Comment utiliser efficacement les effets de dégradés ?
Les teintes gradient, aussi connues sous le nom de dégradés de couleur, font partie des grandes tendances graphiques de 2018. Ce...
Les teintes gradient, aussi connues sous le nom de dégradés de couleur, font partie des grandes tendances graphiques de 2018. Ce...
Les jours se suivent et se ressemblent : après Facebook, c’est au tour de Google de présenter ses initiatives pour soutenir la...
À la recherche de solutions pour optimiser le taux d’ouverture de vos emails ? Pensez ORIGINAL ! Ne cédez pas...
Quelques jours après avoir décrété le retour des amis sur le fil d’actualité (au détriment des pages),...
Les portes du premier Amazon Go ont ouvert leurs portes ce lundi 22 janvier 2018, à Seattle. Particularité de ce « magasin du...
Le rôle des GAFA dans la société est régulièrement débattu, leur poids économique et social étant de...
Que recherchent sur Google les internautes en quête d’inspiration et de nouveaux articles à acheter ? Une question qui ne...
Que serait un bon livre sans une belle couverture ? Roman, manuel scolaire, album, livre de cuisine… Tous les ouvrages ont besoin d’un bel...
Vous travaillez dans le webmarketing et vous recherchez un nouveau challenge ? Nous avons sélectionné 10 offres d’emploi en CDI,...
Pour attirer les développeurs, les entreprises rivalisent d’imagination. Dernière opération en date : une campagne de...
Les teintes gradient, aussi connues sous le nom de dégradés de couleur, font partie des grandes tendances graphiques de 2018. Ce procédé permet...
Les teintes gradient, aussi connues sous le nom de dégradés de couleur, font partie des grandes tendances graphiques de 2018.
Ce procédé permet notamment d’ajouter du dynamisme et du mouvement à une présentation en flat design.
Nous vous proposons justement de découvrir comment l’utiliser au mieux en webdesign.
Le gradient plaît parce qu’il permet d’utiliser des couleurs vives, des teintes saturées, sans pour autant paraître excessif.
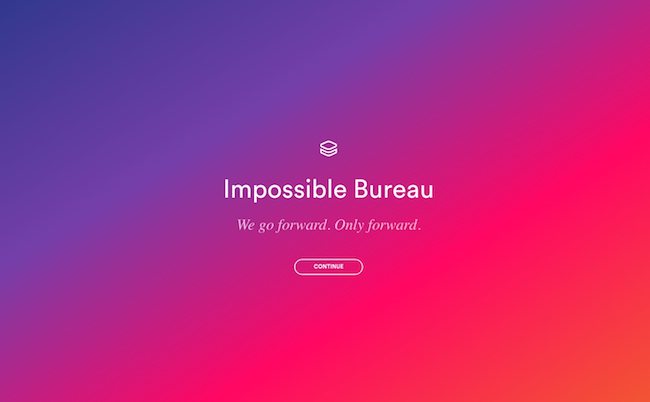
Un simple fond d’écran dans un dégradé de couleur devient tout de suite plus intéressant, porté par une énergie intérieure. Et c’est l’une des raisons pour lesquelles ces variations sont régulièrement utilisées pour des pages d’accueil.

Il est également possible d’appliquer un filtre gradient sur une image de fond, afin de créer une ambiance précise (souvent associée au monde de la nuit, cependant).
Enfin, de nombreuses variations sont possibles, du simple dégradé de bleu à un effet plus multicolore, à l’instar du logo d’Instagram.
L’un des principaux avantages actuels du gradient, et aussi l’une des raisons de son succès, est sa facilité dans le domaine du codage. Il n’est plus nécessaire de passer par Photoshop ou autre logiciel de traitement d’image pour créer un dégradé et l’appliquer sur sa page.
Grâce au CSS et à la propriété » linear-gradient « , il est possible d’intégrer des spectres de couleur dans le code en un simple clic. Des sites comme WebGradients vous offrent sur un plateau des dizaines de codes, avec leur effet illustré, afin de vous faire gagner encore plus de temps.
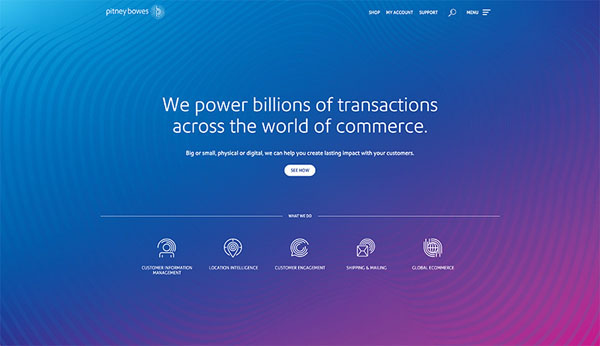
Cependant, si les linear gradient sont les plus connus, il existe également des dégradés radiaux, dont les couleurs rayonnent à partir d’un point central.

Pour les amateurs de codage, il est possible de définir les teintes, leur ordre d’apparition, leurs limites dans un cadre précis… Il est même possible de jouer sur une transparence plus ou moins prononcée, qui peut être pratique pour créer une zone où l’image apparaît en filigrane sans rupture nette de celle-ci.
Le gradient est modifiable à l’envie tout en restant accessible pour des néophytes. Et si vous n’êtes pas inspiré, vous pouvez laisser le hasard choisir vos couleurs à votre place, avant de rédiger un code entier, sur Gradient Generator.
La plupart des effets gradient sont réservés aux fonds de page, en laissant souvent la part belle à un texte minimaliste. Ces grands fonds de couleur peuvent également se retrouver sous des blocs remplis de texte et d’images. Il faut être attentif à laisser suffisamment d’espace vide pour que le dégradé soit apparent.

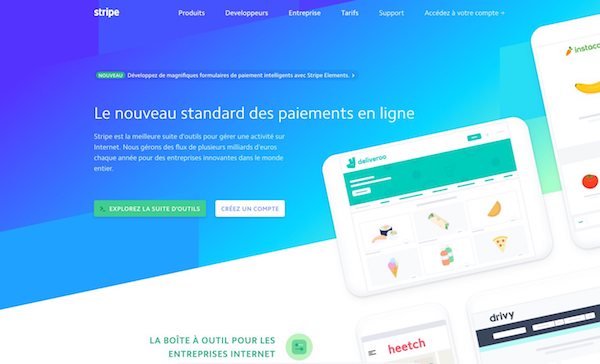
Une autre utilisation typique est en fond de boutons d’appel à l’action, ce qui vous incitera, là encore, à les prévoir d’une bonne taille afin que le dégradé puisse s’exprimer. Ils seront ainsi d’autant plus mis en valeur.
Enfin, il sera à sa place dans un logo, voire un texte, ou sur une seule partie de l’image, pour lui apporter un peu de dynamisme.
Quelle que soit l’utilisation que vous ferez du gradient, rappelez-vous que votre choix de couleur n’est pas anodin. Un dégradé rouge-orangé n’activera pas les mêmes zones du cerveau qu’un bleu-vert.
Ce n’est pas pour rien si de nombreuses interfaces professionnelles optent pour ce dernier choix quand elles intègrent un gradient sur leur landing page.
Gardez ces nuances en tête, et effectuez plusieurs tests pour voir quel dégradé s’accorde le mieux avec votre site et sa présentation.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.