10 générateurs de CSS pour vous aider à customiser votre site
Parfois, la façon la plus simple de styler un objet, un tableau, un menu ou même de trouver une palette de couleur harmonieuse, est de recourir à des outils en...
Parfois, la façon la plus simple de styler un objet, un tableau, un menu ou même de trouver une palette de couleur harmonieuse, est de recourir à des outils en...
Le catalogue ou la brochure sont des supports commerciaux généralement disponibles en version papier sur lesquels les entreprises font la promotion de leurs...
2 critères sont supprimés, 3 améliorations sont apportées. L’article Page Experience : Google modifie les critères et améliore le rapport Search...
Selon l’usage que l’on en fait, le choix du type de compte Instagram est important. De même, selon le destinataire certaines mesures sont indispensables....
Où trouver un traducteur disponible ? Si vous vous posez cette question, c’est déjà que vous considérerez la traduction comme un poste budgétaire à part...
Dorénavant, vous pouvez envoyer des photos et vidéos éphémères sur WhatsApp. L’article WhatsApp lance View Once, les photos et vidéos à vue unique a été...
Le recrutement d’une équipe de chercheurs en intelligence artificielle sur le chiffrement homomorphe a relancé les rumeurs. L’article Non, Facebook...
Outil de communication puissant, le symbolisme nous permet de transmettre, au travers de l’image, des idées quelquefois difficiles à exprimer avec des mots....
Sur Snapchat, les trophées ont laissé leurs places aux Charms. Découvrez la liste complète des badges disponibles et leur signification. L’article Badges...
Le service de streaming vidéo teste un nouvel abonnement premium, avec moins d’options mais à un tarif plus accessible, pour toucher de nouveaux utilisateurs....
Parfois, la façon la plus simple de styler un objet, un tableau, un menu ou même de trouver une palette de couleur harmonieuse, est de recourir à des outils en ligne spécialement...
Parfois, la façon la plus simple de styler un objet, un tableau, un menu ou même de trouver une palette de couleur harmonieuse, est de recourir à des outils en ligne spécialement conçus pour faciliter la vie des web designers.
Dans cet article nous allons découvrir un certain nombre de ces outils, bien pratiques !
Face aux poids lourds du secteur, qui proposent une gamme complète d’outils permettant de faire de nombreuses choses, d’autres ont choisi de se positionner sur un seul type de CSS.

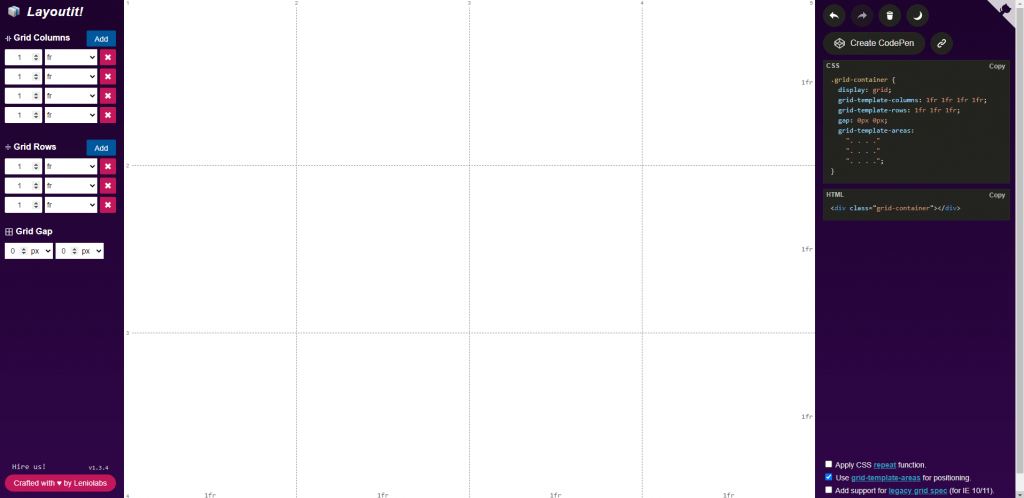
Grid Layout it est un générateur de grilles CSS. Interactif et open source, il vous permet de visualiser vos créations et d’en voir le code au fur et à mesure. Vous pouvez interagir dans la partie code directement, ajouter ou supprimer des lignes et les faire glisser pour en modifier la taille – et vous pouvez constater que le CSS et le HTML changent, en temps réel !
Lorsque vous avez terminé une mise en page, vous pouvez créer un CodePen ou bien récupérer le code pour l’intégrer à votre projet.

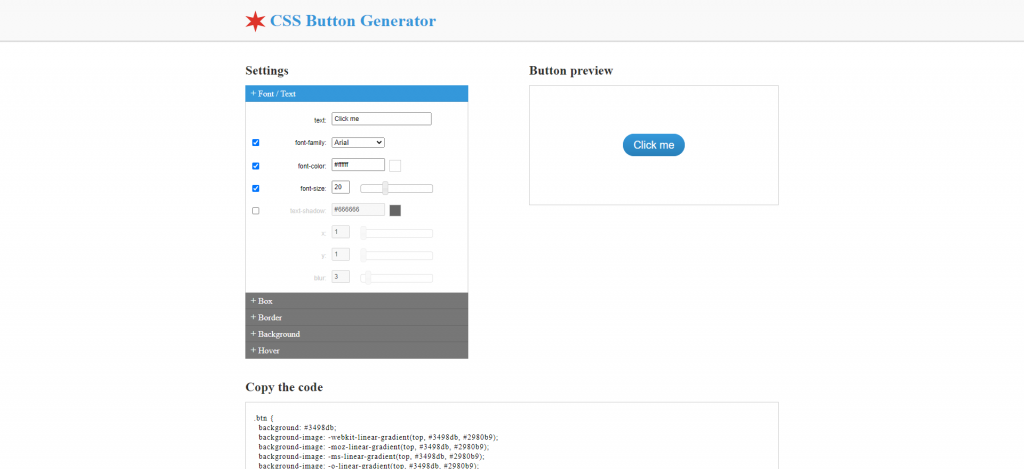
Les boutons sont un élément important dans un site Web. Vous en trouvez presque partout. C’est pourquoi il est important d’avoir de beaux boutons sur vos pages, et c’est exactement ce que fait le CSS3 Button Generator.
Il vous fournit l’aide dont vous avez besoin pour créer vos boutons personnalisés, de manière simple et créative.

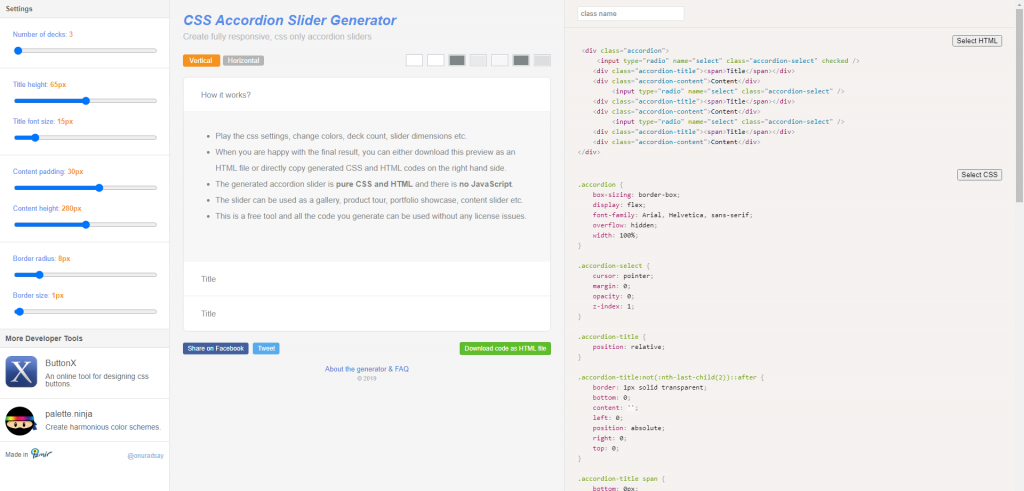
Comme son nom l’indique, CSS Accordion Slider Generator vous permet de créer des menus accordéon. L’outil vous permet de créer un menu contenant jusqu’à 10 entrées. Côté options, vous pourrez à loisir modifier la taille de la police, la hauteur de chaque titre, le padding du contenu et sa hauteur, ainsi que l’épaisseur de la bordure et son radius.
Vous pouvez bien sûr choisir un schéma de couleurs préétabli ou bien composer le vôtre en modifiant les couleurs de fond, des titres, du titre actif, de la police….

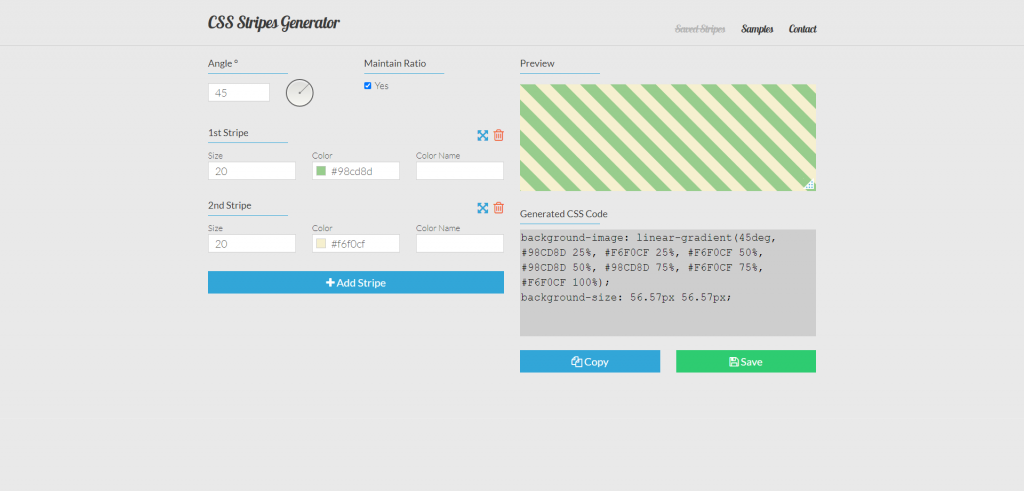
Maintenant, on va jouer avec les rayures ! Si vous cherchez un moyen rapide de créer un fond à rayures, le site Stripes Generator est tout indiqué pour vous faciliter la vie. Vous pouvez ajouter autant de rayures que vous souhaitez, et bien sûr en modifier la couleur, l’orientation, et la largeur pour chacune d’entre elles.
Le code affiché en temps réel peut être sauvegardé sur votre ordinateur ou bien simplement copié-collé dans votre feuille de style.

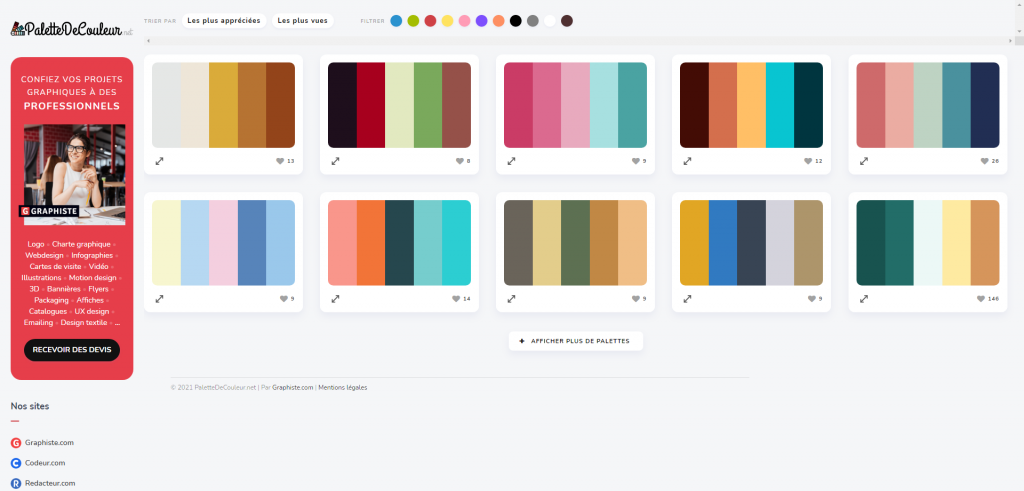
Vous recherchez une charte graphique cohérente pour votre nouveau projet ? Proposé par Graphiste.com, le site Palette de Couleur est simplissime : des palettes de 5 couleurs s’accordant parfaitement entre elles sont proposées et filtrable selon votre couleur dominante. Au survol de chaque couleur d’une palette, vous laissez apparaître le code hexadécimal de la couleur. Cliquez, c’est copié !

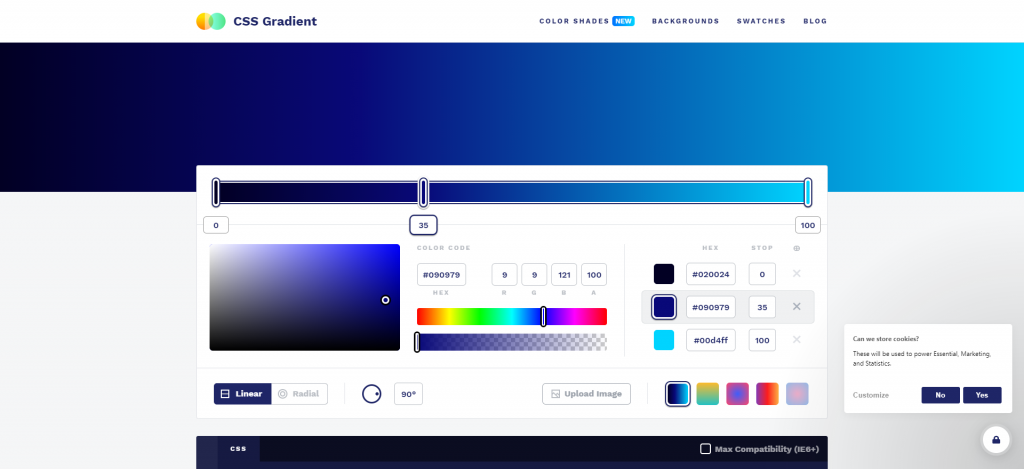
Après les rayures, les dégradés : CSS Gradient, qui se présente comme « un joyeux petit site Web », est un outil gratuit vous permettant de créer un fond en dégradé pour vos sites Web. En plus d’être un générateur de dégradés CSS, le blog est également alimenté en contenu sur les dégradés, des articles techniques aux tutos, en passant par des exemples de dégradés connus comme ceux de Stripe et Instagram.

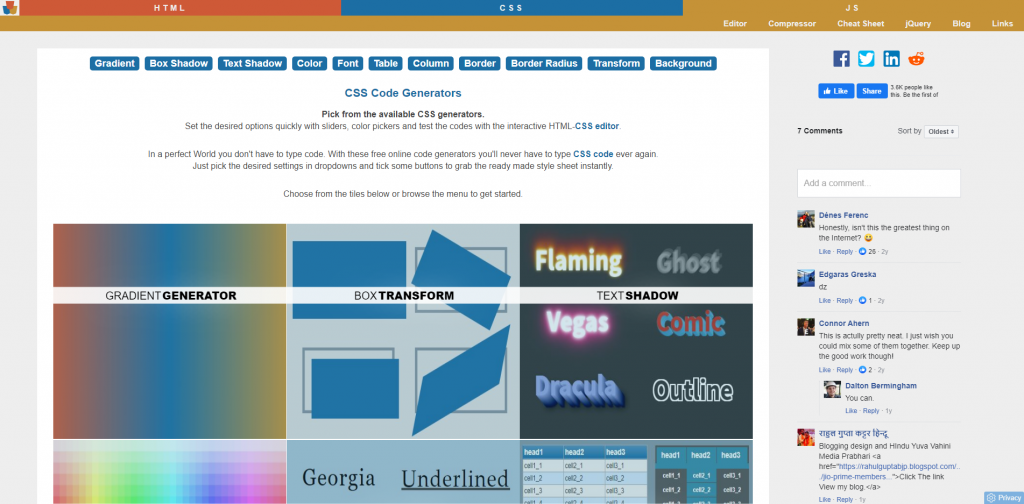
Sur HTML CSS JS Generator, vous disposez de plusieurs outils, capables de tout faire, pour vous.
Des dégradés aux ombres pour vos box ou vos textes, en passant par les bordures ou les backgrounds… Le choix est très large : vous pouvez construire presque toute votre feuille de style !

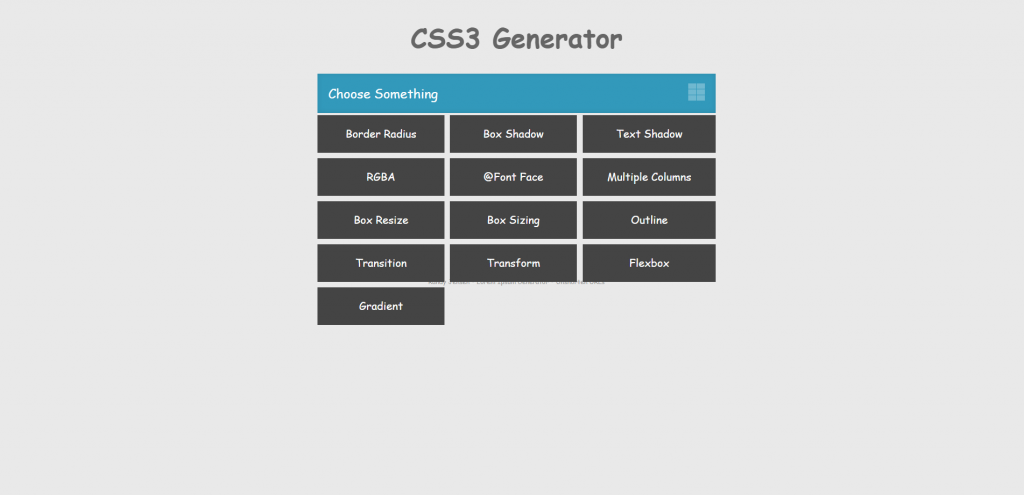
Encore plus complet que l’outil précédent, le très connu CSS3 generator vous fera économiser du temps : pas besoin de rechercher un site plus complet, c’est sans doute celui-ci ! Il ne devrait pas vous manquer pas grand-chose pour achever le stylesheet de votre site internet !

Moins complet, Keyframes est une collection de 4 outils permettant de générer diverses propriétés CSS.
A commencer pas son générateur d’animation qui vous offre une Timeline semblable à celle d’un éditeur vidéo pour créer des animations. A la différence qu’ici vous pouvez obtenir le résultat en CSS pour l’utiliser directement dans vos projets. Keyframes propose également d’autres outils permettant de créer des ombres de box, de convertir des couleurs grâce à un colorpicker et enfin de trouver et copier les codes de caractères en CSS ou HTML.

Web Code Tools est un site Web qui offre une génération de code CSS de nombreux éléments en CSS, après avoir donné certains attributs pour créer votre bouton personnalisé, texte, balises et plus encore.
J’espère que vous avez trouvé dans cette liste quelques outils qui vous manquaient ! Bien sûr, il en existe pléthore, vous pouvez compléter l’article en postant vos outils favoris en commentaire !
Vous n’avez pas trouvé votre bonheur ? Demandez à un intégrateur CSS freelance de créer votre code personnalisé sur Codeur.com !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.