Comment optimiser vos images pour le web ?
Dans tout projet web, les images ont un rôle important à jouer. Seulement voilà, il est fréquent que celles qui devaient apporter...
Dans tout projet web, les images ont un rôle important à jouer. Seulement voilà, il est fréquent que celles qui devaient apporter...
Si vous gérez un commerce, vous savez à quel point votre réputation « numérique » peut jouer pour ou contre...
scrapestack, un outil conçu par apilayer, permet d’explorer des pages web pour en extraire des données. The post scrapestack, un outil pour...
Retrouvez les 100 marques les plus valorisées au monde en 2019 grâce au classement annuel publié par Interbrand. The post Facebook sort du...
Le Journal du Dimanche et Press’edd ont établi un classement des expressions les plus utilisées dans la presse française. The post...
Facebook commence à déployer sa nouvelle interface baptisée FB5. Vous pouvez activer le dark mode en un clic. The post Facebook...
La liste des critères qui impactent votre positionnement, selon les référenceurs. The post Infographie SEO : les 26...
Alors que les critiques et mauvaises nouvelles se multiplient pour Libra, Facebook pourrait changer de manière radicale son approche. The post...
Produire du contenu est essentiel pour faire vivre ses sites web et surtout être bien référencé. Dans le cadre d’une...
En tant que freelance, il n’est pas toujours simple de fixer ses tarifs. En fonction des propositions et des clients, il est fréquent...
Dans tout projet web, les images ont un rôle important à jouer. Seulement voilà, il est fréquent que celles qui devaient apporter une valeur...
Dans tout projet web, les images ont un rôle important à jouer. Seulement voilà, il est fréquent que celles qui devaient apporter une valeur ajoutée à un site lui nuisent finalement plus qu’elles ne lui profitent.
En effet, en misant sur de jolis visuels en haute résolution, il y a un risque important d’altérer les performances d’un site Internet et donc d’offrir une expérience mitigée aux utilisateurs, ce qui peut se traduire par des difficultés à les convertir et/ou à les fidéliser.
Par conséquent, pour disposer d’un site web performant sans négliger le design visuel, il est primordial d’optimiser vos images pour le web. Nous vous présentons dans cet article les différentes étapes pour y parvenir.

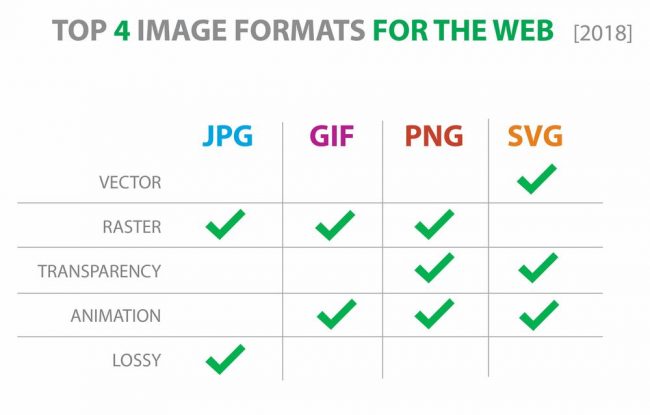
Credit : Pagecloud
Dès lors que vous avez créé vos images, vous n’êtes pas sans savoir qu’il est possible d’enregistrer votre travail dans un grand nombre de formats différents.
Aussi, sachez dès à présent qu’il n’existe pas un format qui permet réellement d’optimiser vos images pour le web puisque tous ont des avantages mais aussi des inconvénients.
Pour autant, mieux vaut privilégier les formats suivants :
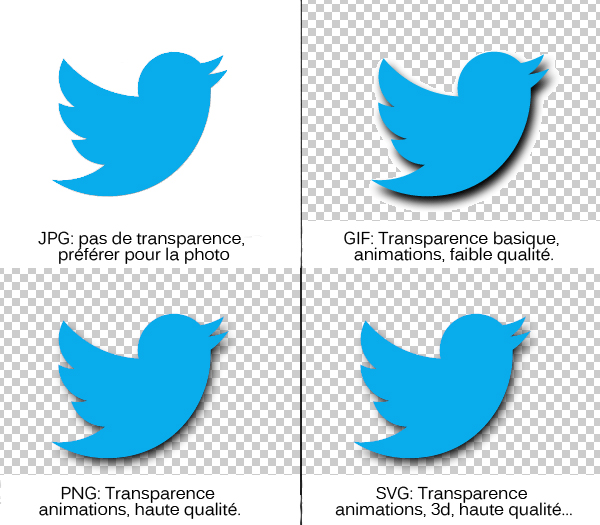
Le format le plus utilisé est incontestablement le JPEG puisque c’est lui qui semble offrir le meilleur rapport entre la qualité de l’image et la taille de cette dernière. Toutefois, il ne conviendra pas pour toutes vos images puisqu’il ne fonctionne pas pour les images ayant un arrière-plan transparent.
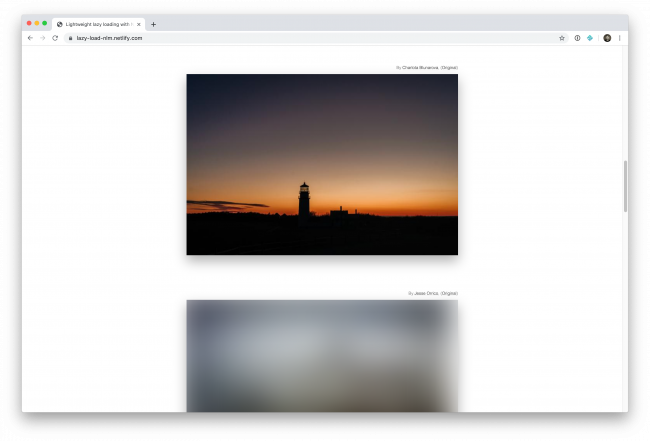
Ainsi, lors du chargement instantané de la page web, ce n’est pas version « définitive » de l’image qui est chargée, ce qui évite tout ralentissement malvenu.
Le format PNG sera principalement adapté pour des images disposant d’un arrière-plan transparent ou contenant peu de couleurs. Il ne nécessite pas d’ajustement spécifique pour l’export.

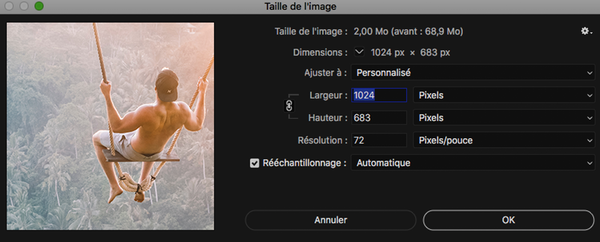
Particulièrement vrai si vous travaillez à partir de photographies brutes, les images téléchargées sur votre site seront souvent bien plus grandes qu’il ne le faut. Or, cela signifie qu’elles vont occuper plus d’espace sur votre serveur et surtout qu’elles vont ralentir le chargement de vos pages web.
C’est pourquoi avant même de les télécharger sur votre site, il est primordial que ces images soient redimensionnées. Si vous connaissez la taille désirée, il vous suffit de les redimensionner à celle-ci avec un outil comme Photoshop, Paint ou Photofiltre.

Le format choisi et le redimensionnement effectué, ne vous reste plus qu’à compresser votre image pour qu’elle soit moins lourde. Bien évidemment, l’idée est de réduire le « poids » du fichier sans altérer la qualité de l’image.
Ceci est très simple à réaliser dès lors que vous disposez du bon outil.
Si vous avez suivi nos conseils jusque-là et que toutes vos images sont en JPEG ou PNG, l’outil de compression TinyPNG fait figure de référence puisqu’il est simple à prendre en main, efficace et surtout gratuit.

Credit : css-trick
Si après avoir pris soin d’optimiser vos images pour le web, celles-ci sont encore trop volumineuses et ralentissent la vitesse de chargement de vos pages, il vous est possible de mettre en œuvre deux techniques qui vont donner l’apparence d’un chargement plus rapide :
Si votre site web repose sur un CMS, des plug-ins permettent de mettre en pratique ces techniques assez aisément. L’optimisation des images pour le web est une étape clé si vous désirez pouvoir compter sur un site Internet performant. Aussi, sélectionner le bon format, redimensionner vos images et les compresser doit devenir une habitude.
Maintenant que vous savez comment optimiser vos images pour le web, ne reste donc qu’à faire concevoir votre charte graphique, votre flyer ou votre logo sur Graphiste.com
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.