Web design : 5 raisons de laisser des espaces blancs
L’espace blanc est très important dans une composition graphique. Et tout autant en web design. Oui, ces petits espaces vides où vous ne...
L’espace blanc est très important dans une composition graphique. Et tout autant en web design. Oui, ces petits espaces vides où vous ne...
Comme nous l’avons déjà évoqué dans un précédent article, produire constamment du nouveau contenu prend du...
En octobre 2018, nous pensions que Google+ avait touché le fond. Google avait annoncé la fermeture – en août 2019 – de son...
Vos objectifs marketing peuvent être divers : augmenter le trafic sur votre site, améliorer l’engagement de votre...
Le Lorem Ipsum est devenu un standard pour combler les zones de texte dans des mockups et prototypes, donnant une version plus complète du projet. Mais...
Selon une étude menée par l’Institut National de la Santé aux Etats-Unis (NIH), les smartphones, tablettes et jeux vidéo...
Le plugin WordPress AMP s’améliore : la version 1.0 est disponible, avec beaucoup de nouveautés à la clef. Le support de...
Vous cherchez un emploi dans le social media ? Nous avons sélectionné pour vous 10 offres d’emploi en CDI, réparties dans toute...
Nous parlons régulièrement de communication B2B, B2C ou de communication interne et des différents outils qui leurs sont...
Le référencement naturel a beaucoup évolué ces dernières années, à travers les prérogatives de...
L’espace blanc est très important dans une composition graphique. Et tout autant en web design. Oui, ces petits espaces vides où vous ne laissez rien...
L’espace blanc est très important dans une composition graphique. Et tout autant en web design.
Oui, ces petits espaces vides où vous ne laissez rien apparaître sont tout sauf inutiles. Et nous allons vous expliquer pourquoi.
Imaginez une page remplie. Partout. Pas une seule zone où reposer le regard, même pas d’espace entre les paragraphes, du texte qui va jusqu’au bord de l’écran… Vous croyez vraiment que vous auriez envie de lire ce qui y est écrit ?
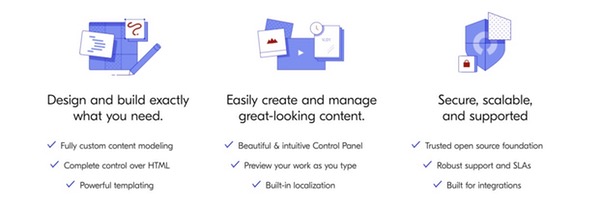
Un minimum d’espace est requis pour aérer les zones de texte et pour, tout simplement, permettre de les lire.

Source : Craft CMS
Une page trop remplie laisse surtout l’impression d’un débordement d’information, comme une table de travail mal rangée où tout est apparent.
Tandis que si vous laissez la juste dose d’espaces blancs, vous apportez de la respiration au contenu. Et vous créez simultanément une impression d’élégance.
Pensez à la décoration intérieure : qu’est-ce qui est montré dans les pages des magazines : la chambre en désordre des enfants ou le salon épuré où seuls quelques meubles ressortent ?
Le problème, quand il y a trop de choses à voir, c’est que l’on ne sait plus où poser les yeux. L’esprit est vite distrait.
En limitant le nombre d’éléments qui sont présentés sur une même page, vous parviendrez plus facilement à attirer l’attention des internautes sur ceux-ci.
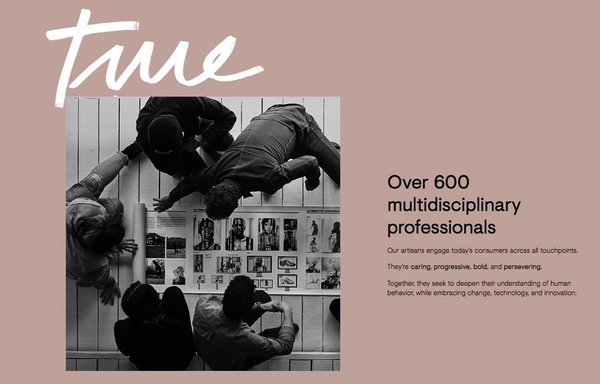
Dans ce cadre, les espaces blancs font office de projecteur : ils encadrent et attirent l’œil vers ce que vous voulez montrer.

Source : Sid Lee
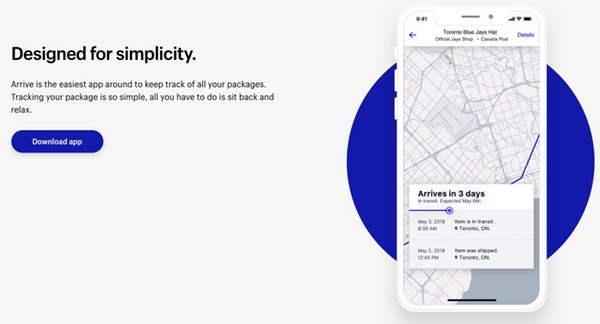
Non, un espace blanc, ce n’est pas une zone où rien ne se passe. C’est une partie de la page web qui indique où il faut regarder, mais aussi où il faut agir. Car oui, votre bouton d’appel à l’action sera tellement, tellement plus visible s’il est pointé de la souris par un espace ne contenant ni texte ni image.
Car il ne faut pas l’oublier : une page internet doit toujours avoir un but. Et, souvent, ce sera de convaincre l’internaute de faire appel à vous. Ce qui sera nettement plus facile s’il repère de manière évidente votre CTA.

Source : Try Arrive
Pourquoi chercher absolument des tas de contenus pour remplir votre page alors que vous pouvez jouer avec les espaces blancs ?
Vous y gagnerez en temps, en énergie, et votre site sera plus clair, plus agréable à regarder.
Bien sûr, il ne faut pas qu’il n’y ait que du vide sur votre page. Le plus dur sera de doser le tout. Mais il n’est pas toujours nécessaire de pondre 50 phrases avec 15 images et autant d’animations, quand il s’agit juste de présenter succinctement votre offre !
Une petite note pour la fin : on a parlé d’espaces blancs tout au long de l’article, mais ne soyons pas sectaires. Ces espaces peuvent également être en couleur.
La seule véritable distinction, c’est que ces zones ne contiennent ni texte ni image. Donc, oui, votre espace blanc, celui qui entoure votre bouton d’appel à l’action, peut être bleu, ou vert… N’hésitez d’ailleurs pas à jouer sur les couleurs, pour encore mieux faire ressortir votre contenu !
Pensez également à varier les dimensions de ces espaces, leur positionnement sur la page. Créez la surprise, c’est ce qui vous fera remarquer !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.