WordPress : 5 conseils pour résoudre les conflits entre plugins
Si vous utilisez le CMS WordPress, je suis certaine que vous avez installé des plugins : ces extensions sont effectivement très...
Si vous utilisez le CMS WordPress, je suis certaine que vous avez installé des plugins : ces extensions sont effectivement très...
Si les groupes de musique consacrent la majeure partie de leur temps à travailler leurs morceaux, la majorité d’entre eux accordent un...
Les métiers du web ont des propriétés singulières. Les instituts de formation doivent adapter leur pédagogie et leurs...
Avec l’avènement des ordinateurs portables et des connexions à Internet de plus en plus accessibles et rapides, le travail à...
Une étude de l’institut Edison Research s’est intéressée aux usages des réseaux sociaux par les internautes...
5 formations en e-commerce réparties dans toute la France pour les salariés, entreprises, étudiants et demandeurs d’emploi. The post...
Pour répondre au mieux aux besoins des clients, il faut savoir les accompagner sur les aspects techniques et métier. NTICO Technology recrute...
Pour la première fois au monde, le réseau social américain s’est engagé à fournir à la justice française...
Twitter cherche à améliorer l’expérience de ses utilisateurs en créant des timelines plus accessibles sur mobile. Un des...
Le plugin WordPress Site kit de Google est disponible en version bêta. The post Google lance la version bêta de son plugin WordPress, Site Kit...
Si vous utilisez le CMS WordPress, je suis certaine que vous avez installé des plugins : ces extensions sont effectivement très pratiques pour ajouter des...
Si vous utilisez le CMS WordPress, je suis certaine que vous avez installé des plugins : ces extensions sont effectivement très pratiques pour ajouter des fonctionnalités à votre site. Néanmoins, elles sont souvent à l’origine d’erreurs, et peuvent même aller jusqu’à créer des problèmes de performance.
Même si vous vous efforcez à choisir des plugins de confiance, retenez qu’ils proviennent de développeurs différents. Il arrive donc parfois que le code d’une extension entre en conflit avec celui d’une autre extension, d’un thème ou de la version WordPress.
Dans cet article, vous allez apprendre à reconnaître un conflit entre plugins et à le résoudre.
Techniquement, un conflit survient lorsque deux éléments tentent d’exécuter du code qui se restreint ou se contredit. Les raisons menant à cette situation sont nombreuses :
La plupart du temps, les conflits peuvent :
Si vous êtes dans cette première situation, c’est-à-dire que vous avez encore accès à votre panneau d’administration, suivez les conseils qui suivent pour tenter de résoudre le problème. Sinon, faites appel à un freelance expert en WordPress.
Il arrive parfois que le cache de votre navigateur conserve l’ancien code, notamment après les mises à jour de plugins. Pour vous assurer que le « nouveau » code est bien pris en compte, commencez par vider le cache.
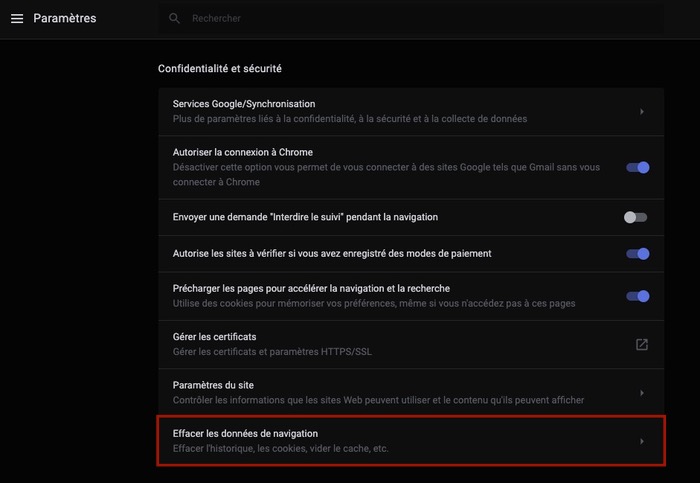
Si vous êtes sur Chrome, rendez-vous dans vos paramètres puis dans « Paramètres avancés » sélectionnez « Confidentialité et sécurité ». Vous trouverez alors une section « Effacer les données de navigation ».

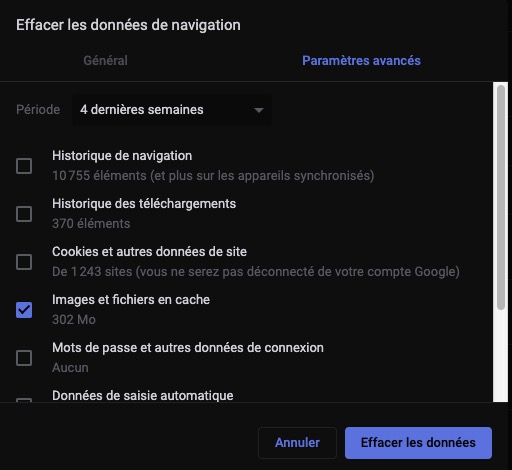
Cochez au minimum « Images et fichiers en cache » puis cliquez sur « Effacer les données ».

Sous Firefox, vous pouvez vider le cache en vous rendant dans vos options puis dans « Vie privée et sécurité ». Il suffit de cliquer sur le bouton « Effacer les données » dans « Cookies et données du site ».
Si cette première manipulation n’a pas fonctionné, vérifiez que chaque plugin installé sur votre site WordPress est à jour.
Attention, veillez à mettre à jour vos plugins un par un pour voir d’où vient le conflit.
Si tous vos plugins sont à jour, il est possible que l’un d’entre eux soit incompatible avec votre version actuelle de WordPress.
Pour vérifier cette information, vous pouvez au choix :
Personnellement, je vous conseille de procéder manuellement, surtout si vous n’avez pas beaucoup de plugins installés sur votre site. En effet, il est bon de limiter le nombre d’extensions pour éviter les conflits.
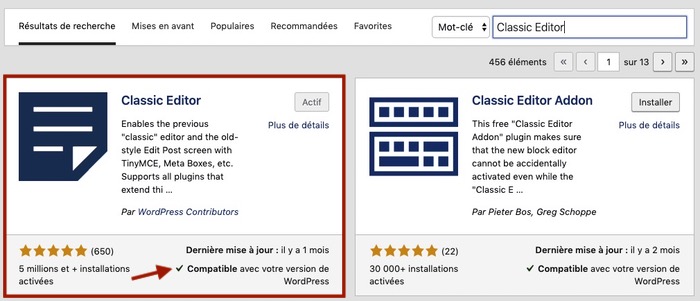
Pour effectuer cette vérification, rendez-vous dans « Extensions » puis « Ajouter ». Dans la barre de recherche, renseignez le nom de votre plugin et vérifiez qu’il soit bien compatible avec votre CMS.

Le cas échéant, désactivez tous les plugins incompatibles puis regardez si tout est revenu à la normale sur votre site.
Si le problème persiste, il est temps de vérifier si le conflit n’a pas lieu entre un plugin et votre thème WordPress.
Pour détecter un éventuel conflit entre un plugin et votre thème WordPress, rendez-vous sur votre site intermédiaire. Dans « Apparences » puis « Thèmes », réactivez le thème « Twenty Seventeen ».
Si vous constatez que le problème disparaît, il est évident qu’un conflit avait lieu avec votre thème. Reste maintenant à savoir avec quel plugin…
Revenez sur votre thème initial puis désactivez un à un vos plugins jusqu’à ce que l’erreur disparaisse. Vous pourrez alors retirer le plugin à l’origine du conflit et prévenir son développeur.
Si vous lisez cette partie de l’article, c’est sans doute parce que les vérifications précédentes n’ont pas permis d’isoler le problème. Il est donc fort probable que le conflit intervienne entre deux plugins.
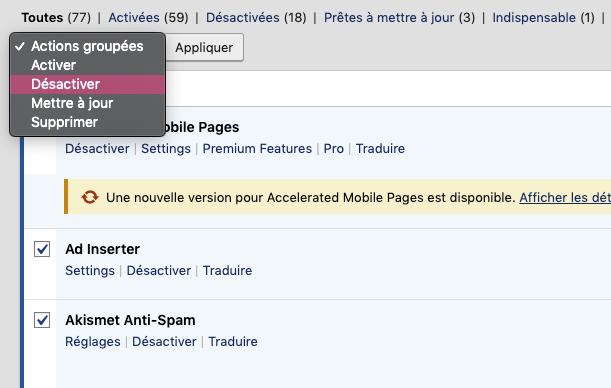
Pour vous en assurer, allez dans « Extensions installées » puis sélectionnez toutes vos extensions. Dans « Actions groupées », choisissez « Désactiver ». Cliquez sur « Appliquer ».

Le problème a disparu ? Alors, c’est certain, le conflit avait bien lieu entre des plugins.
Pour repérer les plugins en conflit, voici la manœuvre :
Notez qu’il est possible de détecter l’erreur depuis la console de votre navigateur. Faites un clic-droit puis sélectionnez « Inspecter ». Dans l’onglet « Console » parcourez les messages d’erreurs pour voir si un de vos plugins est mentionné.
Lorsque vous avez trouvé le(s) plugin(s) en conflit, vous pouvez les désactiver et essayer de trouver des extensions alternatives.
N’oubliez pas de contacter les développeurs en leur partageant les détails du conflit avec des impressions écran. La plupart du temps, ils s’efforceront de corriger leur code.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.