Images matricielles X vectorielles : qui utiliser pour vos créations ?
On n’utilise pas les images matricielles et vectorielles de la même façon. Pour commencer, ces deux types de formats n’ont pas le même niveau de définition ni...
On n’utilise pas les images matricielles et vectorielles de la même façon. Pour commencer, ces deux types de formats n’ont pas le même niveau de définition ni...
Un nouvel outil lié à Photoshop va vous aider à éditer vos photos extérieures. L’article Photoshop facilite les modifications du ciel sur vos photos avec...
Quel rapport entretiennent les PME avec l’innovation ? Éléments de réponses avec le livre blanc « Rapport de tendances relatif aux petites et...
Intelligence émotionnelle. Voilà un terme qui tend à se démocratiser, notamment dans les entreprises soucieuses de conserver leur clientèle. Derrière cette...
Une utilisatrice accuse Instagram d’activer la caméra de son iPhone dès qu’elle lance l’application. L’article Instagram accusé...
Découvrez pas à pas comment installer les widgets pour customiser votre écran d’accueil sur iPhone. L’article iPhone : comment ajouter des widgets...
Découvrez les tendances de rémunération dans les métiers du digital pour 2021. L’article Étude : les salaires du digital et les profils les plus...
Vous venez de voir apparaître un point vert ou un point orange en haut à droite de votre écran d’iPhone ou d’iPad. Découvrez pourquoi....
La création et l’intégration de sous-titres sont généralement de véritables casse-têtes, et prennent beaucoup de temps. Capté est un outil qui automatise...
Smiley tête dans les nuages ou cœur enflammé ? À vous de choisir ! L’article Découvrez les futurs emojis : cœur en feu, tête dans le...
On n’utilise pas les images matricielles et vectorielles de la même façon. Pour commencer, ces deux types de formats n’ont pas le même niveau de définition ni de détails. Chacun...
On n’utilise pas les images matricielles et vectorielles de la même façon. Pour commencer, ces deux types de formats n’ont pas le même niveau de définition ni de détails.
Chacun offre ainsi ses propres avantages et ses propres inconvénients, et ne se prête pas au même type de conception graphique.
Images matricielles ou vectorielles, découvrez ici qui utiliser pour vos créations.
Lorsque vous vous lancez dans la création d’un visuel, vous avez le choix entre les deux types de formats que sont le matriciel (jpg, gif, png…) et le vectoriel (ai, eps, pdf).
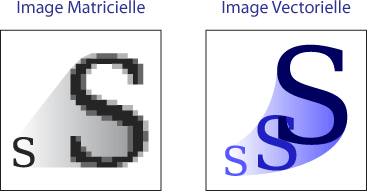
L’image matricielle est également appelée image bitmap. Elle se compose d’une multitude de pixels invisibles à l’oeil nu.
Cependant, l’agrandissement d’une image matricielle fait justement ressortir ces pixels, ce qui rend le visuel plus flou. Les carrés du pixel sont alors bien visibles.

Les images vectorielles sont composées de lignes de segments liés entre eux par des équations mathématiques. Basée sur un système de proportionnalité et de coordonnées, chaque forme dépend des paramètres hauteur, largeur et rayon donnés aux vecteurs.
C’est grâce à cette vectorisation que l’image peut être agrandie sans faire l’objet d’aucune déformation.
Les images vectorielles peuvent donc être agrandies sans jamais perdre leur qualité, alors que plus l’image matricielle est agrandie, plus elle perd en netteté. Il s’agit là de leur principale différence.
Sachez que toutes les photos, illustrations et vidéos que vous croisez sur le web sont proposées par défaut au format matriciel. Généralement, ce type d’image s’utilise aussi pour les illustrations photoréalistes très détaillées.

Il est en revanche totalement déconseillé d’utiliser le format matriciel pour la création de logos, ou de toute illustration destinée à être imprimée. Cette information est toutefois à modérer en fonction des dimensions du visuel imprimé.
Vous serez amené à utiliser les images matricielles dans les cas suivants :
De manière globale, toutes les créations destinées à l’impression se conçoivent à l’aide d’images vectorielles.
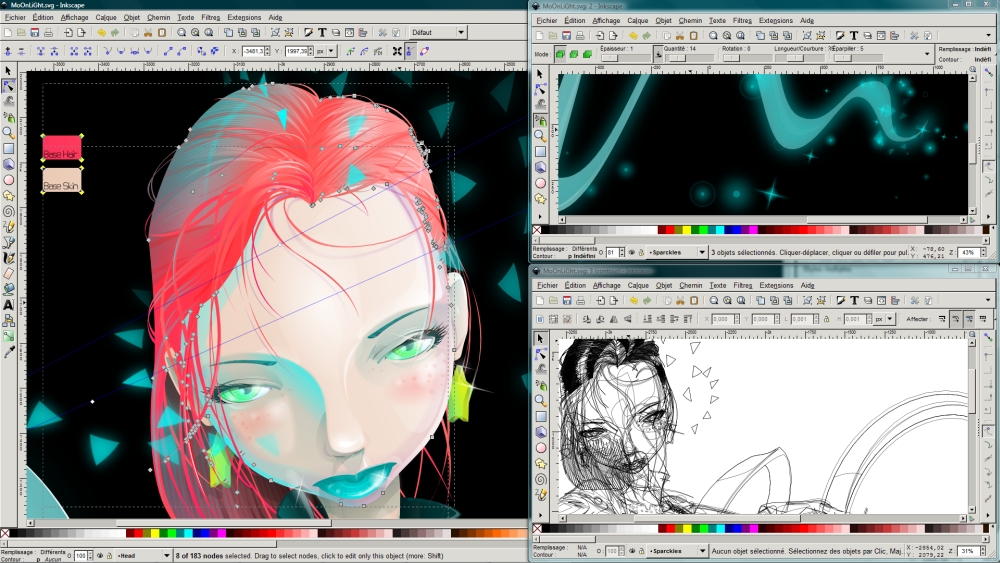
On privilégie également les vecteurs pour la création des logos en raison de leur capacité à s’adapter à toutes les échelles et pour leur composition à base de formes géométriques simplifiées.
D’autant que les vecteurs sont parfaits pour créer des designs symétriques.

De par leur précision, les vecteurs peuvent éventuellement être utilisés pour créer des illustrations. Ils sont toutefois assez contraignants d’un point de vue stylistique.
En résumé, vous serez amené à utiliser les images vectorielles pour tout projet destiné à être imprimé et pour la création de :
Afin de vous aider à faire votre choix entre image matricielle et image vectorielle, commencez toujours par définir la destination future de votre design (son utilisation) ainsi que le style qu’il doit présenter. Une fois fait, il vous sera bien plus facile de déterminer le format adéquat.
Si vous restez indécis, ou que votre projet s’y prête, sachez qu’il est techniquement possible de mélanger ces deux formats dans un même visuel. Toutefois, s’il est tout à fait possible d’utiliser des vecteurs dans un design matriciel, il n’est pas simple d’inclure des objets matriciels dans un design destiné à être entièrement vectoriel. Tout dépend en définitive de votre projet.
Si vous avez besoin d’aide afin de mener votre projet de création graphique, faites appel à un graphiste qualifié sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.