10 idées d’animation de chargement pour votre site
Un long écran de chargement blanc peut tuer l’intérêt des visiteurs, c’est pourquoi l’animation de chargement est devenue un élément clé du...
Un long écran de chargement blanc peut tuer l’intérêt des visiteurs, c’est pourquoi l’animation de chargement est devenue un élément clé du...
Découvrez notre sélection des métiers phares du numérique, qui vous offrent de belles opportunités d’emploi, les compétences requises pour les exercer et les...
Retrouvez les derniers chiffres de ChatGPT, mis à jour régulièrement.
Voici quelques fonctionnalités pratiques à connaître si vous possédez des AirPods, AirPods Pro ou AirPods Max !
Chaque jour, 82 % des Français se plongent dans l’écoute d’un contenu audio. Plus de 17,6 millions d’entre eux parcourent près de 200...
Le Discovery Feed accordera une place plus importante aux recommandations de l’algorithme. Il pourrait permettre aux petits streamers de développer leur...
Meta AI monte en gamme avec le nouveau modèle de langage Llama 3. Le chatbot de Meta débarque sur les plateformes sociales du groupe.
C’est décidé, vous allez créer votre association et vous lancez dans l’aventure associative. Séances de brainstorming, rencontres, journées passées...
Avec leur style unique et leur personnalité marquée, les typographies décoratives ajoutent une touche de magie et d’originalité là où les mots seuls ne...
Qu’est-ce que le dropshipping ? Comment cette pratique est mise en place et pourquoi fait-elle parfois polémique ?
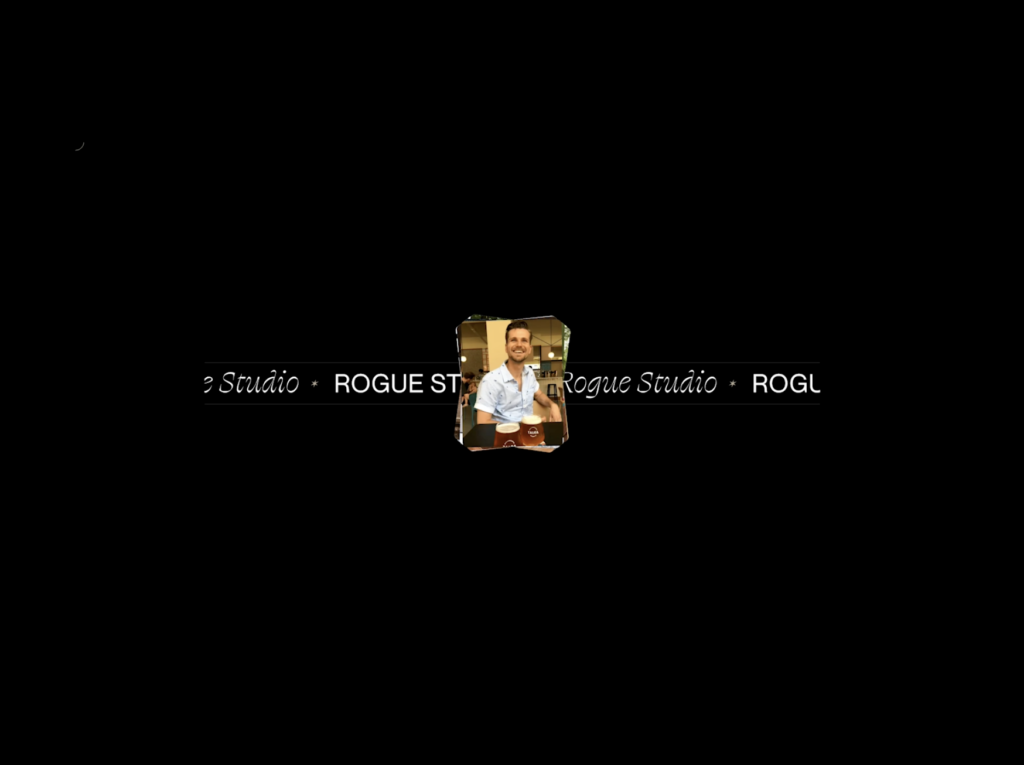
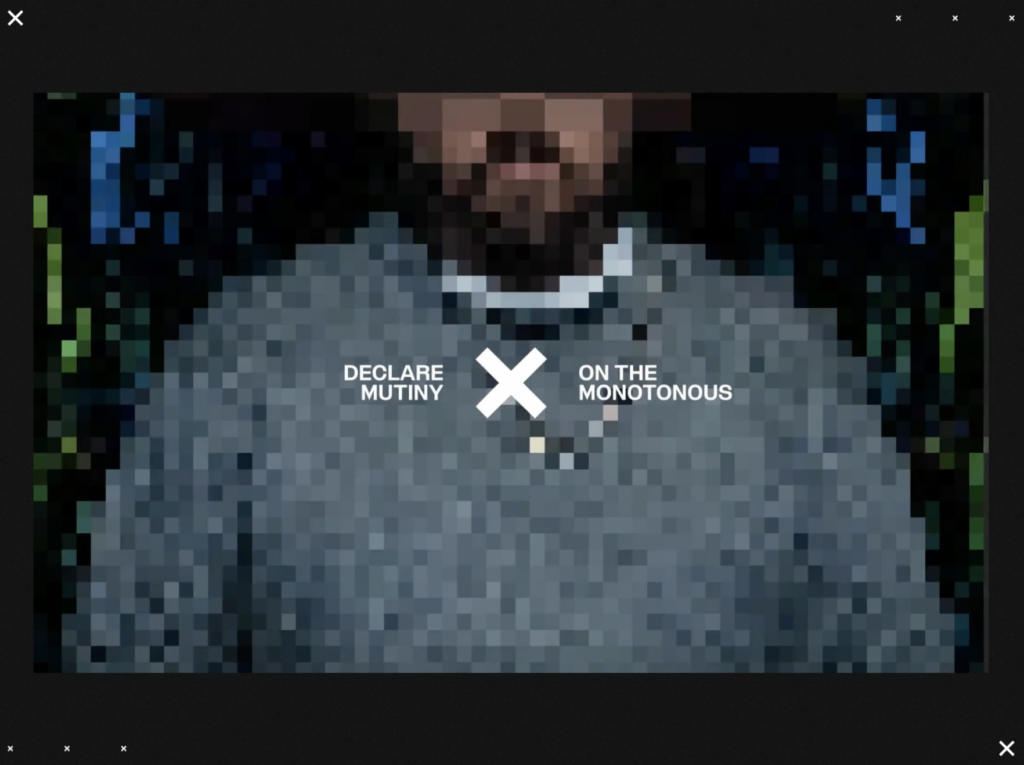
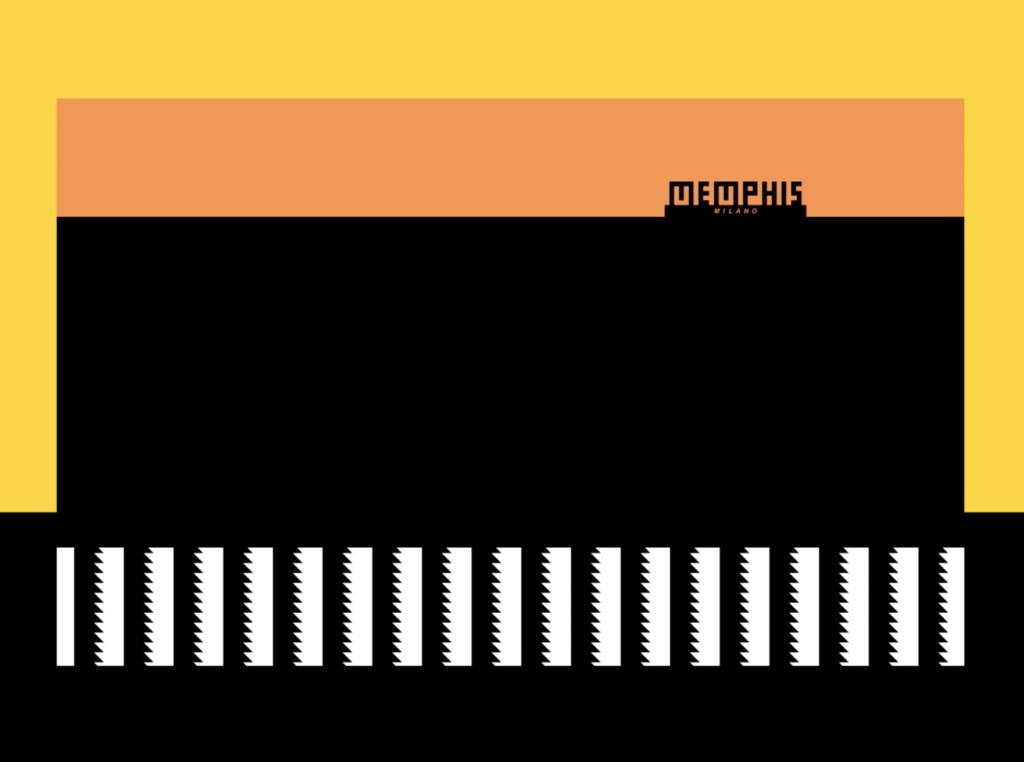
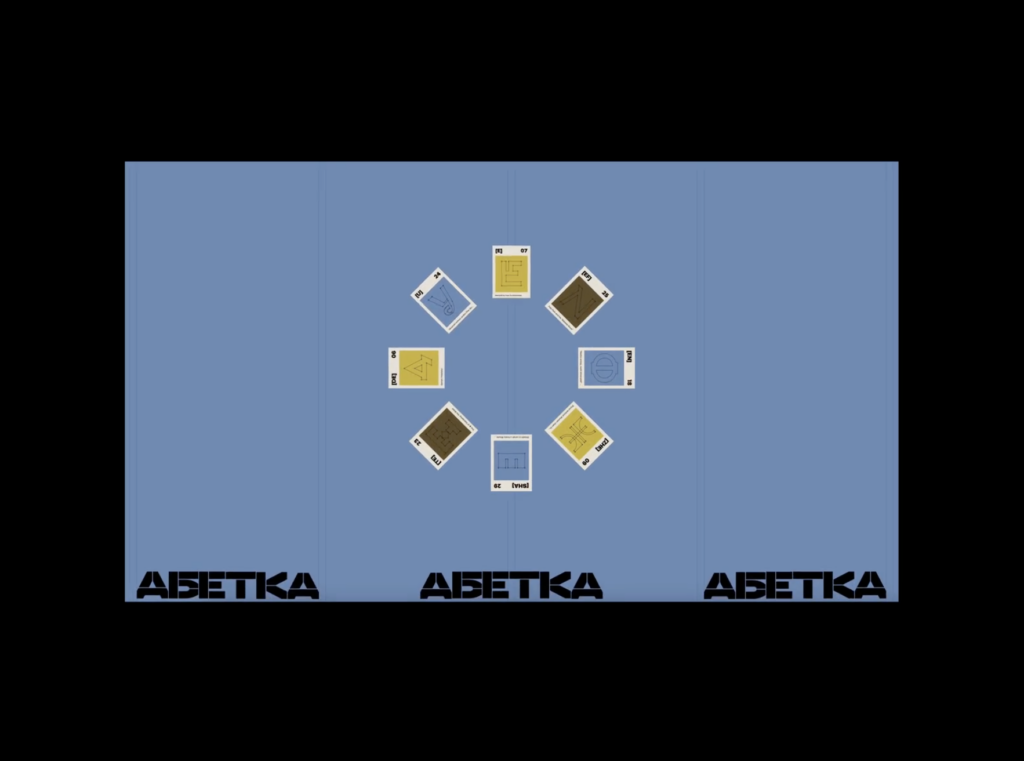
Un long écran de chargement blanc peut tuer l’intérêt des visiteurs, c’est pourquoi l’animation de chargement est devenue un élément clé du design web. Ce sont...
Un long écran de chargement blanc peut tuer l’intérêt des visiteurs, c’est pourquoi l’animation de chargement est devenue un élément clé du design web. Ce sont ces précieuses secondes pendant lesquelles vous avez l’occasion de maintenir l’attention de l’utilisateur pendant que le “cœur” de votre site se charge.
Imaginez-le comme une poignée de main virtuelle, tissant la première impression de l’utilisateur sur votre site. Dans cet article, nous allons explorer dix idées innovantes pour des animations de chargement qui transformeront l’attente ennuyeuse en une expérience agréable et anticipée.










L’article 10 idées d’animation de chargement pour votre site est apparu en premier sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.