5 outils pour trouver de superbes dégradés de couleur
Les dégradés de couleurs ont le vent en poupe, notamment en webdesign. Mais trouver une combinaison de couleurs harmonieuse qui permettra de...
Les dégradés de couleurs ont le vent en poupe, notamment en webdesign. Mais trouver une combinaison de couleurs harmonieuse qui permettra de...
Cette semaine, nouvelle sélection d’offres d’emploi avec des opportunités pour les chargés de contenu. Ces offres sont en CDI...
Peut-être avez-vous constaté, au cours des derniers mois, une baisse des interactions de vos fans avec vos publications Facebook ? Si...
Facebook vient de lancer officiellement une toute nouvelle fonctionnalité afin d’aider ses utilisateurs : Mentorship. Cette...
Nouveauté sur l’App Store ! Google vient de lancer une application vidéo de questions/réponses appelée Cameos. Le...
L’outil de communication en ligne Discord, largement utilisé pour les activités de gaming, a annoncé hier le lancement de sa propre...
Outil de classification et de clarification de données efficace, la liste est utile au rédacteur comme au lecteur. Bien utilisée, elle...
Le marketing de contenu est devenu essentiel pour toutes les entreprises, quel que soit leur secteur d’activité. Ce quiz sur le content...
Buffer et BuzzSumo se sont alliés pour analyser plus de 43 millions de posts Facebook, effectués par les 20 000 marques les plus influentes...
L’actualité montre chaque jour qu’il est parfois difficile d’assumer ses vieux tweets, ou ses vieux posts Facebook. Le...
Les dégradés de couleurs ont le vent en poupe, notamment en webdesign. Mais trouver une combinaison de couleurs harmonieuse qui permettra de former un beau gradient...
Les dégradés de couleurs ont le vent en poupe, notamment en webdesign.
Mais trouver une combinaison de couleurs harmonieuse qui permettra de former un beau gradient n’a rien d’évident.
Heureusement, il existe des outils très pratiques pour obtenir facilement de superbes dégradés ou vous aider à personnaliser le vôtre.

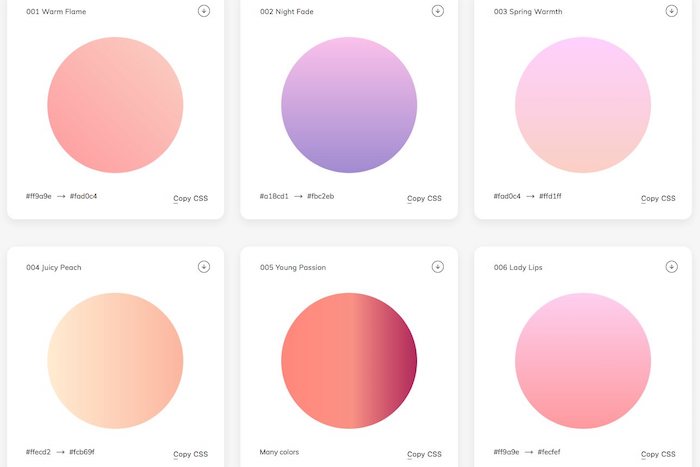
WebGradients.com offre un large choix de dégradés de couleurs élégants et originaux (avec 180 variantes en stock à l’heure où nous écrivons ces lignes).
Pour utiliser un « gradient »,plusieurs solutions s’offrent à vous :

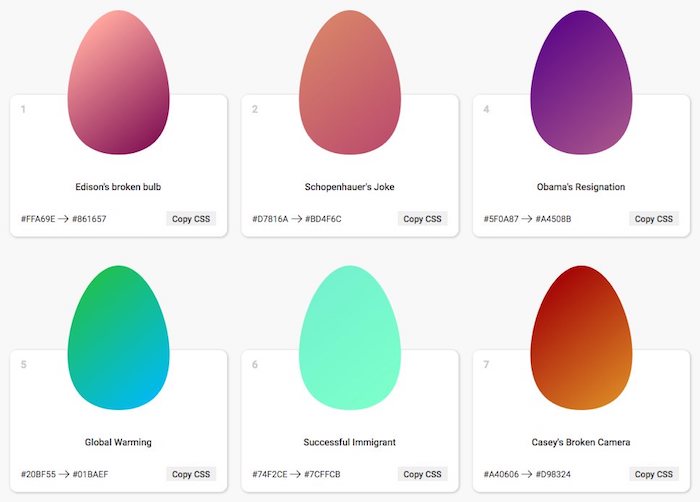
Eggradients.com est une vraie mine d’or qui propose plus de 200 dégradés (petite originalité : ils sont représentés sous la forme d’un œuf, d’où le nom du site.)
Ici, vous pouvez soit copier-coller le code CSS du dégradé qui vous intéresse soit le faire manuellement en utilisant les couleurs indiquées (mais pas de PNG à télécharger.)

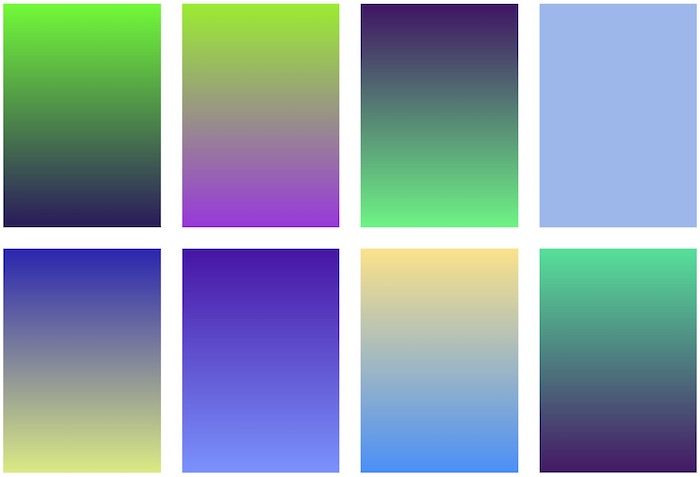
Khroma est un outil original et très puissant pour obtenir (entre autres) des dégradés de couleurs.
Son fonctionnement est un peu particulier : il vous faudra dans un premier temps sélectionner 50 couleurs (cela peut prendre un peu de temps).
Suite à cela, Khroma analysera vos choix pour vous faire des propositions personnalisées de gradients, mais aussi de palettes de couleurs et de typographies.

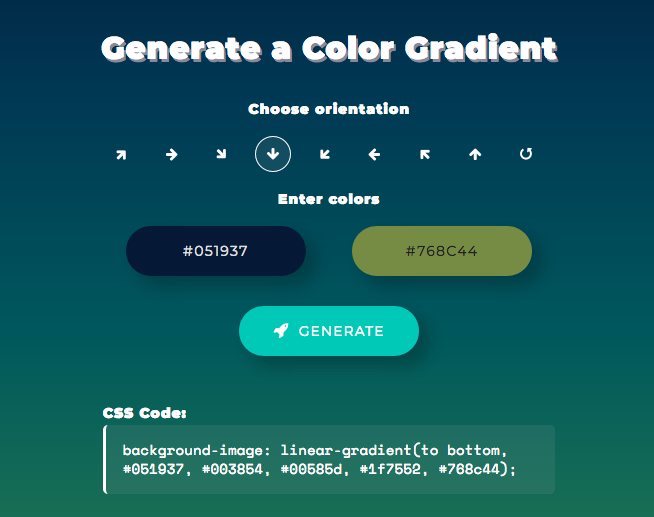
ColorSpace diffère légèrement des précédents sites, mais s’avère tout aussi utile.
Il vous permet de créer facilement un gradient personnalisé en indiquant deux couleurs et une orientation (à l’aide des petites flèches). Vous n’avez plus qu’à vous emparer du code CSS, et le tour est joué.

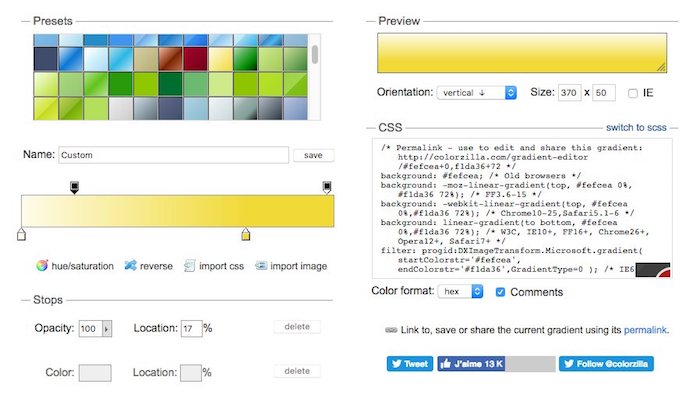
Un peu plus vétuste que les autres sites présentés ici, ColorZilla n’en reste pas moins un outil très efficace.
Avec son éditeur similaire à celui de Photoshop – vous ne serez pas dépaysé si vous êtes un utilisateur du logiciel d’Adobe – il permet de créer et de personnaliser rapidement des dégradés de couleurs.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.