Comment créer une maquette de site web ?
Un site web bien conçu va au-delà de l’esthétique ! Il attire les visiteurs, aide les utilisateurs à comprendre le produit/service, l’entreprise et...
Un site web bien conçu va au-delà de l’esthétique ! Il attire les visiteurs, aide les utilisateurs à comprendre le produit/service, l’entreprise et...
Créer un logo de bière pour votre brasserie est une étape incontournable pour faire connaître au monde votre produit. Sans lui, il n’y a aucune chance pour que...
Instagram donne une place plus importante au format vidéo avec l’annonce d’Instagram Vidéo. L’article Instagram annonce la fin d’IGTV et...
Les entreprises ne sont aujourd’hui pas prêtes à passer sous Windows 11, selon une récente étude. L’article Windows 11 : plus de la moitié...
Le digital devient un levier de croissance majeur pour les entreprises françaises. Découvrez les chiffres clés du baromètre Croissance & Digital de...
Le référencement comme atout de vente Le référencement est un élément essentiel de votre stratégie de marketing. Il n’est pas destiné à exister dans une bulle....
Amazon est l’un des sites les plus populaires auprès des lecteurs pour l’achat de livres. En effet, il ne suffit pas que votre livre soit disponible sur Amazon...
Facebook écarte pour l’instant l’hypothèse d’un piratage, et ne pense pas que les données des utilisateurs soient compromises....
Le public des influenceurs joue un rôle important sur les plateformes sociales. L’article Étude : le rôle actif du public des influenceurs sur les...
Les réseaux sociaux ont réussi à occuper une place importante dans la stratégie de communication des entreprises. En effet, ils permettent de promouvoir les...
Un site web bien conçu va au-delà de l’esthétique ! Il attire les visiteurs, aide les utilisateurs à comprendre le produit/service, l’entreprise et l’image de marque à...
Un site web bien conçu va au-delà de l’esthétique ! Il attire les visiteurs, aide les utilisateurs à comprendre le produit/service, l’entreprise et l’image de marque à travers une variété d’indicateurs. Ces derniers englobent les visuels, le texte et les interactions.
Cela signifie que chaque élément de votre site doit tendre vers un objectif défini. Mais comment réaliser cette synthèse harmonieuse d’éléments ? Grâce à un processus de conception web holistique qui tient compte à la fois de la forme et des fonctionnalités.
Ce processus a un nom : maquette de site web.
Correctement établie, elle aide vos webdesigners à réaliser une interface efficace, professionnelle et liée à vos objectifs. Alors, comment créer une maquette de site web ? Voici les 14 étapes à suivre !
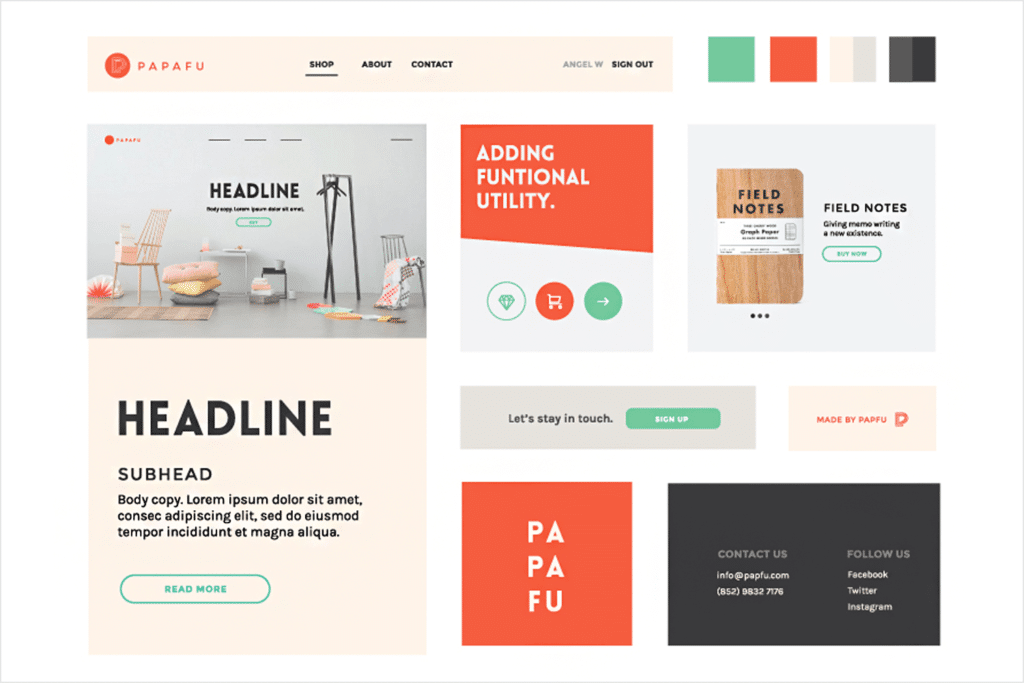
Un mood board est une collection de tous les différents éléments de design que vous souhaitez ajouter à votre site web : palette de couleurs, graphiques, typographie, styles vidéo, etc.
Comme l’indique son nom, il vous aide à concevoir une maquette qui vous ressemble personnellement et valorise vos engagements.

Commencez par déterminer la hiérarchie de votre contenu à l’aide de blocs et de grilles. Ne vous concentrez pas sur le contenu lui-même, mais sur la façon dont il sera présenté pour qu’il retienne l’attention des visiteurs.
En termes de mise en page, l’approche « mobile-first » vous aidera à prioriser les éléments les plus importants à inclure dans votre maquette.
Pour la structure, il s’agit de déterminer comment seront disposées les différentes pages du site : page d’accueil, de contact, de produit, etc.
Ensuite, réfléchissez à l’ordre des informations que vous souhaitez présenter à vos visiteurs, de haut en bas, de gauche à droite. Désignez l’emplacement des liens, des boutons et des icônes, ainsi que les flux d’utilisateurs.
Veillez à ce que votre maquette soit intentionnellement dépouillée, mais qu’elle présente une hiérarchie visuelle suffisante pour susciter des réactions constructives.
Le flux d’utilisateurs désigne le chemin ou le parcours d’un utilisateur au cours d’une session de navigation sur votre site web. Ce parcours comprend le point d’entrée sur le site, tous les points d’interaction (comme les pages visitées et les boutons sur lesquels il a cliqué jusqu’à la transaction finale), et le point de sortie.
Votre maquette doit identifier ces différents points et les répertorier. Ce qui va vous aider pour la prochaine étape…
Accordez une attention particulière à la conception de vos éléments de navigation et de vos appels à l’action. Ils doivent être clairs, faciles à comprendre et en caractères gras.
La hiérarchie visuelle, comme le placement d’étiquettes à côté des champs pertinents et le regroupement de sujets connexes, peut améliorer la lisibilité de votre maquette.
Veillez à réfléchir à différents concepts de boutons, à leur taille, à leur ombre et à la manière dont ils seront utilisés.
Un sitemap répertorie toutes les pages de votre site web et indique comment les visiteurs se rendront à chaque page à partir de la page d’accueil. Il existe deux principaux types de plans de site :
Ici, il s’agit d’une représentation graphique de toutes vos pages web dans un ordre hiérarchique. Le sitemap visuel vous permet de concevoir la manière dont les utilisateurs navigueront vers chaque page et vous aide à élaborer une stratégie pour chacune d’elle.

Un plan de site XML est une représentation textuelle de toutes vos pages web et de leurs relations. Son objectif est d’aider les moteurs de recherche à comprendre la structure de votre site, à l’explorer et à indexer toutes vos pages. Son importance est capitale pour votre SEO.
Une fois votre sitemap terminé, vous aurez une idée du nombre de pages à créer pour votre site web et de la manière dont les utilisateurs navigueront vers chacune d’elles. L’étape suivante consiste à zoomer sur chaque page et à commencer à en dessiner toutes les caractéristiques. C’est ce que l’on appelle le « wireframing ».
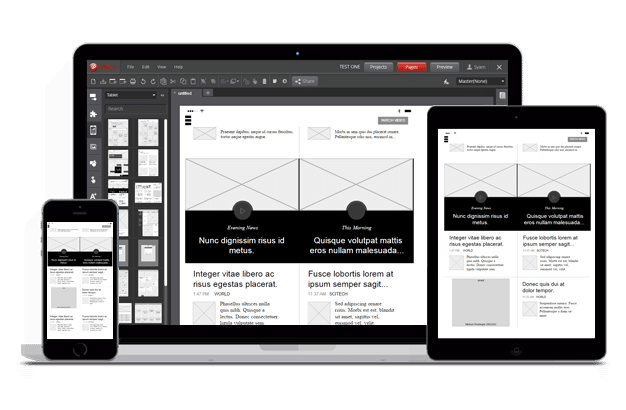
Un wireframe est la représentation la plus élémentaire du site web entier. Il s’agit de diagrammes simples qui décrivent les positions relatives de tous les éléments de chaque page web (images, texte, vidéos, etc.).

Ces éléments sont généralement en noir et blanc pour éviter toute distraction. Ils vous permettent de vous concentrer sur la finalisation de l’architecture du site web, avant de passer à un travail de conception plus détaillé.
Commencez par une esquisse sur papier avant d’utiliser un de nos outils pour réaliser facilement un wireframe.
La couleur joue un rôle important sur votre site web. Elle impacte la prise de décision des visiteurs.
Commencez par la couleur primaire, celle qui sera majoritaire sur votre site. Elle doit refléter l’image de votre entreprise et la voix de votre marque.
Ensuite, passez à la couleur secondaire. Attention, il ne s’agit pas d’une variation de votre couleur primaire, mais une teinte qui va apporter du contraste aux éléments importants de vos pages.
Généralement, les couleurs secondaires se retrouvent sur :
En plus d’être partie intégrante de votre charte graphique, et donc de votre image de marque, la typographie :
Toutefois, un trop grand nombre de polices de caractères peut provoquer des conflits et donner lieu à une expérience discordante. En règle générale, vous ne devez pas avoir plus de deux ou trois polices dans votre design.
Le simple fait d’alterner la taille et le format (gras, italique) de votre police permet de créer un contraste et une hiérarchie.
Le contenu est central dans la conception du site web. Qu’il s’agisse d’une vidéo de présentation de l’entreprise, d’animations montrant le fonctionnement d’un produit/service ou d’un témoignage client, chaque élément doit communiquer un message ou raconter une histoire.
Placez le contenu disponible dans la maquette pour visualiser son intégration et vérifier qu’il s’harmonise avec le design général. Si ce n’est pas le cas, il faudra sûrement revoir le contenu, modifier l’organisation de la page ou rajouter une section supplémentaire.
Lorsqu’il s’agit d’images, la qualité est essentielle. N’oubliez pas que votre maquette doit refléter le plus fidèlement possible votre produit final, surtout si vous devez la présenter à votre client ou supérieur avant validation. Ces derniers ont besoin d’avoir un aperçu fidèle du site qui sera conçu.
Veillez à ce que les images soient cohérentes, uniques et bien agencées, afin qu’elles n’interfèrent pas avec les éléments de navigation ou de conversion.
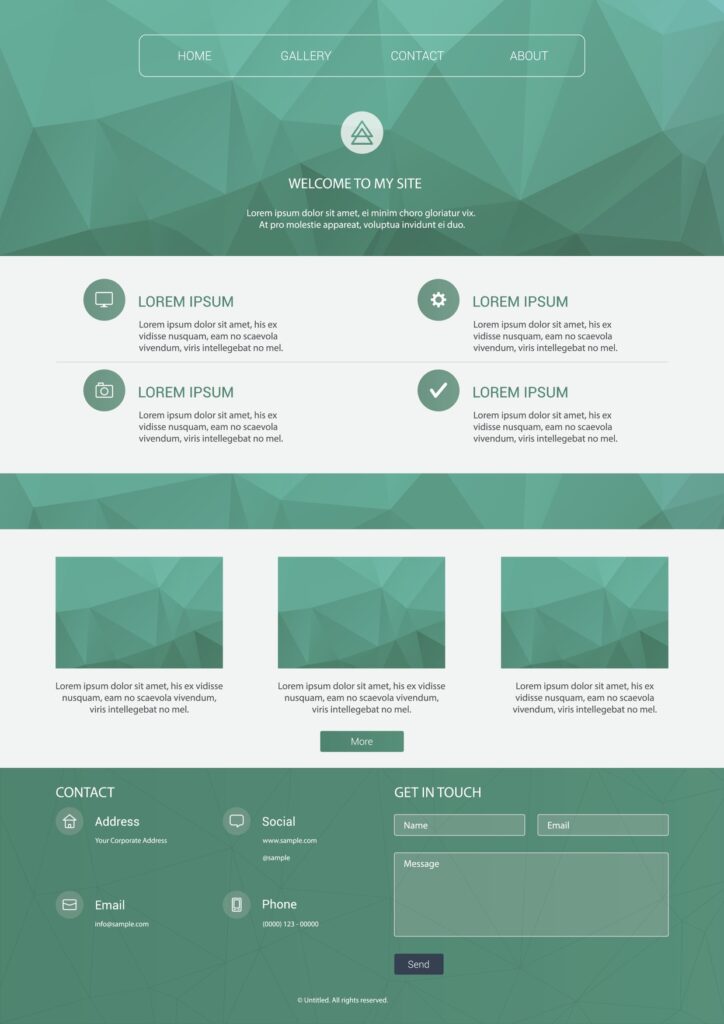
L’espace blanc, également appelé « espace négatif », favorise la compréhension de la maquette (et de l’interface). Il peut vous aider à attirer et guider l’attention de l’utilisateur ou à établir des relations entre les éléments.
Une fois que vous avez créé la maquette du site web, prenez du recul et examinez votre conception. Y a-t-il une quantité appropriée d’espace blanc entre les éléments ?
Utilisez les espaces blancs de manière cohérente pour apporter de la simplicité à votre conception, comme dans cet exemple :

Un wireframe représente l’esthétique statique de chaque élément web, mais pas leurs fonctions. Pour créer un modèle fonctionnel dans lequel vous pouvez naviguer, vous avez besoin d’un prototype.
Les prototypes vous permettent de vous concentrer sur la conception du flux de travail de votre site web afin de garantir aux utilisateurs une expérience ergonomique.
Une fois que la conception graphique de votre maquette de site web est au point, il est temps d’y ajouter des interactions. Une maquette doit être cliquable, sinon elle sera beaucoup moins efficace pour communiquer des idées aux parties prenantes, pour les tests utilisateurs et la collaboration avec les développeurs.
Lorsque vous ajoutez des interactions à votre maquette de site web, concentrez-vous sur la navigation de base dans le produit, et non sur ses fonctions avancées. L’objectif est de tester la navigation, pour vérifier la fluidité du parcours utilisateur et éventuellement détecter des points bloquants.
Créer une maquette de sites web est primordial pour mener à bien votre projet et communiquer clairement avec les clients (ou supérieurs), ainsi que votre équipe. En plus de donner vie à vos idées, cette bonne pratique permet de réduire les coûts et d’obtenir un site internet 100 % conforme à ses attentes.
Alors, pour créer une maquette de site web avec succès, il ne vous reste plus qu’à suivre les 14 étapes décrites dans cet article… ou faire appel à un webdesigner sur Codeur.com !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.