SEO on-page : 8 éléments à prendre en compte dans votre web design
Même si ce sont les moteurs de recherche qui décident de votre ranking – en se basant sur la qualité de votre site – vous...
Même si ce sont les moteurs de recherche qui décident de votre ranking – en se basant sur la qualité de votre site – vous...
Le SEO, ou référencement naturel si vous préférez, c’est super important pour votre site web. En tant que TPE, vous devez...
Vous pensez avoir un œil de lynx et savoir reconnaître toutes les nuances de couleurs ? Mesurez votre acuité visuelle avec ce petit...
Au sein d’une entreprise, même si la création de contenus est souvent confiée aux équipes en charge de la communication, elle...
Google a mis à jour son outil de data visualization Data GIF Maker en introduisant de nouveaux templates pour créer des GIFs. Parce qu’une...
Une étude menée par MMC a démontré qu’en Europe près de 40 % des startups spécialisées en IA...
Le projet de loi concernant la taxe des géants du numérique est présenté ce mercredi en conseil des ministres. Le ministre de...
Le géant du search vient d’annoncer le lancement de « shoppable ads » sur Google Images. Ces images seront taguées...
Instagram continue à développer son offre publicitaire avec un nouveau format publicitaire « Branded content ads » qui...
ji32k7au4a83 est a priori un bon de mot de passe. Il est plutôt long (12 caractères), n’a pas de signification évidente, il contient...
Même si ce sont les moteurs de recherche qui décident de votre ranking – en se basant sur la qualité de votre site – vous pouvez influencer votre...
Même si ce sont les moteurs de recherche qui décident de votre ranking – en se basant sur la qualité de votre site – vous pouvez influencer votre position dans les résultats de recherches en optimisant votre SEO. Votre but ? Être le plus visible possible par votre audience.
Mais lorsqu’on parle de SEO, il faut bien comprendre qu’il y a deux techniques pour améliorer votre classement : le SEO off-page et le SEO on-page.
Alors que le premier est géré par votre équipe marketing, le deuxième (on-page) doit être pris en compte dès le début durant le processus de création de votre site web. Si vous planifiez de restructurer votre site ou d’en créer un nouveau, veillez à bien prendre en compte les éléments du SEO on-page.
Avant de vous lancer dans le développement de votre site, vous allez devoir choisir votre nom de domaine. Il y a évidemment quelques règles à suivre lors de ce choix : il doit par exemple être court, facilement mémorisable, pertinent, etc.
Outre ces critères « qualitatifs », vous devez faire attention à la structure de votre future url. Elle doit être propre, claire et lisible.
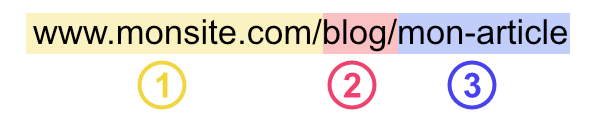
Évitez les urls à rallonge car derrière votre nom de domaine (en jaune ci-dessous) d’autres informations apparaîtront :

Essayez aussi d’ajouter un mot-clé :
Chaque mot-clé sera pris en compte pour votre référencement naturel. Vous donnerez de précieux indices aux robots d’indexation qui seront capables de déterminer le sujet traité et donc d’afficher (ou non) votre page dans les résultats de recherche.
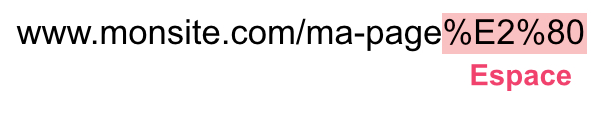
Évitez également de mettre des espaces dans votre url, au risque de voir apparaître une succession de chiffres et de « % ».

Dans le code HTML de votre site web, plusieurs types de balises méta peuvent apparaître, notamment :
Elle correspond au titre de votre page qui apparaît dans les moteurs de recherche et dans l’onglet de votre navigateur lorsque la page est consultée.

Très importante en SEO, cette balise doit être descriptive, spécifique et utile. Cela signifie que vous ne devez pas donner le même Title à toutes vos pages.
Encore une fois vous devez inclure un ou plusieurs mots-clés.
Comme pour la balise Title, la méta-description est prise en compte par les moteurs de recherche pour le référencement naturel.
Le contenu de cette balise fait référence à la courte description que vous trouvez sous le titre de la page dans les résultats de recherche.

Comme précédemment, chaque balise doit être unique. Vous devez soigner sa rédaction en insérant des mots-clés et en veillant à bien résumer le contenu de votre page.
Une page web bien structurée permet aux robots d’indexation d’analyser et d’explorer rapidement le contenu. Ils peuvent ainsi mettre en relation la pertinence de votre page avec la recherche saisie par un internaute.
Pour structurer votre contenu ajoutez des balises titres <hn> dans votre code HTML. De cette façon vos propos seront hiérarchisés ce qui facilitera la lecture. N’oubliez pas, vos utilisateurs doivent être en mesure de trouver rapidement l’information qu’ils recherchent.
En ajoutant des liens sur votre site, vous indiquez aux robots d’indexation que d’autres informations pertinentes sont présentes sur d’autres pages.
Vos liens internes, c’est-à-dire ceux entre les différentes pages de votre site, doivent être pertinents.
Concernant les liens externes, ceux pointant vers d’autres sites, ils ont également toute leur importance. Ils montrent les autres domaines envers lesquels vous avez confiance.
Enfin, les backlinks, c’est-à-dire les liens que d’autres sites font vers le vôtre, doivent être de qualité. Pour optimiser votre SEO ces domaines faisant référence à vous doivent avoir une bonne autorité.
Ce n’est plus un secret, le temps de chargement est un critère pris en compte dans le référencement naturel.
Si vous voulez améliorer votre position dans les résultats de recherche, vous avez tout intérêt à optimiser la vitesse de votre site. Il doit être rapide à charger, faites donc attention aux éléments que vous ajoutez lors de sa création.
Pour optimiser le temps de chargement de vos pages, vous pouvez compresser vos images et minifier votre code HTML, CSS et JavaScript. D’ailleurs, chaque ligne de code écrite doit être efficiente.
Nous avons déjà abordé le sujet de la navigation dans plusieurs articles. Cet élément de votre web design doit permettre à vos utilisateurs de naviguer facilement entre les différentes page de votre site.
Ici, pour optimiser votre SEO vous devez :

Aujourd’hui nous ne pouvons plus parler de SEO sans aborder la recherche vocale. Celle-ci est de plus en plus utilisée par les internautes et les moteurs de recherche tendent à afficher en priorité les sites web prenant en compte ce paramètre.
Lors du développement de votre site vous devez implémenter des éléments spécifiques pour la recherche vocale, surtout lorsque vous travaillez sur la version mobile.
Pour espérer apparaître en pôle position lors d’une recherche vocale, voici quelques astuces :
Si votre site n’est pas responsive il est grand temps de faire appel à un webdesigner. En effet, Google ne référence que les sites s’adaptant aux différents appareils.
Outre le caractère adaptatif de votre site, vous devez soigner l’expérience utilisateur pour les petits écrans. N’oubliez pas qu’ils naviguent avec le pouce. Ils doivent être en mesure de cliquer facilement sur un lien.
Adaptez la taille de vos éléments et leur disposition selon l’appareil utilisé par l’internaute et vous aurez de grandes chances d’apparaître dans les premiers résultats de recherche.
Suite à tous ces conseils pour améliorer votre SEO on-page, vous devrez poursuivre vos efforts avec le SEO off-page.
À vous de promouvoir votre contenu pour obtenir des avis des utilisateurs, des backlinks de qualité, de l’engagement et des conversions.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.