UI Design : 21 outils pour vous simplifier la vie sur Photoshop
Que vous ayez besoin de créer un site web ou une application mobile, Photoshop reste une référence dans le domaine de l’UI Design. Mais connaissez-vous...
Que vous ayez besoin de créer un site web ou une application mobile, Photoshop reste une référence dans le domaine de l’UI Design. Mais connaissez-vous...
Le retour de la hype pour les lunettes intelligentes ? L’article Facebook et Ray-Ban vont lancer des lunettes intelligentes a été publié sur BDM.
La question de vous lancer en freelance vous hante depuis plusieurs mois ? Vous vous êtes peut-être même déjà lancé il y a peu ? Cet article va vous...
Microsoft lance l’outil Source Order Viewer pour tester et optimiser l’accessibilité des pages web. L’article Développement web : un...
Cette nouvelle fonctionnalité permet de fusionner les audiences d’affinité et d’intentions personnalisées pour vos campagnes Google Ads. L’article Google...
Découvrez les opportunités professionnelles au sein de l’ESN Quadra Informatique avec cette interview de Laurent Geneau, directeur des opérations....
iOS 14 arrive sur votre iPhone aujourd’hui. L’article iOS 14 : la mise à jour iPhone disponible aujourd’hui a été publié sur BDM.
Retrouvez la liste des modèles d’iPhone compatibles avec iOS 14. L’article Votre iPhone va-t-il recevoir la mise à jour iOS 14 ? a été publié...
La mise à jour iOS 14 est déployée le 16 septembre sur l’iPhone. L’article iOS 14 : ce qu’il faut savoir avant de mettre à jour son iPhone a...
Google propose une nouveauté de taille pour son service Google Meet. L’article Google Meet permet désormais d’afficher jusqu’à 49 participants pendant...
Que vous ayez besoin de créer un site web ou une application mobile, Photoshop reste une référence dans le domaine de l’UI Design. Mais connaissez-vous l’ensemble des plugins qui...
Que vous ayez besoin de créer un site web ou une application mobile, Photoshop reste une référence dans le domaine de l’UI Design.
Mais connaissez-vous l’ensemble des plugins qui vont vous permettre d’accroître les fonctionnalités de Photoshop ?
Découvrez les 21 outils qui vont vous simplifier la vie sur Photoshop.
Qui a dit que gratuit rimait avec piètre performance ?
Pas nous ! Ces plugins gratuits pour Photoshop vont améliorer les fonctionnalités du logiciel et vous faciliter la tâche dans vos créations d’interfaces design.

Remove background vous permettra de découper vos photos en un clic. Le plugin est précis, même pour le contour des cheveux en bataille !

Mehdi Plugins vous donne accès à un ensemble d’outils pour retoucher vos photos, comme Curves 3 pour les contrastes ou encore Absolute Color pour modifier les couleurs de vos créations Photoshop.

Pexels est une bibliothèque d’images gratuites, rien de tel pour se simplifier la tâche et trouver de belles illustrations graphiques.

FontAwesomePS, c’est une collection de 675 icônes de polices, toutes modifiables ! Un outil indispensable pour les designers.

Layrs Control vous permettra d’éditer vos calques, de les aplatir, de supprimer les calques vides… Ce plug-in vous donne accès à de nombreux scripts basiques, mais essentiels pour vos interfaces Photoshop.

Composer synchronise le style, la composition et la visibilité de vos calques Photoshop. Un vrai gain de temps !

Transform Each est un script pour modifier vos objets, sa particularité est qu’il vous permettra de travailler sur des calques différents en même temps.

Swatchy est un outil pratique pour classer vos nuanciers Photoshop dans des dossiers et les avoir à portée de clic pour vos créations graphiques.

Texture Anarchy va vous surprendre par ses capacités. Cet ensemble de filtres Photoshop vous offre la possibilité de créer des textures à l’infini pour des créations design réalistes comme organiques.

Seamless Textures 2 crée des textures à partir de vos photos en générant des motifs transparents à utiliser pour des design très personnalisés !

Long Shadow Generator vous permet de rajouter des ombres là où vous le désirez !

Easy Mockups a été conçu pour les designers d’interfaces de site web ou d’applications. Profitez de ses maquettes prédéfinies pour réaliser de superbes présentations.

CSS3Ps est un plug-in Photoshop utile pour générer du code CSS, il traite efficacement vos créations pour les inclure dans vos pages web.
On ne trouve pas toujours tout les outils nécessaires en version gratuite, voici donc une sélection d’outils pour Photoshop payants. Un petit investissement peut s’avérer utile lorsque vous voulez réaliser des interfaces design originales pour sites web et pour applications.

Luminar Flex est un plug-in photoshop d’édition aux fonctionnalités puissantes pour des images pleines de créativités ! Prix : 59 $.

Comme son nom l’indique, Machine Wash Deluxe passe vos photos à la machine pour leur donner un look rétro. Ce n’est pas tout, ce plug-in vous propose pas moins de 3500 préréglages pour vos photos, textes, dessins et autres illustrations. Prix 99 $.

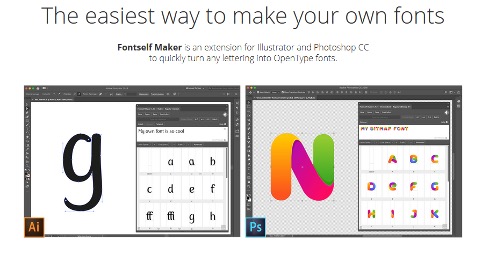
Le but de Fontself Maker est simple, mais terrible utile pour créer votre propre design. En effet, ce logiciel payant vous permet d’inventer des polices originales et de les exporter en fichiers OTF. Prix : 49 $.

Le kit d’interface du plug-in Amber UI pour Photoshop va vous simplifier la vie en vous permettant de créer des présentations uniques et modernes. L’abonnement de 14,50 €/mois vous offre également l’accès à d’autres outils.

Donnez du relief à vos sites Internet ou à vos applications avec le plug-in Perspective Mockups. Prix : 19 $.

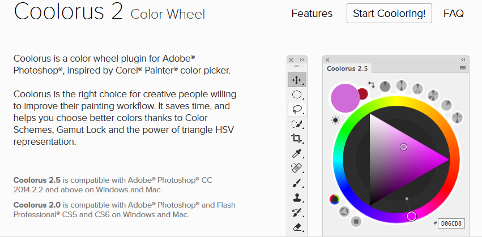
Coloorus est un plug-in de roue chromatique pour Photoshop, il est idéal pour les designers désireux de gagner du temps dans leur choix de couleurs. Prix : 14,99 $.
Digitalizer II est un plug-in Photoshop qui transforme vos images en symboles, en chiffres ou en texte pour des créations design futuristes ! Prix : 30 $.

Eye Candy 7 vous propose une collection d’effets spéciaux très complète pour vos interfaces design. Vous allez pouvoir agrémenter vos créations de sites web ou d’applications d’effets visuels originaux !
En conclusion : vous voici désormais en possession d’outils pour vous simplifier la vie sur Photoshop.
Malgré tout, la conception design de site web et d’application peut s’avérer délicate. Pour des réalisations professionnelles, faites appel à un graphiste aguerri !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.