10 idées de goodies originaux pour votre entreprise
Comment marquer les esprits de vos clients avec des goodies originaux ? Offrir des goodies est une excellente stratégie marketing pour votre communication...
Comment marquer les esprits de vos clients avec des goodies originaux ? Offrir des goodies est une excellente stratégie marketing pour votre communication...
Ces dernières années, la publicité display a évolué en même temps que la technologie numérique. Une progression que l’on remarque notamment avec l’évolution...
Les entreprises de tous les secteurs ne peuvent plus désormais se contenter d’un logo à taille unique. La multitude de canaux de communication (numériques et...
Un teaser, c’est comme un beau cadeau de Noël ! On découvre un bel emballage sous le sapin, bien présenté, avec strass et paillettes et on a qu’une envie,...
Quels sont les meilleurs logiciels de graphisme à tester en 2022 ? Si Photoshop semble indispensable aux professionnels, il existe d’autres logiciels de...
Quel que soit votre support de communication print, le document ne prend sa forme définitive qu’une fois son façonnage achevé. Coupé, plié, agrafé, broché… Le...
Le pied de page d’un site, voilà un élément sur lequel bon nombre de designers ne s’attarde pas. Pourtant, le nombre de personnes qui voient votre...
Le print et le web sont deux outils différents de communication, aussi incontournable l’un que l’autre pour les entreprises. De fait, quel que soit leur...
Une vidéo réussie a nécessairement besoin d’une bande-son parfaitement choisie. Avec son impact émotionnel puissant, et son action stimulante sur la mémoire,...
Vous avez le projet de développer votre affaire à l’étranger, et vous allez donc devoir utiliser la langue de celui-ci. Utiliser un service de traduction va...
Ces dernières années, la publicité display a évolué en même temps que la technologie numérique. Une progression que l’on remarque notamment avec l’évolution des bannières...
Ces dernières années, la publicité display a évolué en même temps que la technologie numérique. Une progression que l’on remarque notamment avec l’évolution des bannières publicitaires web, et du rôle promotionnel qu’elles jouent désormais sur Internet. Ainsi, une nouvelle question occupe aujourd’hui les professionnels du marketing : comment choisir entre bannières web animées et statiques ? Comme toujours, la réponse dépend surtout de vos objectifs ! Explications.
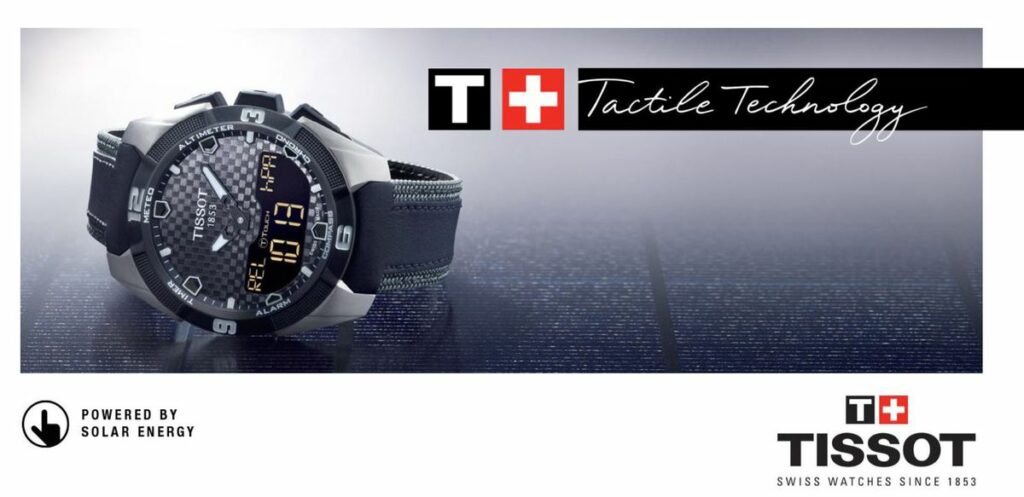
Les bannières animées peuvent être assimilées à de minis clips publicitaires, ce qui représente conjointement leur avantage majeur, mais aussi leur risque principal.
Ces bannières permettent ainsi d’enrichir votre message publicitaire tout en gagnant de l’espace. Elles permettent d’alterner visuels et textes, ce qui évite de surcharger l’image d’un trop grand nombre d’informations.
Il est toutefois recommandé de ne jamais dépasser quelques secondes d’animation dans une bannière, car l’internaute ne prendra jamais le temps de visualiser l’intégralité de votre message si celui-ci est plus long. La bannière animée est ainsi un support plus visible et créatif qu’une bannière statique, et elle permet d’attirer automatiquement le regard du visiteur.

Toutefois, si attirer l’attention est une qualité, cette bannière doit surtout convaincre vos internautes d’agir, en cliquant sur son Call to action. Attention donc à ce que vos animations soient suffisamment originales pour être attractives, sans pour autant déranger le visiteur et provoquer sa répulsion. Bannissez les images saccadées, les couleurs trop vives, et les messages publicitaires agressifs qui sont terriblement contre-productifs.
Sachez aussi qu’aujourd’hui, on crée des bannières animées au format GIF et HTML5, la technologie flash ayant été totalement abandonnée. Vous devrez donc choisir entre ces deux formats.


À lire aussi : Comment créer une bannière Twitch ?
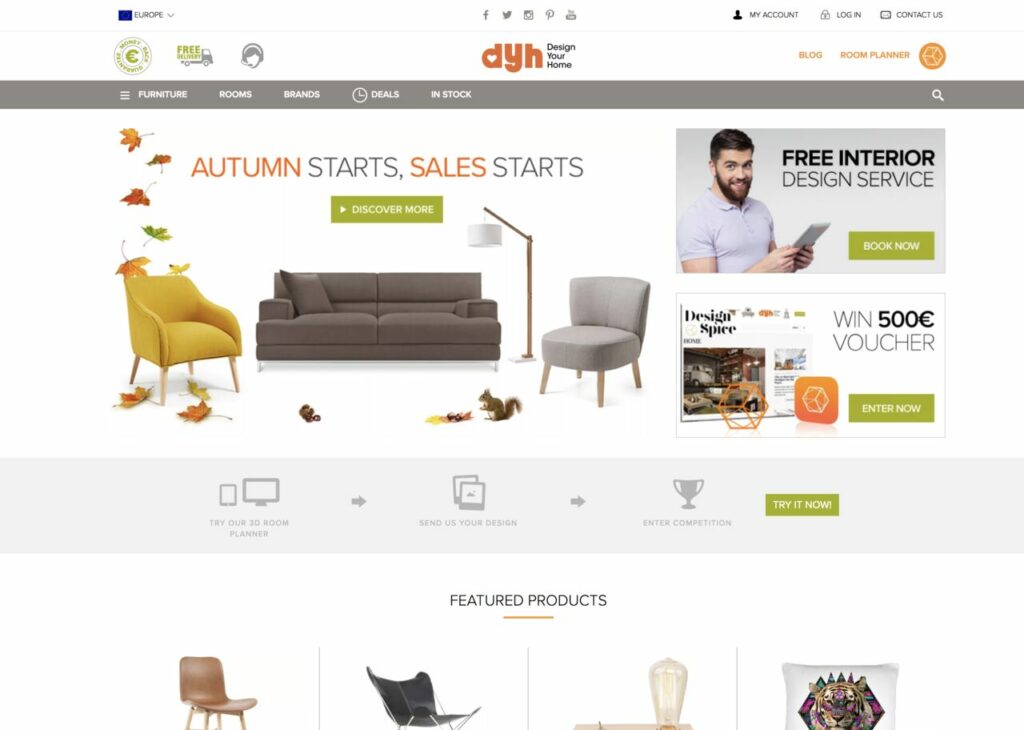
Contrairement à la bannière animée, la bannière web statique est constituée d’un unique élément : son image. Ce visuel est alors généralement composé :

Ce type de bannière fixe a le gros avantage d’être très lisible, du moment qu’elle n’est pas surchargée d’informations. En effet, l’absence d’animation offre une lecture plus facile du contenu de la bannière, ce qui permet, par extension, une meilleure mémorisation de son message. D’autant que les internautes ont tendance à trouver ces bannières moins publicitaires (dans le sens agressif du terme) que leur pendant animé.

La facilité de compréhension est sans doute le principal avantage de la bannière statique comparativement aux animations parfois considérées comme agressives. Cependant, elles attirent moins le regard que les supports animés, et leur design doit donc être parfaitement conçu pour être plus percutant.
Sachez qu’une bannière fixe est aussi moins onéreuse, puisqu’elle est plus facile et rapide à concevoir qu’une bannière animée. Ce type de bandeau est donc particulièrement indiqué pour les petits budgets, mais aussi pour toutes les entreprises qui espèrent transmettre un message mémorable à leurs visiteurs.
Il n’existe pas de bon ou de mauvais choix quand il s’agit de choisir entre bannière statique et bannière animée. L’une comme l’autre offre ses propres avantages et ses propres inconvénients. Ainsi, les bannières animées on l’avantage d’attirer le regard du visiteur et d’attiser son intérêt, ce qui répond aux objectifs de nombreuses entreprises. La bannière statique permet quant à elle de marquer plus durablement les esprits, et amène plus volontiers l’internaute à interagir avec elle grâce à son Call to action bien visible.
En résumé, le choix de l’un ou l’autre de ces supports est surtout fonction des objectifs de votre campagne publicitaire. Qu’elle soit ou non animée, le succès de votre bannière dépend aussi et surtout de son design et de la qualité de son message, encore une fois adaptés à votre public cible.
Quelle que soit l’option choisie, des graphistes professionnels pourront réaliser des bannières percutantes adaptées à votre charte graphique.
L’article Bannière web animée vs statique : comment choisir ? est apparu en premier sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.