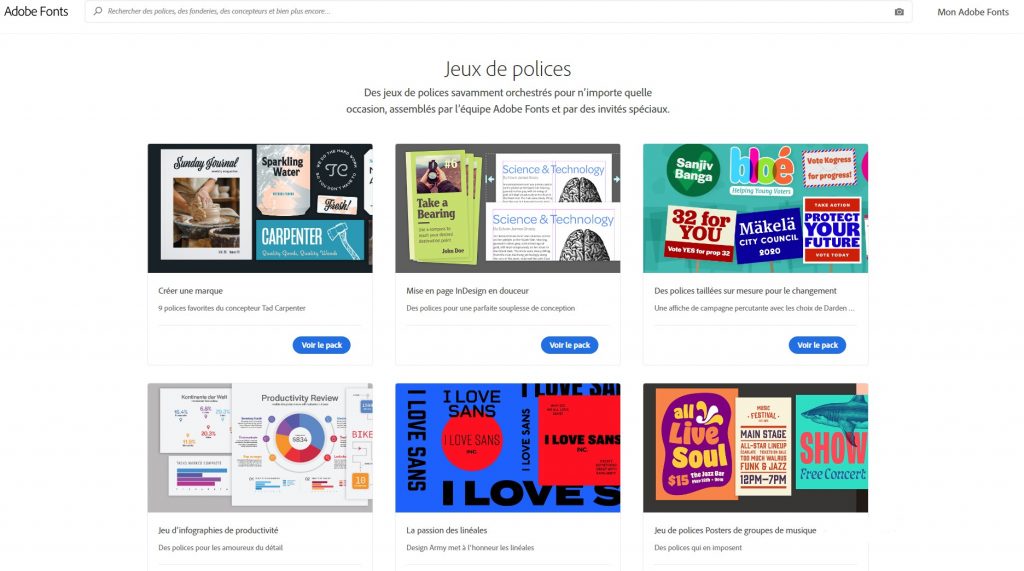
Les Font Packs d’Adobe proposent des groupes de polices conçus par des experts, qui offrent un design élégant. Les combinaisons s’articulent autour de plusieurs thèmes que vous pouvez filtrer. L’objectif est de vous aider à trouver les typographies qui correspondent à votre secteur d’activité.

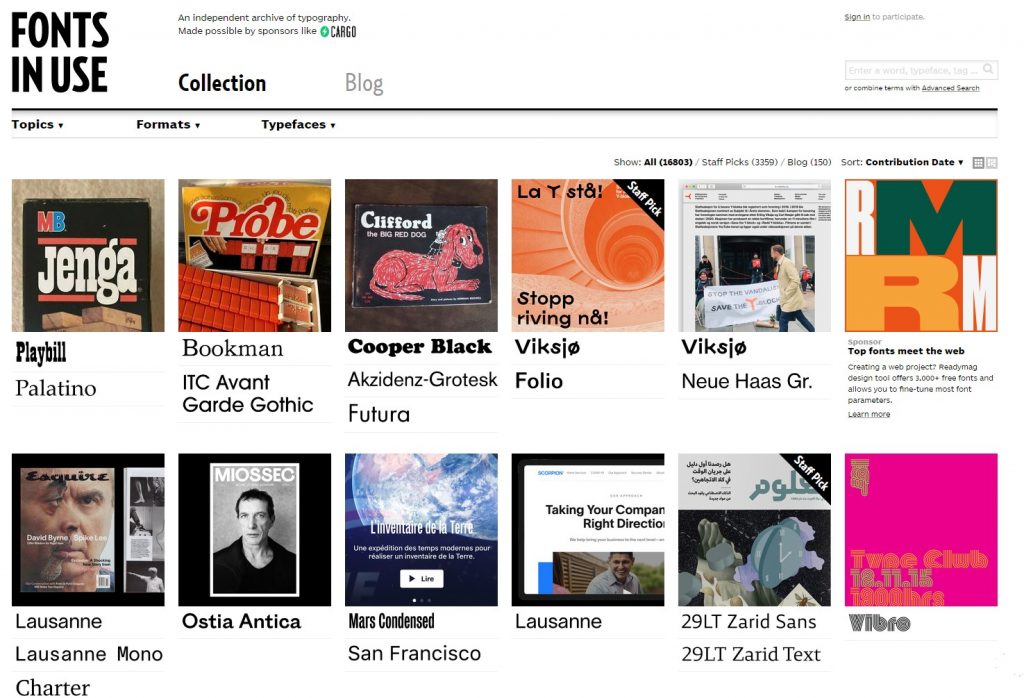
Site internet, magazine, carte de visite, affiche, emballage produit… peu importe le support, Fonts in Use stimule votre inspiration pour dénicher des duos de polices captivants.
Plus de 8 000 modèles sont proposés sur le site. Difficile de ne pas trouver l’inspiration face à cette richesse de design ! C’est l’outil parfait pour créer un webdesign atypique, qui transmet la personnalité de votre entreprise.

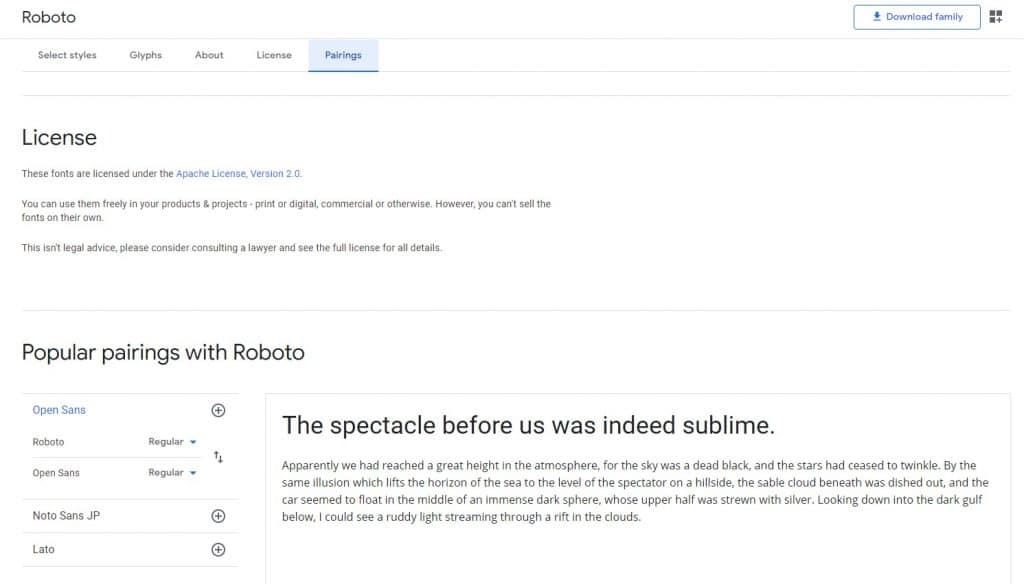
Lorsque vous sélectionnez une police Google Fonts, le site vous propose un onglet « Pairings ». Vous trouverez une liste de typographies qui se marient à merveille avec votre sélection. Simple et efficace !

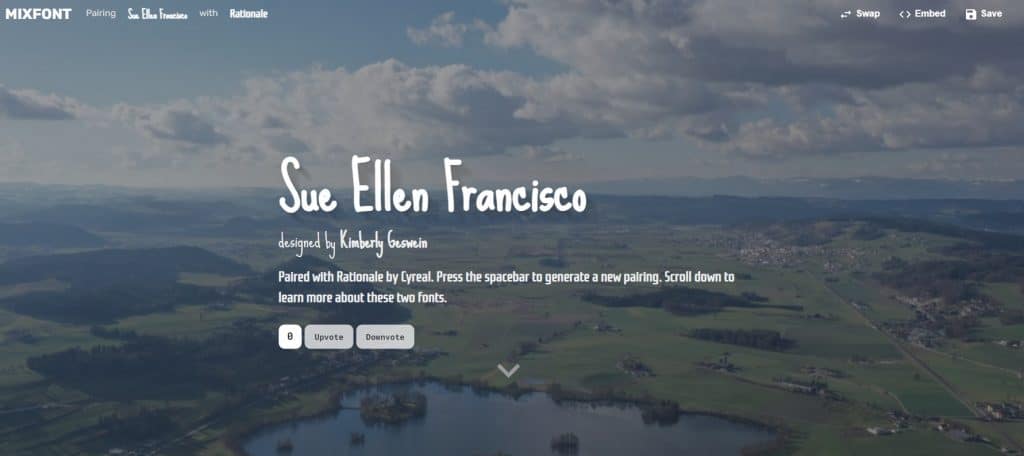
Laissez-vous porter par le design très travaillé de MixFont. Ce générateur mixe des combinaisons aléatoires et vous donne un aperçu de leur rendu. Nul doute que vous trouverez sûrement votre bonheur parmi les propositions quasi infinies de cet outil !

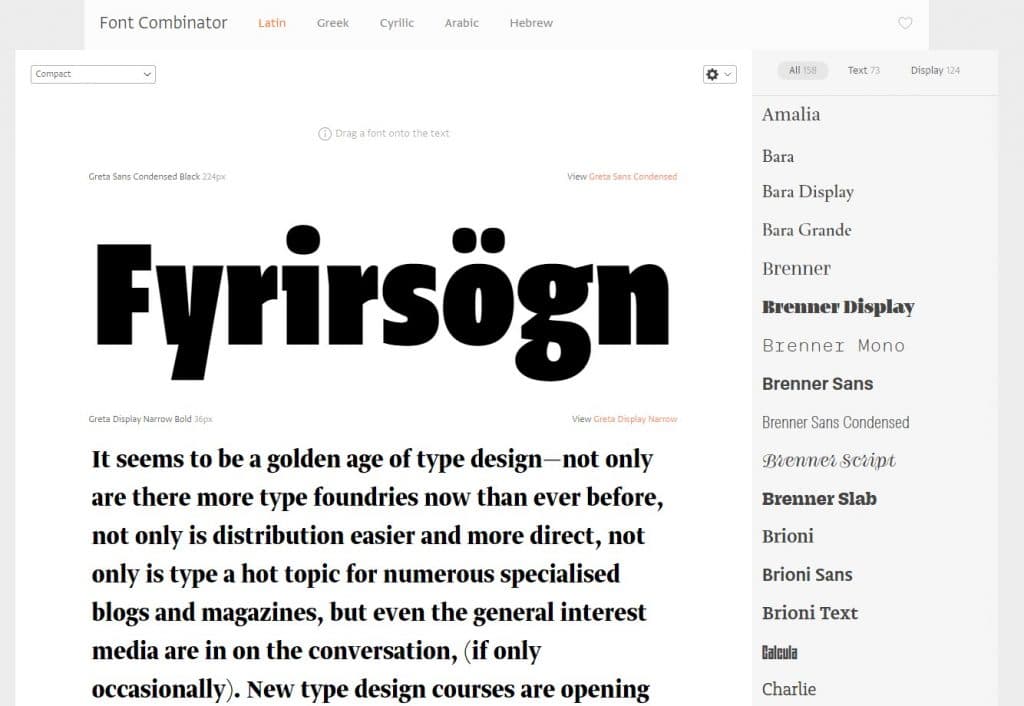
Dans une interface simple et intuitive, Typotheque vous propose de choisir vos polices via un menu latéral. Un texte s’affiche pour vous aider à visualiser vos combinaisons et comparer vos divers essais. Vous pourrez le personnaliser avec votre propre contenu, pour une visualisation encore plus optimale.
Cet outil est idéal si vous savez déjà sélectionné une liste de polices potentielles. Il vous permettra de tester vos choix, afin de valider la combinaison qui correspond le mieux à vos besoins.
Voilà, vous êtes désormais outillé pour choisir la meilleure combinaison de polices de caractère pour votre design !
Vous avez du mal à intégrer les polices choisies sur votre site web ? Demandez l’aide d’un freelance sur Codeur.com !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.