Inspiration : 10 exemples de guides de style réussis
Le guide de style (ou « style guide » en anglais) est un document qui définit l’identité d’une entreprise ou...
Le guide de style (ou « style guide » en anglais) est un document qui définit l’identité d’une entreprise ou...
1200×628. Dites ce ratio dans votre open space, les community managers et les graphistes se retourneront à coup sûr, puisqu’il...
Dans un mémo interne diffusé au sein de Snap Inc., maison mère de Snapchat, son CEO Evan Spiegel donne quelques informations importantes...
Instagram a annoncé aujourd’hui l’arrivée d’une nouvelle fonctionnalité intitulée Nametag. Elle permettra aux...
L’éternel ping-pong linguistique entre français et anglais se porte mieux que jamais. Après plusieurs mois de pourparlers, la...
Android est le système d’exploitation le plus populaire. On estime que plus de 75 % des smartphones embarquent l’OS mobile de...
Les podcasts sont la tendance du moment. Après la hype des infographies et l’arrivée massive des vidéos sur le web et les...
Microsoft a fait hier de nombreuses annonces sur ses nouveautés matérielles. La firme de Redmond en a profité pour faire quelques...
WordPress est un CMS largement utilisé pour créer un blog du fait de sa simplicité d’utilisation. Maintenant que vous avez choisi et...
Au-delà d’un certain chiffre d’affaires, les ventes et services réalisés par les entreprises sont soumis à la TVA. La...
Le guide de style (ou « style guide » en anglais) est un document qui définit l’identité d’une entreprise ou d’une...
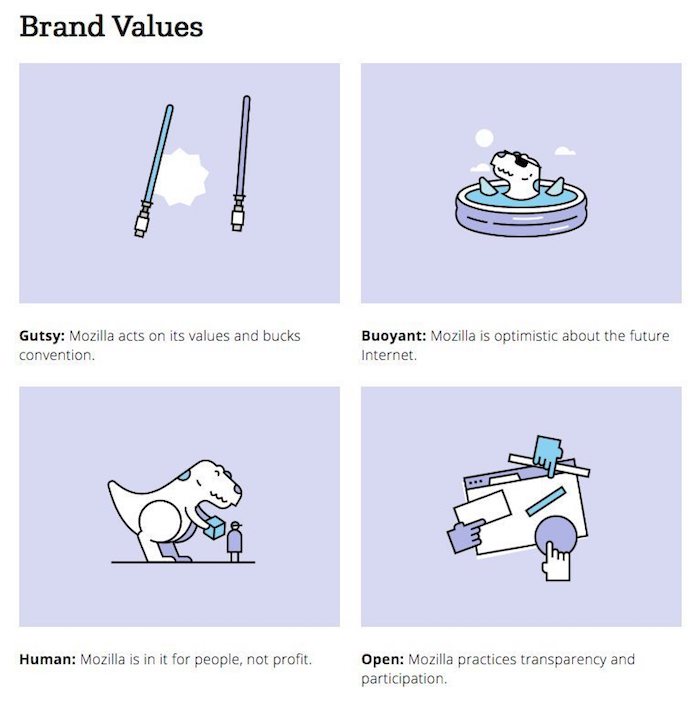
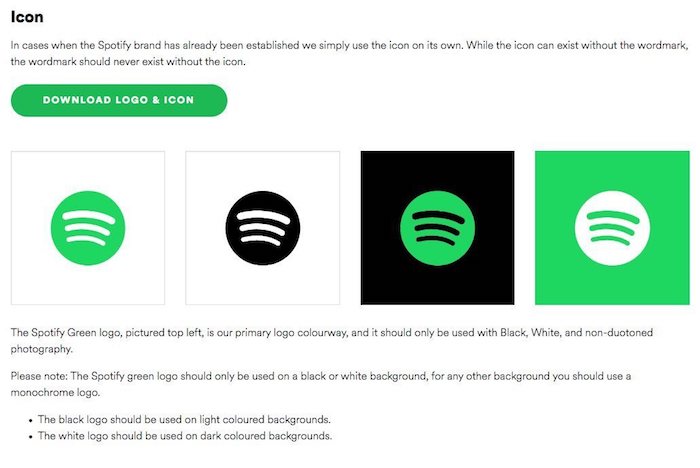
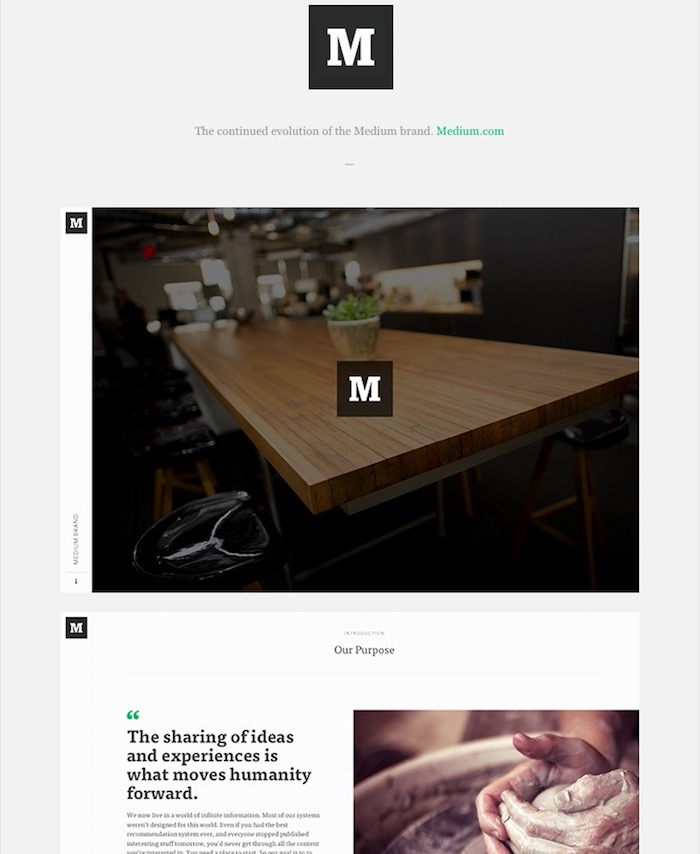
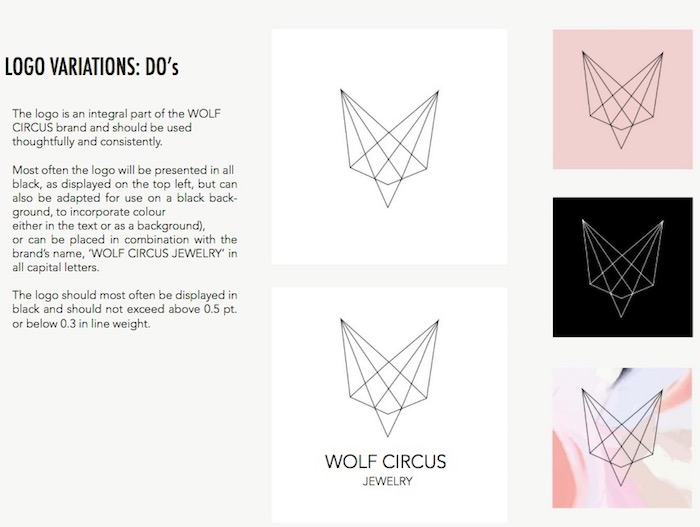
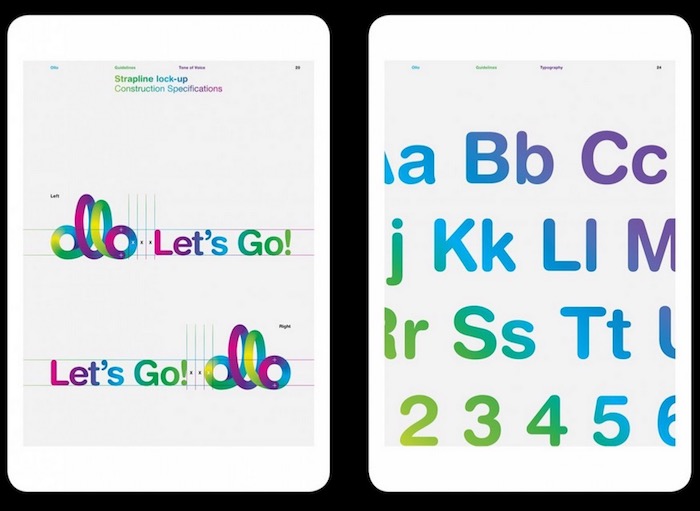
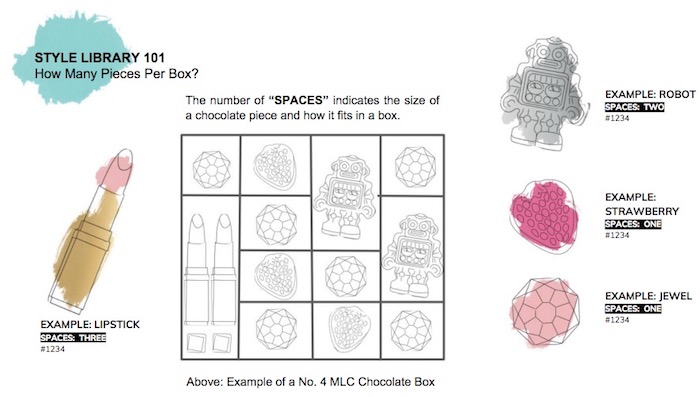
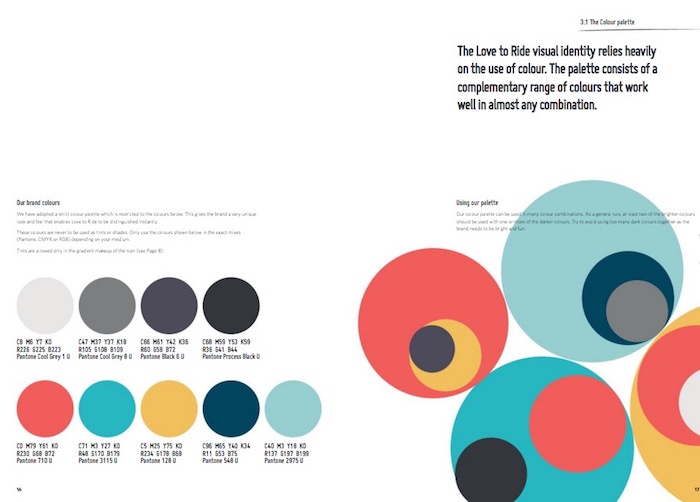
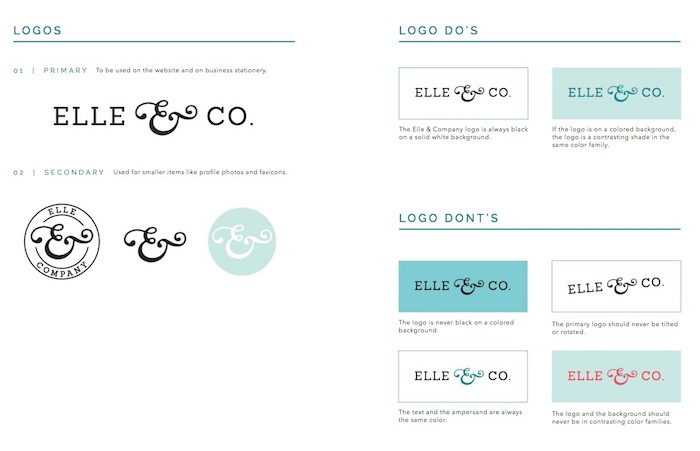
Le guide de style (ou « style guide » en anglais) est un document qui définit l’identité d’une entreprise ou d’une organisation, particulièrement sur le web.
Il englobe une multitude d’éléments : les couleurs, le logo et ses éventuelles variantes, les boutons, les typographies, mais aussi la juste manière de les utiliser (tailles, espacements, etc.)
La création d’un style guide est donc très importante pour garantir une identité visuelle uniforme sur l’ensemble des canaux de communication digitaux : site web, blog, mais aussi réseaux sociaux et e-mails.
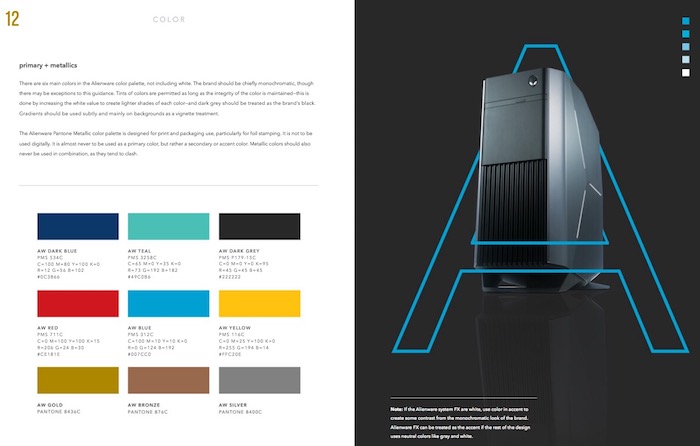
Si vous souhaitez rédiger le vôtre mais que vous ne savez pas par où commencer, ces très beaux exemples de guides de style vous donneront certainement de bonnes idées.










À la recherche d’un graphiste pour définir l’identité visuelle de votre entreprise ?
Trouvez dès maintenant un designer freelance pour réaliser votre projet sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.