7 méthodes simples pour améliorer son UI design
L’art de l’UI designer est de rendre les interfaces utilisateurs (UI) attractives, fluides, faciles à prendre en main et de faire en sorte...
L’art de l’UI designer est de rendre les interfaces utilisateurs (UI) attractives, fluides, faciles à prendre en main et de faire en sorte...
33 % des marques B2B sont sur Instagram La majorité d’entre elles utilisent la plateforme pour susciter l’engagement envers ses...
Qualcomm lance la quick charge 5.0 qui permet une charge des batteries de téléphone en un temps record. L’article Quick Charge 5 :...
StreamElements, plateforme spécialisée dans la gestion du live streaming, livre des chiffres clés sur les plateformes Twitch et Facebook...
La plateforme, qui est plébiscitée par des personnalités de droite et d’extrême droite, prône une plus grande...
Lorsque vous pensez à la langue portugaise, à laquelle pensez-vous ? Au portugais brésilien ou au portugais...
Même les petites entreprises doivent être attentives au référencement de leurs contenus. Par manque de budget, certains...
Le métier de développeur peut être frustrant : réinventer du HTML, du CSS et du JavaScript à chaque projet…...
Notre sélection de formations de la semaine est dédiée à ceux qui souhaitent appréhender les bonnes pratiques dans le...
IEEE Spectrum dévoile son classement des langages de programmation les plus populaires de l’année. L’article Les 20 langages de...
L’art de l’UI designer est de rendre les interfaces utilisateurs (UI) attractives, fluides, faciles à prendre en main et de faire en sorte que la navigation...
L’art de l’UI designer est de rendre les interfaces utilisateurs (UI) attractives, fluides, faciles à prendre en main et de faire en sorte que la navigation soit agréable quelque soit le support (site web, application mobile ou logiciel).
Optimiser ses interfaces, c’est gagner de l’UX (expérience utilisateur) donc des clients ! Voici quelques conseils pour améliorer son UI design et baisser votre taux de rebond.
Pensez à votre persona et rien qu’à lui ! Si l’UX design se conçoit dans une démarche globale d’expérience utilisateur, l’UI design se concentre sur l’ergonomie et l’aspect visuel de votre interface dans un but très précieux : susciter l’émotion !

Il ne s’agit pas d’essayer d’attirer des leads par tous les moyens, mais bien de penser l’aspect graphique de votre interface en fonction des attentes de vos personas.
Ainsi avant de chercher à améliorer votre UI design, peaufinez votre persona et scrutez les sites concurrents qui fonctionnent. L’ergonomie de votre interface doit être pensée en fonction de votre cible.
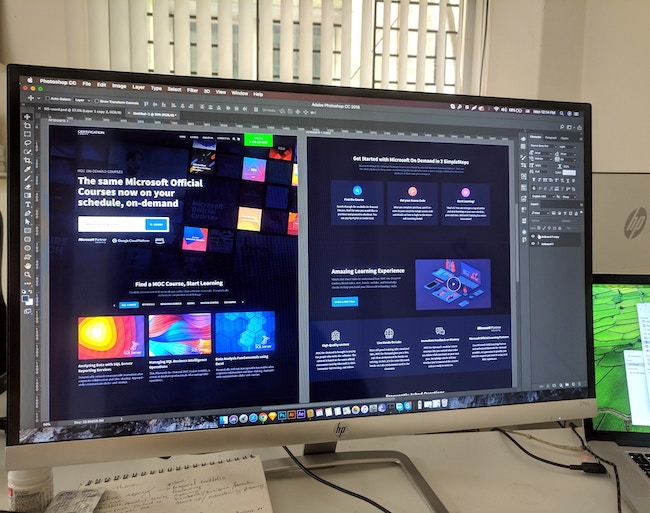
Voyez ce qui marche chez vos concurrents : l’utilisation des éléments graphiques, comment sont-ils disposés, etc. Piochez des idées tout en gardant à l’esprit que vous allez devoir ajouter la petite pointe d’originalité qui va vous démarquer des autres.
Pensez simplicité ! À trop vouloir en faire, l’œil ne sait plus où se poser. Votre interface doit être cohérente et avoir un fil directeur.
On a tendance à vouloir mettre beaucoup d’information sur son visuel : contenus, animations, fonctionnalités, Call-To-Action, etc., pour finalement le surcharger et le rendre incompréhensible.

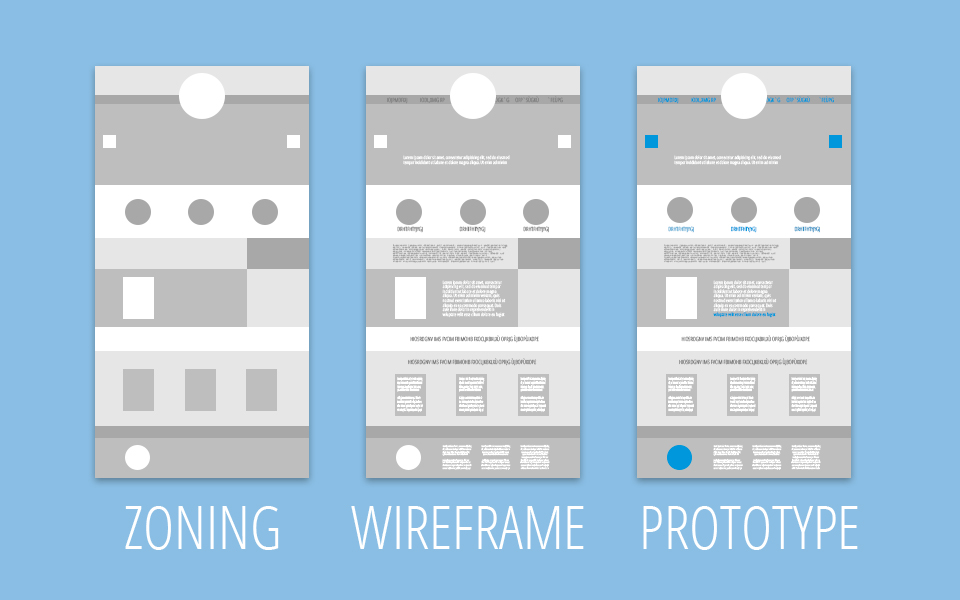
Appelée zoning, la méthode consiste à définir au préalable la structure de la page en disposant les blocs bruts et trouver le meilleur équilibre.
Disposez vos éléments de façon à rendre l’ergonomie de votre interface la plus intuitive possible. Ne remplissez pas l’espace, aérez vos blocs. L’espace vide va vous permettre de mettre vos éléments en évidence.
Indispensable : soyez cohérent avec votre charte graphique sur l’ensemble de vos pages où l’utilisateur s’y perdra et partira !
Rien de plus désagréable, lorsque l’on commence sa lecture, que ces pop-up intrusifs ou les bannières en nombres ! Susciter l’émotion, oui ! Mais l’émotion positive, pas l’agacement !

Pensez vos Calls-To-Action afin qu’ils s’intègrent naturellement dans vos interfaces, choisissez des couleurs efficaces, mais non agressives, privilégiez les boutons plutôt que les pop-up et utilisez un ton incitatif, notamment avec l’emploi de verbes d’action.
N’oubliez jamais que vous jouez sur ses leviers émotionnels.
Tout comme vos Calls-To-Action, vos animations doivent être agencées le plus simplement possible.

Bien utilisées, elles présentent de nombreux avantages :
Vos visuels vont donner de la vie à votre site, votre application ou votre logiciel et donc augmenter la satisfaction des internautes !
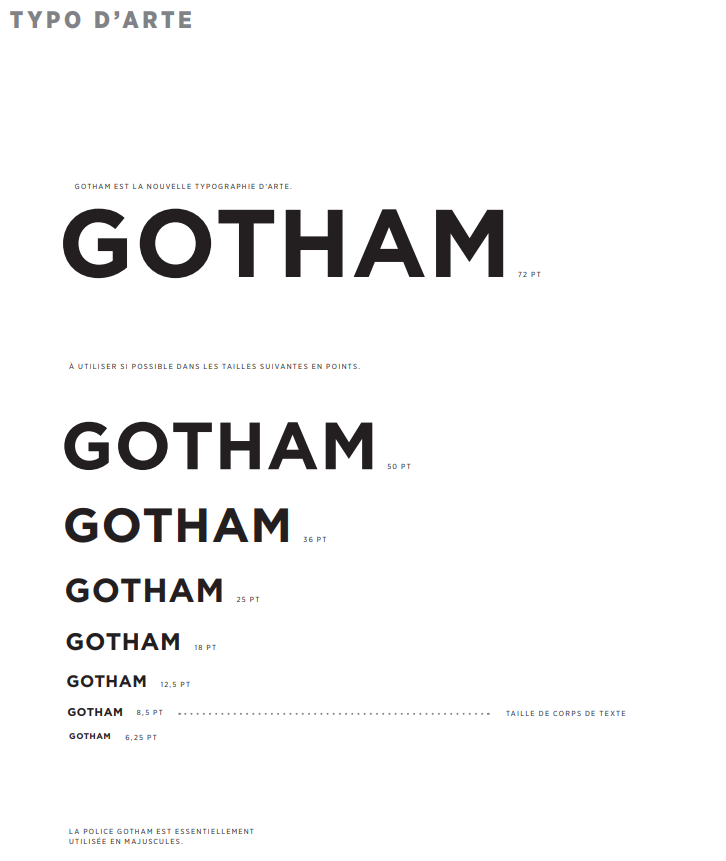
Le choix de votre typographie fait partie de votre identité visuelle, vous ne passerez pas le même message avec une typo Times New Roman qu’avec une typo Comic Sans MS.

Charte graphique de Arte
Mais si vous connaissez votre persona sur le bout des doigts, vous trouverez vite laquelle vous convient le mieux ! Privilégiez les polices Sans Sérif, plus agréable à la lecture sur mobile.
Bon à savoir : en typo, c’est pas plus de trois polices différentes !
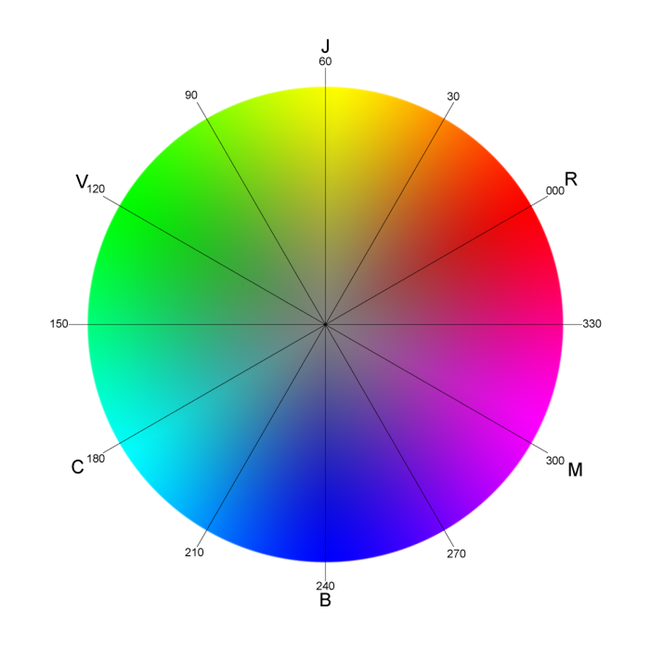
L’utilisation des couleurs en UI design passe par une étude approfondie de votre cible. Elles sont le reflet de votre communication marketing.
Par exemple, on utilisera le bleu dans le domaine de la communication et le rouge et des couleurs dynamiques pour les interfaces ciblant la jeunesse.

Utilisez le cercle chromatique pour rester cohérent et adaptez votre IU design à ces trois choix :
Il existe une multitude de couleurs, mais n’oubliez pas que les seules dont vous avez besoin sont celles de votre persona !
La navigation doit être fluide et sans heurt. Permettre à l’utilisateur de revenir en arrière par des boutons bien placés est important, il faut qu’il puisse changer de page sans chercher où et comment.
L’ergonomie de vos interfaces lui donneront envie d’être curieux, il serait dommage ne rater sa navigation !
N’oubliez pas de peaufiner votre page 404, elle est indispensable pour signaler un contenu introuvable, pour permettre de rediriger l’utilisateur vers une autre page et diminuer le taux de rebond !
Vous l’aurez compris, l’UI design est là pour susciter des émotions positives aux utilisateurs. Prenez appui sur les sites concurrents et cultivez votre différence. Créez votre propre identité visuelle et surprenez vos futurs clients !
Pour info : un UI designer saura vous donner les dernières tendances en matière de design et vous proposera une interface qui répondra à vos attentes !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.