Design de page web : 8 règles à suivre pour les débutants
Pour avoir un site web performant et convaincant, votre design doit être fonctionnel et esthétique. En effet, vous disposez de seulement 10 secondes pour...
Pour avoir un site web performant et convaincant, votre design doit être fonctionnel et esthétique. En effet, vous disposez de seulement 10 secondes pour...
L’astre solaire et sa lumière sont tout simplement fondamentaux à la vie. Ce n’est donc pas une surprise si le symbole solaire occupe une place prépondérante...
Retrouvez les chiffres clés sur les résultats de recherche, le trafic et les tendances, sur mobile et sur ordinateur. L’article Étude Semrush 2021 :...
Sur Instagram, il est possible d’utiliser vos propres GIFs pour animer vos stories. L’article Instagram : comment créer ses propres GIFs pour...
Focus sur le Baromètre annuel du marketing des comptes stratégiques, qui fait le point sur les pratiques en matière d’ABM. L’article...
Découvrez notre sélection de formations pour apprendre à maîtriser le développement web. L’article 5 formations pour devenir développeur web a été publié...
Sur Facebook, la publication multilingue a disparu au profit de la traduction automatique des posts. L’article Facebook : comment publier un post en...
Rédiger des articles de blog qui font le buzz va bien sûr attirer les regards sur vous, mais c’est une visibilité éphémère. Une fois périmée, l’information...
Lorsqu’il a lancé son entreprise en 2018, Tennessee Veldeman souhaitait proposer aux professionnels un outil SEO Saas français accessible à tous. Et c’est...
En tant que graphiste, ou créateur de visuels, vous avez tout autant besoin que vos clients potentiels de faire venir des gens vers votre site. Vous avez donc...
Pour avoir un site web performant et convaincant, votre design doit être fonctionnel et esthétique. En effet, vous disposez de seulement 10 secondes pour convaincre les visiteurs...
Pour avoir un site web performant et convaincant, votre design doit être fonctionnel et esthétique. En effet, vous disposez de seulement 10 secondes pour convaincre les visiteurs de rester sur votre site internet.
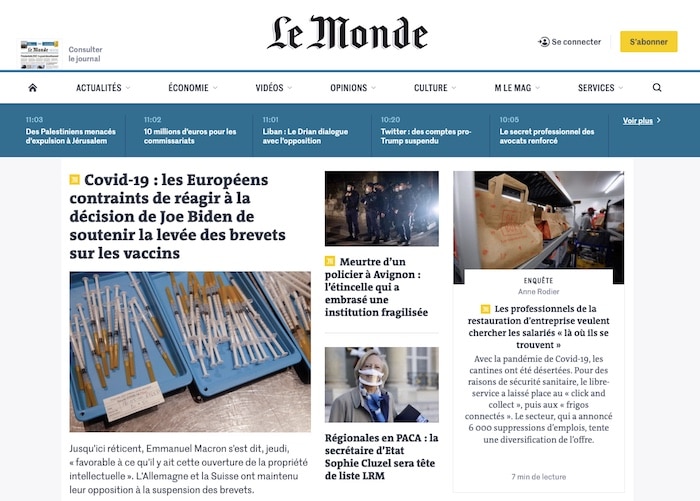
Une mise en page optimisée rend le parcours de vos visiteurs intuitif et vous aidera sans doute à réduire votre taux de rebond. Vous devez donc créer une hiérarchisation visuelle des pages web pour transmettre un message clair et efficace sans élément perturbateur.
Voici 8 règles pour débutants qui vous permettront de créer un bon design de page web.

Le wireframe représente le squelette de base de votre conception graphique. Avec un contenu structuré et une bonne mise en page, vous pourrez adapter le design afin que tous les éléments graphiques soient positionnés de manière stratégique. Pour que l’utilisateur identifie rapidement les éléments les plus importants de votre page web comme le titre, les call to action et les outils utiles à la navigation, vous devez créer un contraste visuel.
Les règles de conception graphique pour créer cette hiérarchisation vous aideront à atteindre rapidement votre cible.
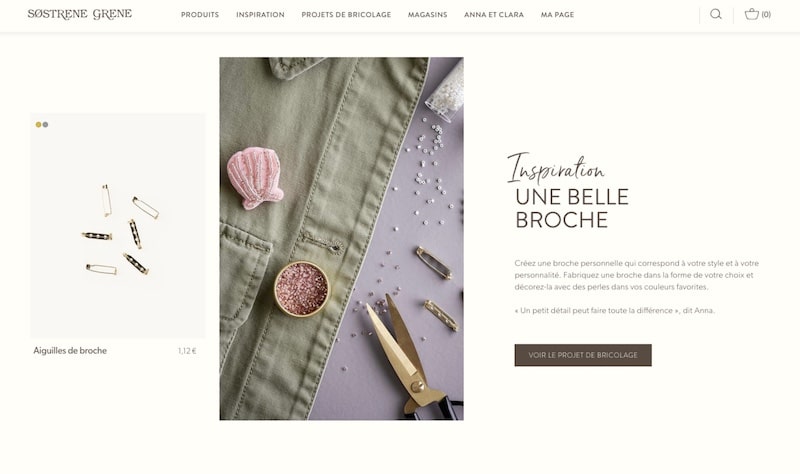
Il s’agit d’une règle universelle qui n’est pas seulement utilisée pour les conceptions graphiques mais également par les peintres ou les photographes.
Cette règle consiste à diviser le design en trois zones de tailles égales verticales ou horizontales et à positionner un élément important à chaque intersection ou sur les lignes qui composent ces tiers.
C’est une méthode simple et efficace pour dynamiser et structurer votre page web.

79 % des visiteurs des sites internet se contentent de parcourir les pages, c’est pourquoi vous devez prendre en compte les règles spécifiques du cerveau humain.
Des études sur la perception ont permis de connaître notre lecture des compositions visuelles. Ainsi, les sens de lecture les plus courants sont :

La ligne de flottaison est la ligne qui sépare la partie d’une page web visible pendant le chargement de la partie invisible qui n’apparaît que lorsque vous faites défiler la page vers le bas.
Il est dans votre intérêt de mettre le contenu le plus important au-dessus de la ligne de flottaison pour éviter que les visiteurs recherchent les informations.

Nous sommes souvent tentés de remplir toute la page web avec du contenu, c’est pourtant une bien mauvaise idée. L’espace blanc permet de créer un équilibre et de laisser souffler le visiteur entre toutes les informations que vous lui transmettez.
Utilisez l’espace négatif pour diviser votre contenu en plusieurs zones et guider le lecteur entre les différentes informations.
Un bon UX design doit être cohérent dans son sens de navigation mais aussi dans son apparence, sa police et sa mise en page. Vous ne pouvez pas vous permettre de mélanger les styles et les polices sur un seul site web.
C’est pourquoi nous parlons de charte graphique pour les entreprises notamment. Celle-ci permet de définir puis d’utiliser les mêmes couleurs, polices ou encore logos afin de conserver une cohérence graphique.
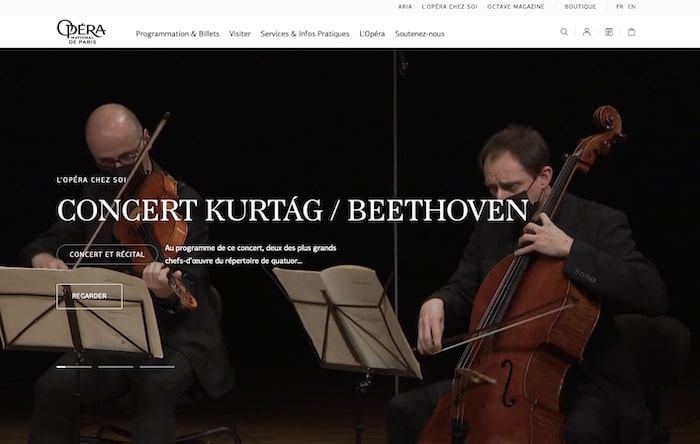
Vous n’aurez aucun résultat esthétique sans équilibre sur votre page web. Votre hiérarchie visuelle dépend de ce fragile équilibre.
Ne regroupez pas les éléments sur une seule partie de votre page en laissant l’autre partie vide. Il est essentiel de marier de façon harmonieuse l’équilibre et la hiérarchie visuelle sur votre site internet.

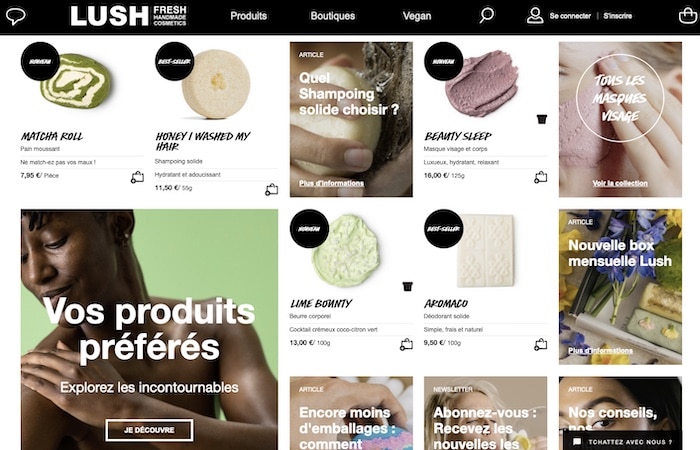
Les visuels comme les images et les vidéos attirent plus facilement l’attention de l’utilisateur alors n’hésitez pas à les utiliser à votre avantage. Ils permettent aussi aux utilisateurs de mieux visualiser vos produits ou de mieux comprendre les informations que vous souhaitez transmettre.
La plupart des sites web utilisent du contenu statique et du contenu dynamique. A vous de trouver un équilibre entre les deux !
Créer un site web au design élégant, responsive et efficace n’est pas chose aisée. Pour un résultat certain, nous vous conseillons de faire appel aux services d’un webdesigner freelance. Ce professionnel saura équilibrer les contenus et les équilibrer de manière à captiver votre audience et optimiser le ROI de votre site.
De nombreux webdesigners freelances sont disponibles sur Codeur.com, postez votre annonce pour recevoir leurs devis gratuitement !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.