Blog : 7 bonnes pratiques pour utiliser des images dans vos articles
Qu’est-ce qu’un bon article de blog ? Un texte bien écrit (avec un titre accrocheur), qui aborde un sujet pertinent pour vos lecteurs...
Qu’est-ce qu’un bon article de blog ? Un texte bien écrit (avec un titre accrocheur), qui aborde un sujet pertinent pour vos lecteurs...
Avoir du trafic sur son site, c’est un bon début, mais comment faire forte impression aux internaute qui atterrissent par hasard sur votre page...
Comme chaque mercredi, voici une sélection des meilleures ressources pour vous aider dans la réalisation de vos projets. Cette semaine,...
Chaque jour, des centaines de contenus web de qualité sont publiés et partagés sur la toile… Et ne sont pas lus jusqu’au...
Dans la construction d’un visuel, le texte est bien souvent indissociable de l’image, même s’il est présent en faible...
Vous vous demandez comment établir une facture d’acompte ? Voici tout ce qu’il y a à savoir pour réaliser ce document...
À la recherche d’un logo original pour une société de nettoyage de maisons, d’immeubles ou encore de bureaux ?...
Dans les bonnes pratiques qui facilitent à la fois le travail des intégrateurs webs et les échanges entre les différents membres...
Les entreprises qui souhaitent se lancer dans le content marketing sont souvent confrontées à un dilemme : faire de la curation de contenu...
Vous possédez déjà un grand nombre de typographies, mais vous avez tout de même du mal à trouver celle qui conviendrait...
Qu’est-ce qu’un bon article de blog ? Un texte bien écrit (avec un titre accrocheur), qui aborde un sujet pertinent pour vos lecteurs tout en étant...
Qu’est-ce qu’un bon article de blog ?
Un texte bien écrit (avec un titre accrocheur), qui aborde un sujet pertinent pour vos lecteurs tout en étant optimisé pour le référencement naturel.
Certes, mais l’autre dénominateur commun de tous les articles réussis, c’est qu’ils contiennent une ou plusieurs images.
Voici une révélation choc : les mots sont ennuyeux.
Quelle que soit la qualité et la profondeur de ce que vous écrivez, le texte est rarement suffisant pour capter l’attention d’un lecteur jusqu’au bout.
C’est là qu’interviennent différentes techniques destinées à rendre vos textes plus digestes, mais aussi et surtout les images, primordiales pour garder le lecteur éveillé.
Bien sûr, on ne parle pas ici de littérature (la plupart des romans étant dépourvus d’images). Mais sur le web, le capacité d’attention des internautes est particulièrement courte, d’où la nécessité de raviver régulièrement leur intérêt.
Alors, comment utiliser efficacement les images dans vos posts de blog ? Qu’il s’agisse de photographies, de créations graphiques originales, de nuages de mots ou autres, voici 7 bonne pratiques à connaître et à reproduire d’urgence.
L’utilisation des sauts de ligne et des sous-titres est le b.a.-ba de la rédaction d’un texte aéré et bien structuré.
Mais les images peuvent aussi jouer ce rôle :
En les plaçant stratégiquement, vous pouvez « rythmer » votre texte et le rendre plus agréable.
Elles peuvent par exemple servir de transition entre deux sections.

Les captures d’écran sont un moyen simple, rapide et très parlant d’illustrer vos propos.
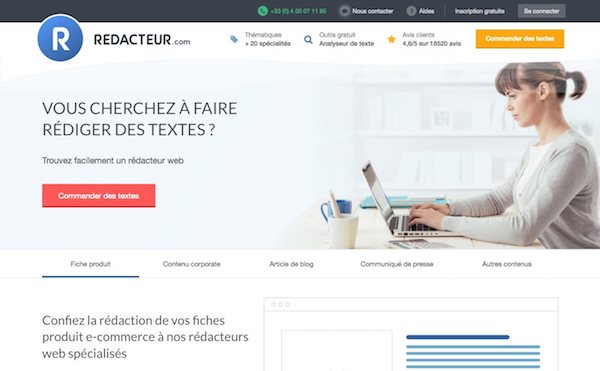
Par exemple, si vous mentionnez un site ou un service en ligne dans votre article, une capture d’écran de la page d’accueil fera une illustration efficace.

Imaginez :
Vous tapez une recherche quelconque sur Google. Parmi les résultats se trouve un article de blog qui semble fort intéressant.
Vous décidez donc de cliquer. C’est alors que vous tombez nez à nez avec ceci :

Quelle que soit la qualité de l’article, une image pixelisée ou floue aura vite fait de vous refroidir, voire de vous faire fuir (même si c’est une photo de chat).
Ne reproduisez donc pas cette erreur sur votre propre blog et prenez garde à la qualité et à la lisibilité de vos visuels.
Les réseaux sociaux sont une source presque inépuisable de visuels de qualité.
Il vous suffit d’utiliser la fonctionnalité « Intégrer », présente sur la majorité des médias sociaux, pour inclure une publication dans votre article.
Si les classiques Twitter et Facebook sont toujours efficaces, pensez également à Pinterest qui est une source intarissable d’images.
Pensez également à intégrer des vidéos Youtube dans vos posts quand cela est pertinent.
Une « touche d’humain » est toujours très appréciée dans les visuels d’un blog.
Pourquoi ?
Parce que les visages humains attirent naturellement notre regard, mais aussi parce qu’ils nous permettent de nous identifier à ce que l’on est en train de nous raconter.
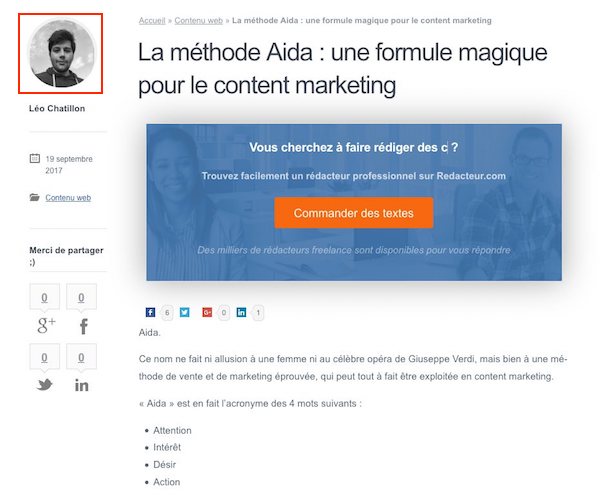
Sur notre blog, par exemple, chaque post dispose d’une photographie de l’auteur :

Cela permet de créer une certaine proximité entre le lecteur et l’auteur (et de montrer qu’il y a bien un être humain qui se cache derrière chaque article).
PS : ceci est un autre exemple d’utilisation de la capture d’écran.
Lorsque vous téléchargez une photo sur internet, il peut arriver que vous vous retrouviez avec une image mesurant quelque chose comme 2750 x 1569 pixels (voire beaucoup plus).
Rien ne vous empêche d’uploader directement ces images sur votre blog. Ce qui ne veut pas dire que vous devriez le faire…
Sur la plupart des sites et blogs, il est parfaitement inutile de disposer d’images avec une résolution aussi élevée.
À moins que vous ne soyez photographe et que vous souhaitiez exposer vos créations avec une qualité très élevée, prenez l’habitude de redimensionner vos images.

600 pixels de largeur est généralement une taille appropriée, mais il convient d’effectuer des tests sur votre site pour trouver le format idéal.
En redimensionnant vos images, voire en les compressant après coup, vous allégerez considérablement vos articles, réduisant leur temps de chargement : une bonne chose pour vos lecteur et pour votre référencement naturel.
Cela mérite d’être rappelé :
Tout n’est pas gratuit sur internet, à commencer par les images.
Employer une photo sans l’accord de son auteur, c’est s’exposer à de nombreuses complications (et notamment des poursuite judiciaires).
Pour éviter cela, vous pouvez utiliser les astuces citées précédemment, mais aussi des banques d’images gratuites et libres de droits comme Pexels ou Pixabay.
Mais les sites de photographies gratuites ont leurs limites, et vous n’y trouverez pas toujours votre bonheur.
Autre possibilité : créer vos propres visuels à l’aide d’un logiciel de création graphique.
Avec ces quelques bonnes pratiques, vous pourrez tirer le meilleur de vos images et décupler l’efficacité de vos articles de blog.
Malgré tout, les illustrations ne remplacent pas des textes pertinents et parfaitement rédigés.
Besoin d’aide pour la rédaction de vos articles ? Trouvez un rédacteur web freelance sur Redacteur.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.