Web design : le guide du mode sombre
Limitant la fatigue oculaire et offrant plus de confort dans les environnements peu lumineux, le mode sombre est déjà utilisé par les...
Limitant la fatigue oculaire et offrant plus de confort dans les environnements peu lumineux, le mode sombre est déjà utilisé par les...
En search marketing, le Black Friday est un événement un peu particulier qui nécessite une stratégie dédiée. Nous...
Que votre entreprise soit en pleine croissance ou bien qu’elle ait déjà séduit le marché que vous visiez, traduire votre site...
Search Console intègre un nouveau rapport pour suivre la performance des pages Produit, visibles sous forme de résultats enrichis sur Google. The...
Twitter va ENFIN permettre aux utilisateurs de programmer des tweets depuis l’interface web. La fonctionnalité est pour l’instant en cours...
Snapchat copie FaceApp et lance Time Machine, « une lens qui vous permet de modifier votre âge en faisant glisser un simple curseur sur votre...
Quand on débute en temps qu’indépendant, il n’est pas toujours facile de trouver des clients et de se constituer un réseau de...
IDEMIA, entreprise spécialisée dans la gestion des identités, la sécurité, la biométrie et l’intelligence...
La RSE (Responsabilité sociale des entreprise) est devenu incontournable dans la plupart des entreprises françaises. Flatteuse pour la marque...
L’outil de collaboration Slack n’est plus à présenter. Votre équipe fait peut-être partie de ses millions...
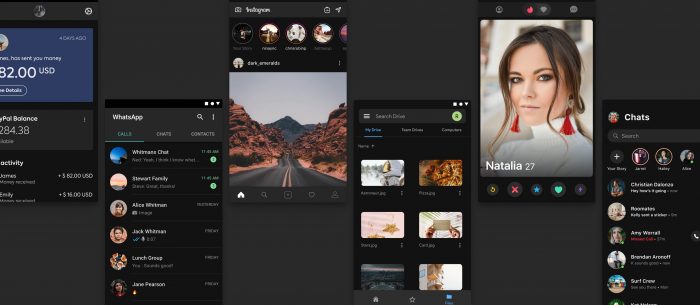
Limitant la fatigue oculaire et offrant plus de confort dans les environnements peu lumineux, le mode sombre est déjà utilisé par les designers des sites et...
Limitant la fatigue oculaire et offrant plus de confort dans les environnements peu lumineux, le mode sombre est déjà utilisé par les designers des sites et applications les plus connues.
Google maps, Twitter ou encore Pinterest le proposent par exemple à leurs utilisateurs.
Pourquoi et comment l’utiliser ? Réponse dans cet article qui vous fera peut-être passer du côté obscur de la force.

1. Noir c’est noir (et gris c’est gris, mais ce n’est pas fini)
Souvent associé avec le pouvoir, l’élégance et le prestige, le noir (ou un gris foncé, nous y reviendrons) peut être adapté pour des entreprises dans le sport ou le luxe, entre autres secteurs d’activité.
Les services de streaming et consoles de jeu optent également pour des interfaces de ce type pour matcher avec l’ambiance tamisée de votre salon.
2. Des blocs ou du black ?
3. Ménager les mirettes

Surtout pour les applications et sites ayant vocation à être utilisés longtemps (et à plus forte raison la nuit) une interface sombre peut réduire la fatigue oculaire.
Le pourquoi étant réglé, passons au comment. De nombreuses techniques et conseils existent si vous souhaitez passer votre site ou application en mode sombre.

Un design en mode sombre n’a pas à être en blanc immaculé sur un noir des plus profonds.
Ce contraste élevé risque même d’être douloureux à regarder. Le gris foncé réduit la fatigue oculaire et le contraste entre le texte et votre fond. De plus, cette nuance permet d’offrir un panel de couleurs, mises en avant et profondeur qui sont plus faciles à voir que sur un noir pur.
Material design recommande #121212 comme fond de template en mode sombre, qui vous offrira tous les avantages cités ci-dessus tout en laissant une impression de noir à un œil non averti.

Pour votre couleur primaire, optez pour une couleur claire avec assez de saturation pour ressortir quelle que soit la situation, mais pas trop saturée pour éviter qu’elle ne « vibre » sur fond sombre.
Cette couleur sera utilisée pour vos fonds, bordures et votre texte, assurez-vous donc que la lisibilité soit optimale qu’on écrive dessus ou dans cette couleur.

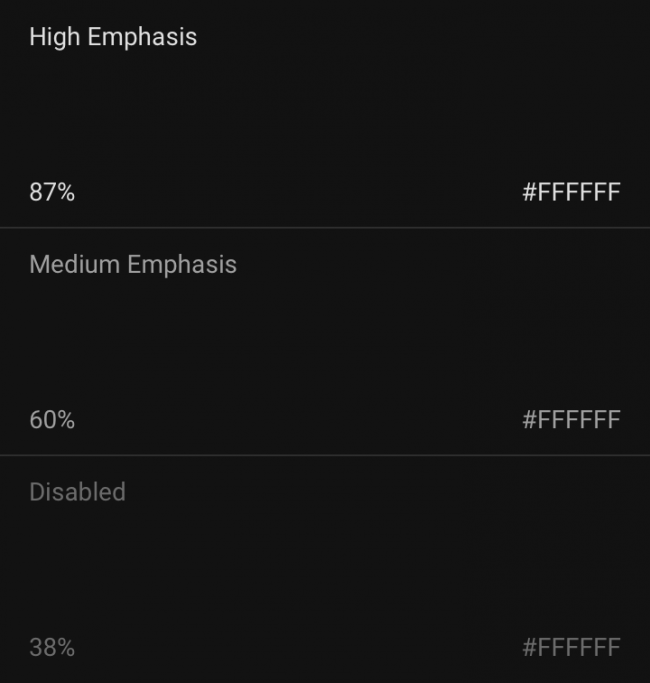
La couleur de base pour un mode sombre est le blanc pur (#FFFFFF) mais cette teinte aurait tendance à « vibrer » sur un fond foncé. Google Material Design recommande d’utiliser un blanc légèrement plus foncé :
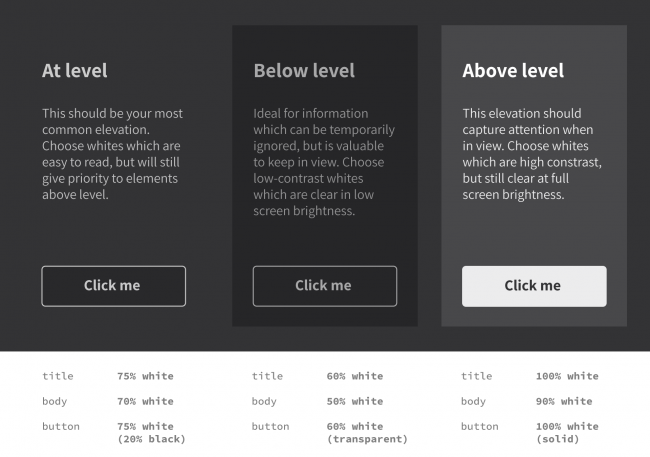
Alors que les thèmes clairs utilisent les ombres pour mettre en relief leur page (boutons, animations lors du clic etc.) les thèmes sombres misent sur les transparences, vu que la profondeur est plus dure à déterminer sur ce type de fond.
Commencez avec trois niveaux : 0, -1 et 1. Vous pouvez en créer plus, mais attention à ne pas donner le vertige à vos visiteurs.
Nous l’avons déjà mentionné, la lisibilité est moindre sur fond sombre que sur fond clair. Pour pallier à cela, distribuez généreusement des zones d’espace dans votre design pour améliorer la lisibilité et rendre vos éléments plus perceptibles.
Que vous suiviez la tendance ou soyez un fan inconditionnel du mode sombre depuis son apparition, ces conseils sauront vous aiguiller vers des designs qui seront sollicités par vos utilisateurs.
Besoin d’un graphiste pour assombrir votre interface ? Rendez-vous sur Graphiste.com !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.