7 outils pour créer sa propre typographie
Créer sa propre typographie ? À la main, c’est facile, il suffit de tracer les lettres, de les scanner une par une, de…...
Créer sa propre typographie ? À la main, c’est facile, il suffit de tracer les lettres, de les scanner une par une, de…...
Nous éprouvons tous des émotions chaque jour que ce soit dans un moment de lutte acharnée ou pour un doux rêve. ...
Le service d’hébergement de vidéos de Google modifie les contours de son programme FameBit, qui permet aux créateurs...
La Commission européenne a annoncé l’ouverture de plusieurs enquêtes officielles afin de déterminer si Apple enfreint les...
Le webinar ou web séminaire, prend désormais une place importante dans les stratégies B2B d’inbound marketing. Il...
Que ce soit pour créer un site complet « from scratch », pour le codage d’un plugin ou d’un thème WordPress, la...
Pour un site internet, pour une application… les situations dans lesquelles designers et développeurs sont amenés à travailler...
Le processus de dématérialisation des diplômes lancé par le centre de formation IFOCOP pendant le confinement permet aux apprenants...
Découvrez cette sélection de formations en ligne pour maîtriser le logiciel Photoshop en fonction de votre niveau. L’article 5...
Vous pouvez désormais faire vos courses en parlant grâce à la nouvelle expérience d’achat alimentaire à la voix...
Créer sa propre typographie ? À la main, c’est facile, il suffit de tracer les lettres, de les scanner une par une, de… Oui, bon,...
Créer sa propre typographie ? À la main, c’est facile, il suffit de tracer les lettres, de les scanner une par une, de… Oui, bon, d’accord, pour un usage informatique, ce n’est peut-être pas si simple.
À moins de vous appuyer sur des outils spécialement dédiés à la création de polices de caractères. Il en existe un certain nombre, plus ou moins facile à utiliser.
Nous en avons recensé quelques-uns pour vous.
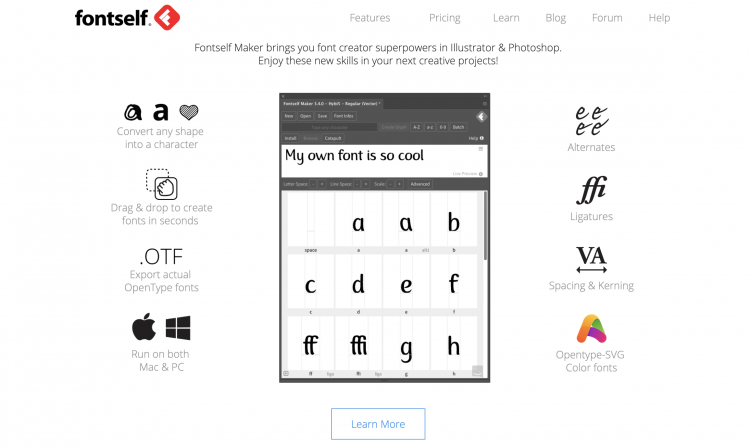
Je vous parlais en introduction de lettres tracées à la main… Vous allez pouvoir poursuivre dans cette voie, grâce à FontSelf.

FontSelf est un plug-in à intégrer sur Photoshop ou Illustrator. Il part de vos letterings réalisés sur ces logiciels pour les transformer en polices de caractères.
En plus, même si son site ne le laisse pas deviner, FontSelf a été créé par des Français. Et si vous avez du mal avec le côté anglophone du plug-in, voici un tutoriel en français pour mieux le prendre en mains.
FontSelf, à partir de 49 €
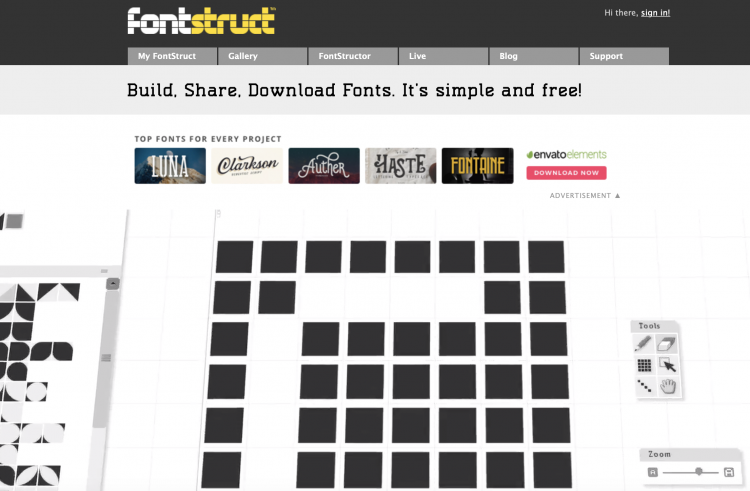
FontStruct vous propose de créer des lettres en insérant des formes géométriques dans une grille. Vous pouvez ainsi définir l’épaisseur des lettres, leurs courbes, leurs orientations…

La construction ressemble un peu à un jeu de Lego nouvelle génération. Mais elle est très simple et pratique à mettre en place.
Ainsi qu’amusante : vous cliquerez très facilement sur un point de la grille pour voir comment votre lettre se transforme !
FontStruct, gratuit
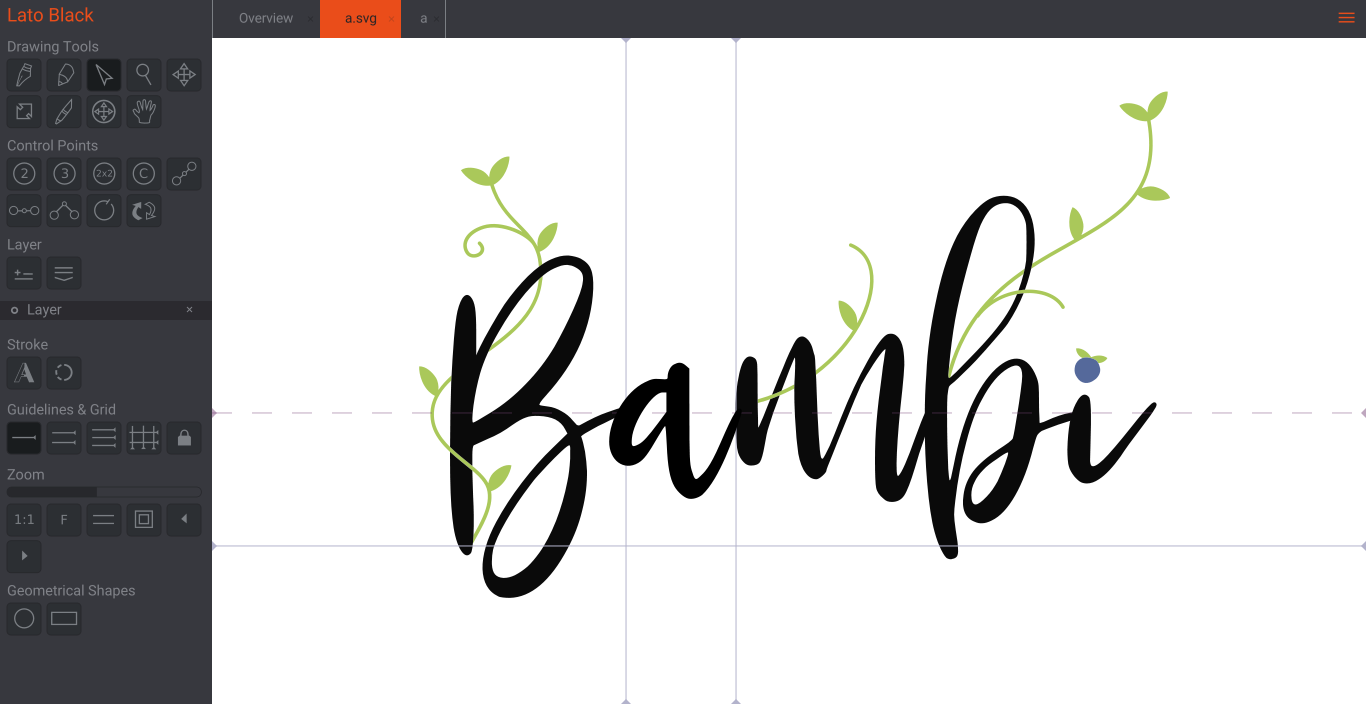
Avec BirdFont, vous pouvez facilement créer des typographies exportables en .TTF, .OTF et .SVG. Elles peuvent être monochromes ou non, droites ou manuscrites…

Ce logiciel gratuit permet de nombreuses variations et il évolue constamment pour mieux s’adapter aux demandes de ses utilisateurs.
BirdFont, gratuit
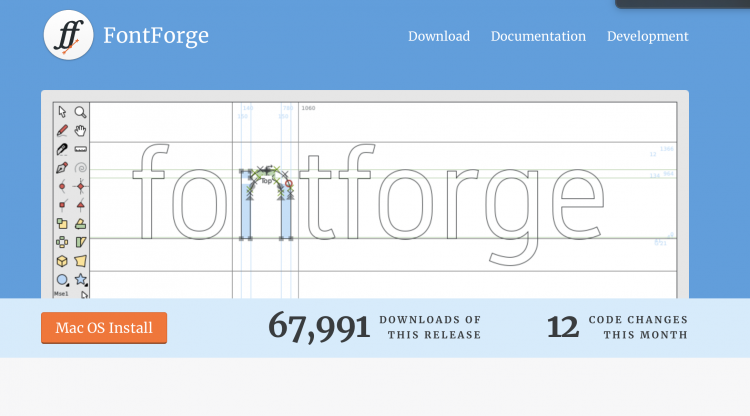
FontForge fait partie des logiciels les plus connus, et les plus complets, pour la création de typographie.

Vous allez pouvoir tout travailler, au millimètre près, pour des polices réellement personnalisées et produites dans différents formats : OpenType, TrueType, SVG, et bitmap entre autres.
FontForge, gratuit
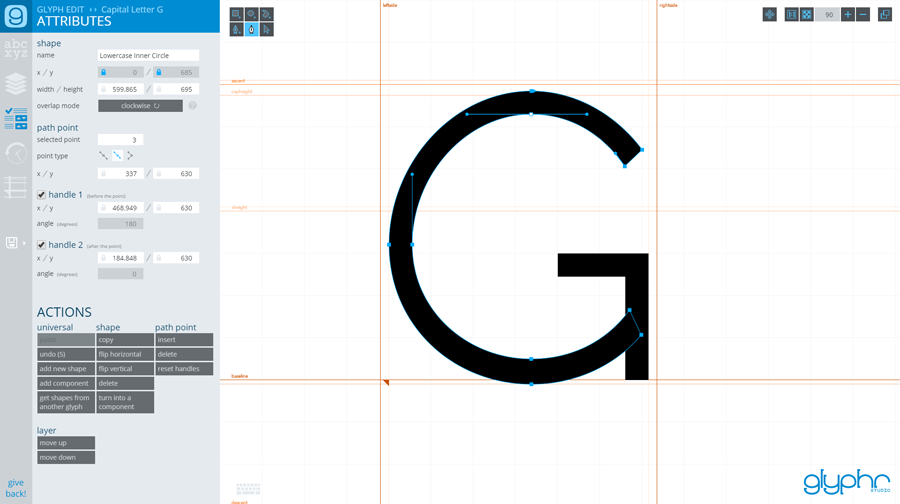
Glyphr vous permet d’importer et d’exporter des éléments (et des lettres) dans des formats Open Type, True Type et SVG.

Pour vous faciliter le travail, vous pouvez reprendre des formes communes d’une lettre à l’autre (par exemple, le cercle du o, du g, du b…).
Cet outil s’appuie sur une présentation simple et élégante, pour rendre le travail plus agréable.
Glyphr Studio, gratuit
Vous pourrez rapidement créer des polices personnalisées avec FontArk.
Pour vous faire gagner du temps dans le travail sur vos lettres, il est possible de sélectionner plusieurs caractères et d’y appliquer des modifications en un seul clic.
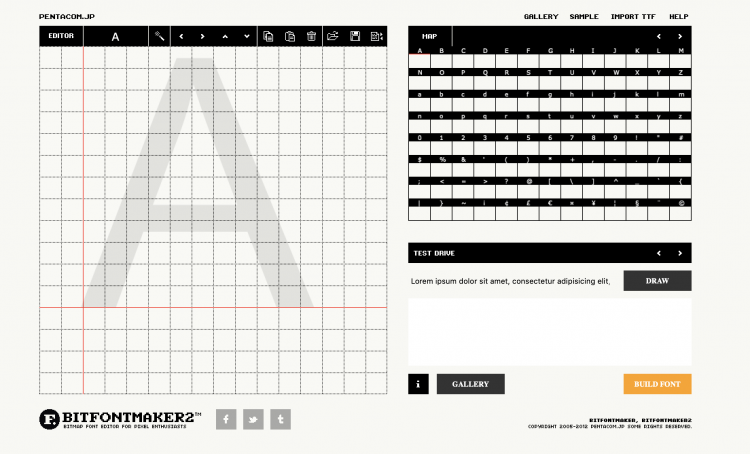
BitFontMaker2 part toujours du principe d’une grille pour former vos lettres. Vous pouvez partir d’un modèle ou bien de zéro.

Les options de personnalisation sont plus limitées que pour les autres outils, et certains formats peuvent sembler pixellisés en grand format.
Mais BitFontMaker s’exécute directement dans votre navigateur et est très simple pour se lancer dans la création de typographies. Une fois satisfait, vous pourrez exporter vos polices créées au format .TTF.
BitFontMaker2, gratuit
La plupart de ces outils sont gratuits ou à un tarif limité. Ce qui permet de les utiliser quel que soit votre budget. Il en existe d’autres, payants, parfois très chers, mais ceux de cette liste devraient vous suffire, au moins pour commencer.
Sinon vous pouvez faire appel à un professionnel de la typographie sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.