Web design : 3 règles de hiérarchie visuelle à respecter
La différence entre un site qui influence stratégiquement le flux d’utilisateurs et un site qui se contente d’être...
La différence entre un site qui influence stratégiquement le flux d’utilisateurs et un site qui se contente d’être...
Les animations CSS sont idéales pour dynamiser votre site web et peuvent être appliquées à de nombreux endroits : sur votre...
Le manque de temps, le besoin d’un volume important de contenu, l’envie d’avoir des textes de qualité professionnelle, la...
Le calcul du chiffre d’affaires prévisionnel est un allié de taille lors de l’élaboration d’un business plan ou au...
Google Analytics vous permet de visualiser un grand nombre d’informations et de personnaliser leur affichage. En revanche, il arrive parfois que...
La nuit, tous les chats sont gris. Voilà un adage qui ne ferait pas nécessairement une jolie photo. Et pourtant, un cliché en noir et...
En France, 52 % des salariés avouent être anxieux au travail tandis que 24 % se trouvent en situation d’hyperstress....
Au mois de juin, de nombreux rendez-vous du numérique auront lieu dans toute la France. Nous en avons sélectionné 10 à ne pas...
Google délivre quelques consignes pour conserver ses favicons dans les résultats de recherche. The post Google lutte contre l’abus de...
Le groupe Québécois Alithya recherche pour ses branches françaises des développeurs, Scrum master et Product Owner. Valérie...
La différence entre un site qui influence stratégiquement le flux d’utilisateurs et un site qui se contente d’être « beau »,...
La différence entre un site qui influence stratégiquement le flux d’utilisateurs et un site qui se contente d’être « beau », c’est la hiérarchie visuelle.
En termes simples, la hiérarchie visuelle décrit les éléments qui retiennent le plus l’attention de l’utilisateur et attirent son regard. Mais il n’y a pas une seule bonne façon de construire une hiérarchie concrète, et les concepteurs compétitifs doivent perfectionner différentes méthodes – ou en inventer de nouvelles – pour rester au top !
Si votre design se doit d’être professionnel, il doit également guider le parcours d’achat. Pour vous permettre d’optimiser le design de votre site internet, voici 3 règles de hiérarchie visuelle à respecter.
La disposition de l’interface de votre site Web est l’un des moyens les plus directs de contrôler votre hiérarchie visuelle – vous pouvez littéralement placer un élément au sommet de la hiérarchie visuelle en le plaçant devant et au centre. Mais il n’y a pas que la hauteur à l’écran qui compte.
Un principe de la loi de Fitt recommande de profiter des endroits les plus faciles d’accès pour vos éléments importants. Dans le design Web, ce sont, entre autres, les coins et les bords de l’écran, car diriger le curseur sur les côtés nécessite moins de contrôle de la souris.

Source : Les Grandes Serres
La loi Hicks, pour sa part, dit que plus une personne a de décisions à prendre, plus le processus décisionnel est long. Ainsi, vous devez trouver un équilibre parfait entre donner beaucoup d’options à vos utilisateurs et limiter leurs choix à l’essentiel. Cela affectera la méthode de mise en page que vous choisissez.
Le secret réside dans votre capacité à fournir suffisamment d’informations pour satisfaire les visiteurs, sans pour autant les surcharger de contenus. C’est un équilibre délicat, mais obligatoire pour chaque site Web.
L’espacement au sein de votre interface guide l’œil et influence votre hiérarchie visuelle de deux façons : la proximité et l’espace négatif.
La proximité est un outil puissant pour un concepteur Web, car il peut suggérer la fonctionnalité d’un élément en utilisant uniquement des visuels. Les principes de la Gestalt, issus de l’école de pensée visuelle psychologique du début du XXe siècle, ont permis de découvrir que les utilisateurs ont tendance à percevoir des éléments rapprochés comme ayant des fonctions similaires.
Un autre aspect est l’espace négatif, communément appelé espace blanc. C’est une erreur de débutant dans la conception Web de traiter les espaces blancs comme une toile vide plutôt que comme un outil de conception. Les concepteurs compétents savent que moins vous avez d’éléments, plus ceux qui restent sont puissants. La bonne quantité d’espace vide entre vos éléments cruciaux les gardera au centre de l’attention.
Comme nous l’avons vu dans les points précédents, le Web design est loin d’être une pratique quantifiable avec une seule façon de faire les choses.
Le style personnel, comme l’utilisation de textures, de graphiques et le type d’imagerie, influe sur la hiérarchie visuelle et vous permet d’exprimer votre personnalité.

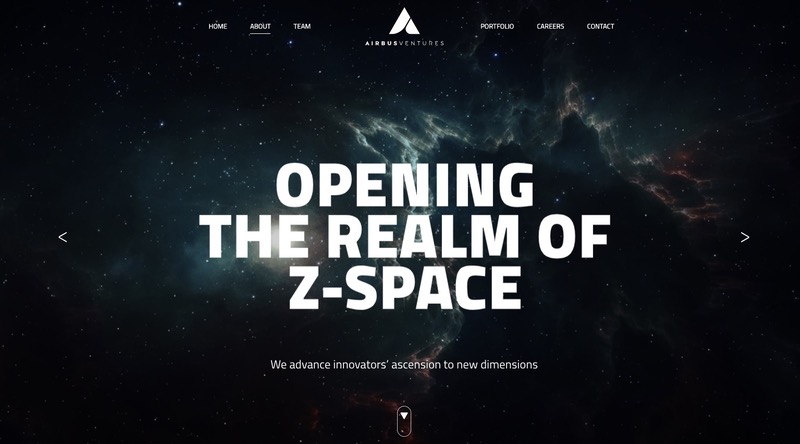
Source : Airbus Ventures
L’un des outils stylistiques les plus puissants est la texture. Utilisée correctement, la texture bénéficie des mêmes avantages que la taille et la couleur (en termes d’attrait esthétique) tout en ajoutant de la profondeur et de l’atmosphère.
L’exemple le plus clair en la matière est le décalage : le fait de ne donner qu’une seule texture à un élément lui permettra de se démarquer, tandis qu’un fond texturé fera ressortir les objets non texturés au premier plan.
L’essentiel est d’être en accord avec votre secteur d’activité, l’image que vous voulez donner et vos valeurs.
Savoir comment utiliser chacun de ces éléments est une exigence standard pour un concepteur Web, mais savoir quand utiliser lequel – et encore mieux, comment les utiliser ensemble – est ce qui crée une maîtrise de la technique. Chaque élément de votre interface s’entremêlera et rivalisera pour la domination visuelle.
N’oubliez pas qu’il ne s’agit pas seulement d’une science, mais d’un art – n’hésitez pas à expérimenter et à laisser briller votre propre créativité… ou à faire appel à un concepteur Web professionnel en publiant une annonce sur Codeur.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.