16 tendances UX et UI à ne pas manquer en 2023
L’analyse des tendances UI et UX est essentielle pour prévoir les demandes futures, mais aussi revoir l’expérience que vous proposez à vos utilisateurs....
L’analyse des tendances UI et UX est essentielle pour prévoir les demandes futures, mais aussi revoir l’expérience que vous proposez à vos utilisateurs....
Les tendances du référencement naturel sont en perpétuelle évolution : les bonnes pratiques de 2023 ne seront pas toutes les mêmes que celles de...
Décryptage de la stratégie de la marque Mr. Wonderful qui utilise les jeux interactifs pour générer du trafic et développer sa base de données.
À mesure que l’e-commerce se développe, de nombreuses entreprises découvrent et adoptent l’utilisation des concepts de gamification pour commercialiser leurs...
Une entreprise familiale n’est pas une entreprise comme une autre. Elle possède un passé et une âme. Détenue et gérée par un ou plusieurs membres d’une même...
MidJourney, l’IA génératrice d’art à partir de texte, compte déjà près d’un million de membres. Cependant, malgré sa popularité, elle ne peut se...
Découvrez des conseils pour optimiser la gestion de votre groupe Facebook.
Comment optimiser vos traductions pour le SEO ? C’est une question cruciale à se poser si vous envisagez de vous étendre à l’international et misez...
Cette mise à jour sur les avis produits inclut désormais de nouvelles langues, dont le français.
Notre sélection de formations est dédiée à celles et ceux qui souhaitent apprendre à créer un site avec le CMS WordPress.
L’analyse des tendances UI et UX est essentielle pour prévoir les demandes futures, mais aussi revoir l’expérience que vous proposez à vos utilisateurs. Veiller sur les...
L’analyse des tendances UI et UX est essentielle pour prévoir les demandes futures, mais aussi revoir l’expérience que vous proposez à vos utilisateurs.
Veiller sur les fonctionnalités et les designs en vogue permettra à votre entreprises d’atteindre plus rapidement les résultats escomptés, en proposant à vos utilisateurs les dernières innovations.
D’ailleurs, n’hésitez pas à faire appel à un designer freelance pour améliorer l’interface de votre site internet ou de vos applications.
Cap sur les 16 tendances UX et UI 2023, qui font la part belle à la réalité augmentée, l’accessibilité, le design émotionnel, l’éthique ou encore la 3D…
À lire aussi : 14 tendances webdesign à ne pas manquer en 2023

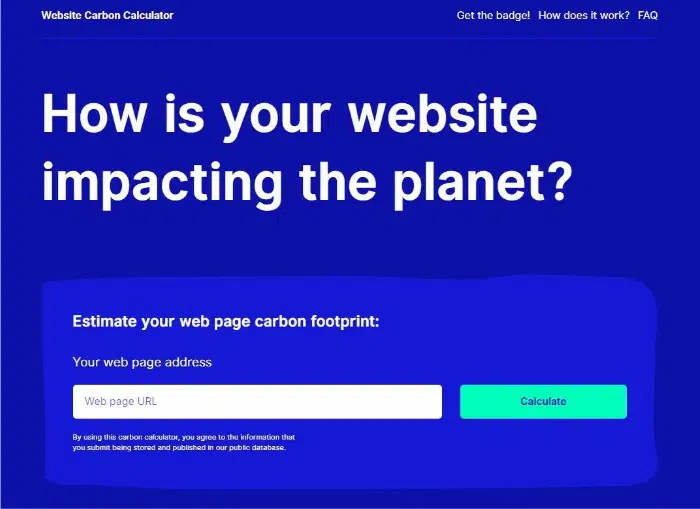
Les technologies de communications émettent de plus en plus de carbone, jusqu’à atteindre une production carbonée équivalente à celle d’un pays. Face à ce constat, de nombreuses entreprises se fixent désormais des objectifs afin d’atteindre le zéro carbone.
Pour atteindre ce but ambitieux, l’une des clés repose sur la durabilité numérique.
La conception durable, se concentre sur des pratiques de conception et de développement plus propres, sans rien perdre de leurs objectifs initiaux (conversion, satisfaction client, performances et rapidité).
Pour y parvenir, l’UX et UI design s’attachent à :
Un calculateur de carbone existe même afin de vérifier l’empreinte écologique de vos sites.
En 2023, les créateurs d’expériences numériques ont l’obligation morale d’adopter des pratiques de conception éthiques, visant à respecter les besoins humains.
Cette hiérarchie des besoins est concrètement illustrée par une structure pyramidale en trois couches interdépendantes :
La conception éthique vise donc à supporter simultanément toutes ces couches.
En amont de la conception numérique, il donc est nécessaire d’équilibrer la relation entre les objectifs commerciaux du projet et les besoins humains.

Le travail à distance reste toujours d’actualité. Les salariés ont perçu les avantages de ce mode de travail sur leur bien-être, tandis que les entreprises ont noté une augmentation de la productivité des équipes en télétravail.
Dans ce contexte de « full remote », de nouveaux environnements numériques de travail en réalité augmentée ont vu le jour.
La réalité virtuelle et la réalité augmentée n’ont d’ailleurs pas tardé à faire leur apparition sur Facebook, plus précisément dans le Metaverse. Équipés d’un appareil de réalité virtuelle, les utilisateurs (les salariés) se connectent ici les uns aux autres et à leur environnement de travail. Un monde numérique en réalité augmentée, accessible grâce aux casques de réalité virtuelle et aux applications dédiées aux bureaux virtuels, comme Horizon Workrooms.
Bien qu’encore en version bêta, l’année 2023 pourrait être celle de l’émergence de cette nouvelle façon de travailler et de mener nos réunions.
Si vous développez des applications de productivité ou pouvant servir dans le cadre du travail, pensez à intégrer des fonctions collaboratives !
Les micros-interactions sont aujourd’hui un moyen efficace de captiver votre audience, et restent l’une des principales tendances de l’UX et de l’UI design.
Une nouvelle approche qui se compose de :
Autant de petits détails qui permettent de rendre l’interaction bien plus chaleureuse entre l’utilisateur et la page ou l’application. Des micros-interactions susceptibles de conforter le visiteur dans sa navigation et de prolonger son séjour sur le site.

Attirer l’attention des utilisateurs est une lutte constante pour les designers qui doivent sans cesse se renouveler. Un design véritablement unique permet de se démarquer aux yeux des internautes, habitués à toujours plus de prouesses technologiques.
Afin de sortir du lot, vous devez donc sortir des sentiers battus. Balayez d’un revers de la main les conventions établies utilisées par des millions de sites Web.
Misez donc sur de nouvelles dispositions, comme par exemple :
Le temps est venu d’expérimenter et de créer des designs individuels et sur-mesure. Bien entendu, le confort de l’utilisateur doit toujours être au cœur de vos préoccupations. L’idée est donc ici de trouver le bon équilibre entre style et substance.

Oubliez les listes et les tableaux qui « décorent » vos pages web. Ces formats obsolètes ont notamment une propension sans égale à gâcher la conception de vos pages d’accueil. Cette approche conservatrice, mariée à l’UX, a simplement tendance à donner un aspect peu attrayant à vos données, provoquant la lassitude du lecteur au lieu de l’inciter à l’action.
La visualisation abstraite permet en revanche :

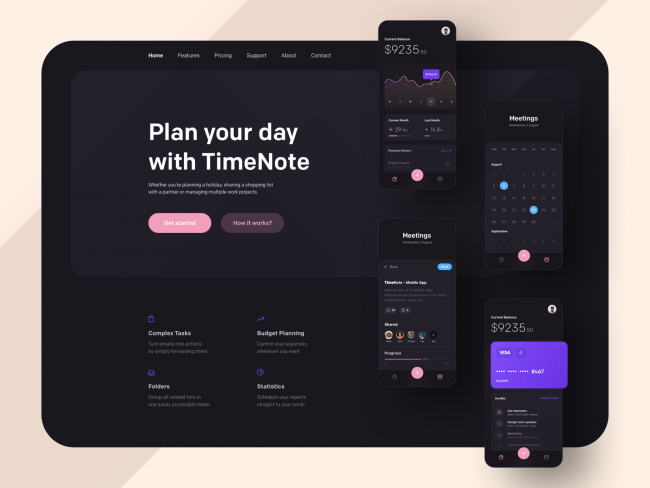
C’est sans aucun doute la grande tendance UI et UX des dernières années ! Le mode sombre continue d’envahir les applications et les sites Web.
Pourquoi un tel engouement ?
Si ce n’est pas encore fait, ajoutez vite un mode sombre à votre site Web et donnez à l’internaute la possibilité de l’activer ou de le désactiver. Vous améliorerez ainsi votre expérience utilisateur.
Avantage supplémentaire, c’est un mode plus économique pour les batteries.

La personnalisation fait depuis quelques années partie des thèmes les plus étudiés en marketing. Aujourd’hui, plus personne n’a envie d’être perdu dans la masse.
Le big data et l’analyse des données vous guideront pour proposer des expériences sur-mesure à vos utilisateurs.
Cela veut dire aller plus loin que l’intégration automatique du prénom, des souhaits d’anniversaire ou de la météo du jour lors de la connexion à votre page. Votre web design peut aussi différer selon les choix des internautes, selon le moment de la journée…
Pensez à tout ce qui peut permettre à une personne de se sentir comme chez elle, même sur votre page ou votre application !
Place aux polices de caractère grandes, grasses et audacieuses ! Vous allez continuer de voir des typographies géantes et spectaculaires dans les conceptions Web de cette année.
Les textes, mots importants et chiffres impactants seront mis en avant avec des couleurs contrastées pour créer une hiérarchie visuelle forte et inciter les internautes à s’engager sur le site Web.
Et n’oubliez pas les typographies à empattements qui sont de retour sur le devant de la scène !

En UX et UI, le minimalisme est une qualité. D’une part parce qu’il permet un chargement de page plus rapide (et donc plus efficace pour l’utilisateur), d’autre part parce qu’il permet de ne montrer que les éléments les plus importants.
En design, cela passera par les espaces blancs, bien sûr, mais aussi par une utilisation plus que modérée des notifications et des pop-up.
Vous éviterez également l’excès d’outils novateurs : quelques-uns seront bienvenus, mais vous vous appuierez en priorité sur les techniques déjà connues (et validées) par les internautes.

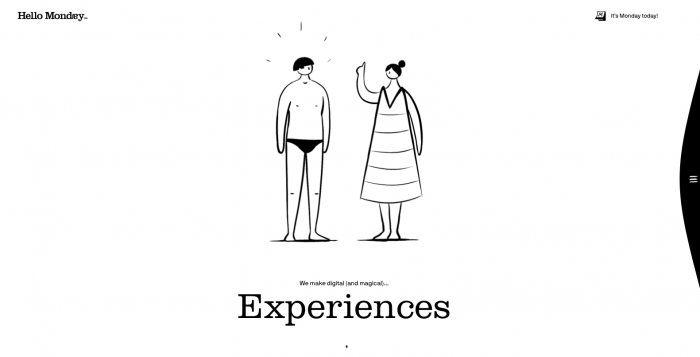
Pour se démarquer de la concurrence, vous devez créer un design de site Web unique. Et pour sortir du lot, rien ne vaut des illustrations uniques dessinées à la main !
L’avantage des illustrations à main levée est qu’elles ne pourront pas être reproduites. Si votre palette de couleurs ou vos photos peuvent être utilisées par la concurrence, il leur sera difficile de s’approprier votre identité visuelle avec des dessins manuels.
Ces éléments imparfaits sont des atouts précieux en UX design, ils donnent de l’authenticité à vos créations. Leurs caractères uniques, moins rigides, donnent de l’humanité à votre site et renvoient une image forte de votre marque.

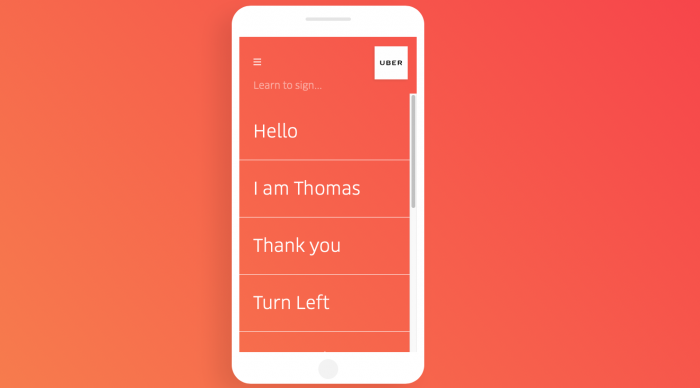
C’est le moment pour les concepteurs de site UX/UI d’intégrer une interface utilisateur vocale.
Déjà très présents, les assistants virtuels et les chatbots vocaux vont encore gagner du terrain dans les années à venir. Sachez que les assistants tels que Siri ou Google Home font déjà partie du quotidien de plus de 40 millions d’utilisateurs.
Ils ont révolutionné la façon dont les utilisateurs cherchent une information et de plus généralement leur façon de naviguer sur Internet. L’avenir des sites Web, c’est l’intégration de boites vocales (ou Chatbox) qui vont interagir avec l’internaute tout au long de son parcours utilisateur.
Un effet visuel 3D attire l’attention d’un internaute en l’aidant à illustrer votre produit ou service dans un espace virtuel. Les détails ajoutés par des couches de dimension supplémentaires améliorent l’expérience utilisateur en l’aidant à se projeter avec votre produit.
Parmi les tendances UI/UX en 2023, il n’est pas étonnant de retrouver ce type de conception, aussi originale que pratique ! Les concepteurs pourront modéliser leurs idées en ajoutant de la profondeur aux images.
Cependant, le défi sera de réaliser ces éléments 3D sans ralentir le temps de chargement des pages du site web ou de l’application.
Même si l’ergonomie d’un site web, d’une application ou d’un produit reste primordiale pour susciter l’engagement, le design joue un rôle prépondérant dans l’expérience utilisateur. Un webdesign qui stimule différents sentiments va attirer davantage l’attention : la conversion est donc plus facile.
Cette tendance UI et UX nécessite l’utilisation de schémas de couleurs vives pour mettre en évidence les éléments essentiels de l’interface utilisateur. Cependant, chaque coloris, typographie, image ou visuel doit être choisi avec minutie pour renvoyer les émotions voulues (et cohérentes avec votre activité). Si vous réussissez votre design émotionnel, alors les internautes adopteront votre produit, outil ou application plus facilement, car ils se sentiront connectés à votre entreprise.
Par exemple, si vous voulez susciter la nostalgie des années 90, misez sur une palette de couleurs vives et des formes graphiques rondes.
Vous voulez induire de la joie et de la bonne humeur ? Adoptez des teintes électriques (bleu, jaune, rouge…), des polices manuscrites et artistiques, ainsi que des visuels qui évoquent le bonheur (avec du soleil, des gens qui sourient, des ballons…).
Pour rappel, l’accessibilité web est inscrite dans l’article 47 de la loi du 11 février 2005 pour l’égalité des droits et des chances. Les entreprises doivent optimiser l’accessibilité de leurs sites Web et applications pour les personnes en situation de handicap visuel ou physique.
Si ce n’est pas encore fait, vous devrez tenir compte de cette loi et améliorer l’interface, ainsi que l’ergonomie de vos supports digitaux. Loin d’être une contrainte, l’amélioration de l’accessibilité est une opportunité d’élargir votre marché, de perfectionner votre image de marque et de vous démarquer de la concurrence.
Parmi les mesures à prendre :
Montres, télévisions, smartphones pliables… Les objets connectés prennent différentes formes, ce qui nécessite d’adapter les interfaces. Chaque utilisateur doit pouvoir utiliser votre application ou naviguer sur votre site internet de manière optimale.
Les concepteurs devront s’adapter à ces nouveaux usages et prévoir plusieurs applications, afin de créer une expérience agréable pour vos utilisateurs. Ces derniers doivent pouvoir naviguer entre les différents objets de façon fluide, continuer leur parcours de visite d’une interface à une autre et consulter facilement les données de leur compte.
Afin de s’adapter à tous les usages, il faudra sûrement intégrer diverses tendances UI et UX vues dans cet article : des commandes vocales, de la réalité augmentée et du minimalisme !
En 2023, l’UX s’attache toujours plus à satisfaire l’expérience utilisateur, tout en abordant la conception numérique d’une façon moins orthodoxe et plus innovante.
On s’en rend notamment compte avec la mise en œuvre active de l’intelligence artificielle et de la réalité augmentée. Les développeurs cherchent ainsi à concevoir des ressources adaptées à la vie de tous les jours, et à rendre l’interaction toujours plus vivante, afin de retenir plus longtemps l’attention de l’utilisateur. Le tout dans une atmosphère nouvelle de prise de conscience qui vise à respecter l’humain, mais aussi l’environnement dans lequel il évolue. Les innovations 2023 se doivent ainsi d’être accessibles, éthiques et éco-responsables.
Besoin de créer une interface à la pointe des tendances ? De remettre l’UX de votre site web au goût du jour ? Vous pouvez faire appel à un designer freelance sur Graphiste.com !
L’article 16 tendances UX et UI à ne pas manquer en 2023 est apparu en premier sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.