Neumorphism : vers la fin du flat design ?
Si le passage à iOS7 d’Apple est souvent considéré comme ayant lancé la tendance du flat design, c’est...
Si le passage à iOS7 d’Apple est souvent considéré comme ayant lancé la tendance du flat design, c’est...
Dans le monde de la communication et du marketing, on innove en permanence afin d’optimiser l’impact d’une marque sur sa cible. Les...
Après nous être intéressé au SEO, au social media ou encore à l’agilité, nous vous proposons de découvrir...
Le processus d’activation du programme est désormais plus simple et il intègre l’iPhone comme clé de sécurité...
L’espagnol, avec plus de 500 millions de locuteurs, est la deuxième langue la plus parlée dans le monde. La découverte de...
C’est le co-fondateur et PDG de Twitter qui le dit. The post Jack Dorsey : les tweets ne seront « probablement jamais »...
Bien que chaque rédacteur web ait son propre style, il lui est difficile de passer outre les règles de base qui s’imposent à son...
Le management participatif permet d’impliquer ses collaborateurs dans la vie de l’entreprise. Ils peuvent ainsi participer aux décisions et...
Google Analytics est l’une des plates-formes les plus populaires (sinon la plus populaire) pour surveiller la performance des sites. Cet outil peut de...
Vous avez forcément déjà remarqué ces petites icônes qui envahissent nos sites web, comme par exemple, l’une des plus...
Si le passage à iOS7 d’Apple est souvent considéré comme ayant lancé la tendance du flat design, c’est l’interface du Windows Phone...
Si le passage à iOS7 d’Apple est souvent considéré comme ayant lancé la tendance du flat design, c’est l’interface du Windows Phone qui a été avant-gardiste en la matière.
Utilisée dans la plupart des interfaces utilisateur aujourd’hui, elle est cependant parfois considérée comme trop lisse et manquant de personnalité.
Le retour au Skeuomorphism, parfois appelé Neumorphism, serait-il sur le point d’arriver ? Pourquoi ce style a-t-il disparu au profit du flat design ? Décryptage et analyse d’une potentielle résurrection.

Skeuomorphisme by Ferry Eka
Le Skeuomorphisme, c’est tout simplement le procédé consistant à représenter la réalité fidèlement dans des interfaces utilisateur.
Utilisé à l’origine pour les débuts de la démocratisation des écrans tactiles, ce style permettait de rassurer l’utilisateur qui expérimentait une technologie toute nouvelle à l’époque.
Textures réalistes telles que le bois ou le cuir, animations de pages qui se tournent et relief à gogo permettaient aux designers d’immerger les utilisateurs dans ce nouveau monde digital grâce à une touche de réalité. Mais comme toute mode, elle a fini par paraître datée…
C’est là qu’est apparu le flat design…

Qui n’a pas fait l’unanimité de premier abord. Bien que paraissant plus moderne et correspondant mieux à l’utilisation des écrans (qui sont tous plats eux aussi) il manquait à certains quelque chose, un côté ludique de boutons en relief que l’on prenait plaisir à presser.
C’est peut-être d’ailleurs cela, couple à un manque cruel d’applications, qui a tué Windows Phone.
Ce à quoi Google a répondu en 2014 par le « Material design », introduisant de nouveau de la profondeur dans les applis android.
Cela a ajouté une certaine hiérarchie aux interfaces et réintégrait le côté « fun » d’appuyer sur un bouton en relief. Mais encore une fois, tout le monde s’y est mis et tout est rapidement devenu ennuyeux.
Car encore une fois, tout le monde a suivi la tendance et toutes les interfaces ont tendance à se ressembler.
Une des pistes d’évolution suivie par certains serait donc le Neumorphism, qui fait la part belle à cette fausse 3D utilisée au début des années 2010, en laissant tomber les effets texturés du Skeuomorphism.

Source : Jakub Horna

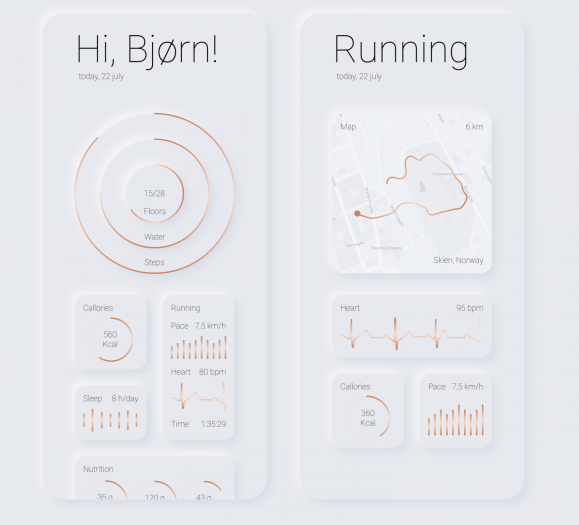
Neumorphism : Maxim Nekrylov
On voit bien ici les ombres claires apparaître sur un fond blanc légèrement plus foncé
Le principal avantage de ce style est sa fraîcheur, qui donne une certaine différenciation à votre interface. Mais cette dernière, comme nous l’avons vu précédemment, ne durera qu’un temps. Elle peut être mélangée avec d’autres styles pour ne pas donner un côté trop « plastique » à vos visuels.
Le deuxième est de coder cet effet « plastique ». Rassurez vos développeurs, c’est plus facile qu’il n’y paraît à faire en CSS. Si vous souhaitez leur donner des exemples, un générateur leur permet d’avoir une idée de comment opérer.
La personne même qui a nommé ce nouveau mouvement graphique est d’avis que cette tendance n’a pas ce qu’il faut pour devenir une référence. Selon lui, ce style seul n’apportera pas un succès commercial.
La fin du flat design n’est donc pas à craindre : nous nous dirigeons donc vers une ère du Flat-Modern-Neumorphism, et qui sait ce que les graphistes inventeront ensuite ?
Envie d’une interface avec des éléments de Neumorphism ? Contactez un graphiste sur Graphiste.com !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.