6 conseils pour améliorer le référencement naturel de vos images
Les images jouent un rôle important sur votre site internet et vos réseaux sociaux. Elles permettent de découper un long texte et de rendre...
Les images jouent un rôle important sur votre site internet et vos réseaux sociaux. Elles permettent de découper un long texte et de rendre...
Et si le sport permettait de développer la cohésion de votre équipe et d’accroître sa productivité ? Dans...
Facebook détient deux messageries très populaires, WhatsApp et Messenger, ainsi qu’Instagram Direct. Mark Zuckerberg veut casser les silos...
Le #10YearChallenge est devenu tellement viral que l’équipe de Codeur.com ne peut s’empêcher de partager avec vous...
Utilisé par des millions de professionnels, Adobe Illustrator est un logiciel permettant de créer et personnaliser facilement des...
Les failles de cybersécurité ont coûté 2,25 millions d’euros aux entreprises françaises en 2017. Pour faire face...
TikTok, l’application mobile de partage de vidéos, est devenue incontournable en quelques mois auprès des 15-25 ans. Plus de 150 millions...
Windows, Power Point, Excel… Bref, toute la suite bureautique Office 365 est désormais disponible en téléchargement dans...
Dans la quête du meilleur classement sur les moteurs de recherche, le SEO occupe une place essentielle. Si vous êtes déjà...
Pour attirer l’attention les publicitaires doivent faire preuve de créativité. Et pour se démarquer, rien de tel que des...
Les images jouent un rôle important sur votre site internet et vos réseaux sociaux. Elles permettent de découper un long texte et de rendre la lecture plus...
Les images jouent un rôle important sur votre site internet et vos réseaux sociaux. Elles permettent de découper un long texte et de rendre la lecture plus agréable, elles rendent le contenu plus facile à partager et aident les internautes à mieux comprendre vos propos.
Pour toutes ces raisons votre composition graphique doit être réussie, et si la qualité semble dominer lors de la création d’une image, la notion de SEO ne doit pas pour autant être mise de côté. Elle est essentielle au bon référencement de votre contenu.
De sa création à son intégration sur un site web, voici quelques conseils pour améliorer le référencement naturel d’une image.
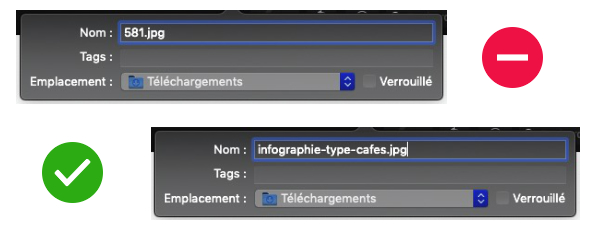
Google se sert du nom de vos fichiers pour référencer vos images et les proposer aux internautes selon leurs recherches.
Donc si vous voulez partager sur votre blog une belle infographie sur les différents types de cafés, évitez de nommer votre fichier de la sorte : IMG_02681.jpg. Ce nom est incompréhensible et ne donne aucun indice quant au contenu de l’image.
Renommez votre fichier avec une courte description. Dans notre cas on pourrait écrire infographie-type-cafes.jpg.

Si vous possédez quelques connaissances en SEO vous savez que la vitesse de chargement d’un site est prise en compte lors du référencement naturel.
Aussi, si vous lisez régulièrement notre blog, vous vous souvenez peut-être qu’il est possible d’alléger le poids d’un site – et donc d’augmenter sa vitesse – en compressant les fichiers CSS.
Mais ce n’est pas tout. La vitesse de chargement d’un site web est également déterminée par le format des images. Il est donc essentiel de bien le choisir avant d’importer votre média.
La plupart du temps vous aurez à choisir entre le JPG et le PNG.
Après ces deux formats très populaires vous pourriez être tenté d’utiliser le GIF. Privilégiez ce format pour des images animées.
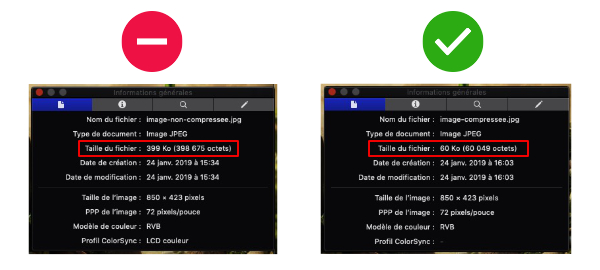
Après le format, la taille de votre fichier peut avoir un impact considérable sur la vitesse de chargement et la performance de votre site web.
Plus votre fichier sera lourd, plus votre site sera lent, ce qui entraînera automatiquement :
Heureusement, il existe différentes solutions pour compresser votre image. Vous pouvez utiliser Photoshop ou d’autres outils en ligne tels que Compressor et I Love Img.

Si tout le monde utilise les mêmes images provenant de librairies en ligne, votre contenu sera dépourvu d’originalité et Google aura beaucoup de mal à afficher le contenu le plus pertinent pour l’internaute.
À l’inverse, en créant un visuel unique et en l’ajoutant à votre site web, vous donnez à Google l’opportunité d’indexer votre site et de le séparer de la concurrence. De fil en aiguille vous apparaitrez dans les premiers résultats de recherche.
Pour obtenir des images originales et de bonne qualité vous pouvez là encore utiliser des outils en ligne comme Canva, ou faire appel à un graphiste professionnel sur Graphiste.com.
Si vous souhaitez augmenter la probabilité pour que les internautes trouvent vos images durant leurs recherches, vous pouvez créer un sitemap d’images et le soumettre à Google via Google Search Console.
Ce procédé permet tout simplement d’indiquer à Google les images que vous possédez sur votre site web.
Si vous souhaitez coder vous-même votre sitemap, vous pouvez utiliser cet extrait de code, à personnaliser bien entendu :
< ?xml version= »1.0″ encoding= »UTF-8″ ?>
<urlset xmlns= »http ://www.sitemaps.org/schemas/sitemap/0.9″
xmlns :image= »http ://www.google.com/schemas/sitemap-image/1.1″>
<url>
<loc>http ://example.com/sample.html</loc>
<image :image>
<image :loc>http ://example.com/image.jpg</image :loc>
</image :image>
<image :image>
<image :loc>http ://example.com/photo.jpg</image :loc>
</image :image>
</url>
</urlset>
Si vous utilisez WordPress, plusieurs plugins peuvent vous aider à créer et soumettre votre sitemap tel que Udinra All Image Sitemap.
L’optimisation SEO de votre image se poursuit lors de son intégration sur votre site.
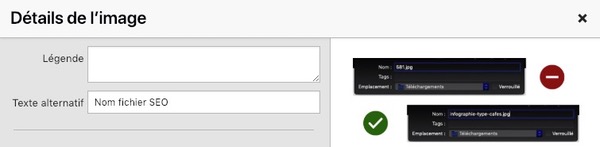
En plus de nommer correctement votre fichier vous devez ajouter un texte alternatif dans la balise <alt>. Ce texte améliore encore une fois la compréhension de Google concernant le contenu de votre image, et il participe à l’expérience utilisateur.
En effet, si pour une quelconque raison votre image n’arrive pas à s’afficher à l’écran d’un internaute, ce dernier verra votre texte alternatif et saura pas conséquent de quoi traite votre illustration.

Comme pour le nom de votre fichier, essayez d’inclure un mot-clé dans votre balise <alt>.
En couplant nos nombreux conseils graphiques à ces petites astuces SEO vos images participeront au référencement naturel de votre site.
Elle participeront également à l’augmentation de vos conversions.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.