Comment créer un menu burger sur Figma ?
Un menu burger peut être complexe à développer, c’est pourquoi réaliser sa maquette sur Figma en amont est pertinent. Pour élaborer votre menu burger, vous...
Un menu burger peut être complexe à développer, c’est pourquoi réaliser sa maquette sur Figma en amont est pertinent. Pour élaborer votre menu burger, vous...
Découvrez comment les outils de Digital Asset Management peuvent vous aider à optimiser la gestion de vos ressources numériques.
Découvrez comment optimiser votre compte Instagram pour votre activité professionnelle.
Comment mettre en place la facturation électronique avec efficacité et s’assurer que vos équipes seront opérationnelles au 1er juillet 2024 ? Choisir son...
Même en ayant une grande richesse sémantique, il existe certains termes qui ne peuvent pas être transposés avec justesse d’une langue à l’autre....
Par défaut, le paramétrage de la messagerie bloque la réception de DM provenant d’utilisateurs non vérifiés. Découvrez comment désactiver cette option.
La version professionnelle du chatbot de Microsoft sera accessible gratuitement pour les entreprises disposant d’un compte Microsoft 365.
En partenariat avec Microsoft, Meta a déployé en accès libre Llama 2, son modèle de langage concurrent de GPT-4 destiné aux chercheurs et entreprises.
Meta arrive en trombe sur le marché des générateurs d’images par IA avec CM3leon ! Cette intelligence artificielle a pour but de rivaliser avec...
Parce qu’une peau n’est pas toujours parfaite, vous pouvez être tenté de retirer certaines imperfections sur le visage de votre portrait. Et il se...
Un menu burger peut être complexe à développer, c’est pourquoi réaliser sa maquette sur Figma en amont est pertinent. Pour élaborer votre menu burger, vous pouvez faire appel à un...
Un menu burger peut être complexe à développer, c’est pourquoi réaliser sa maquette sur Figma en amont est pertinent.
Pour élaborer votre menu burger, vous pouvez faire appel à un designer freelance spécialiste de Figma sur Graphiste.com en déposant gratuitement un projet.
Pour vous aider à le réaliser vous-même, nous allons vous montrer comment le réaliser vous-même et comment l’animer, avec quelques astuces pour maîtriser Figma.
Donnez d’abord corps à votre bouton de menu burger en utilisant l’outil “Rectangle” de Figma
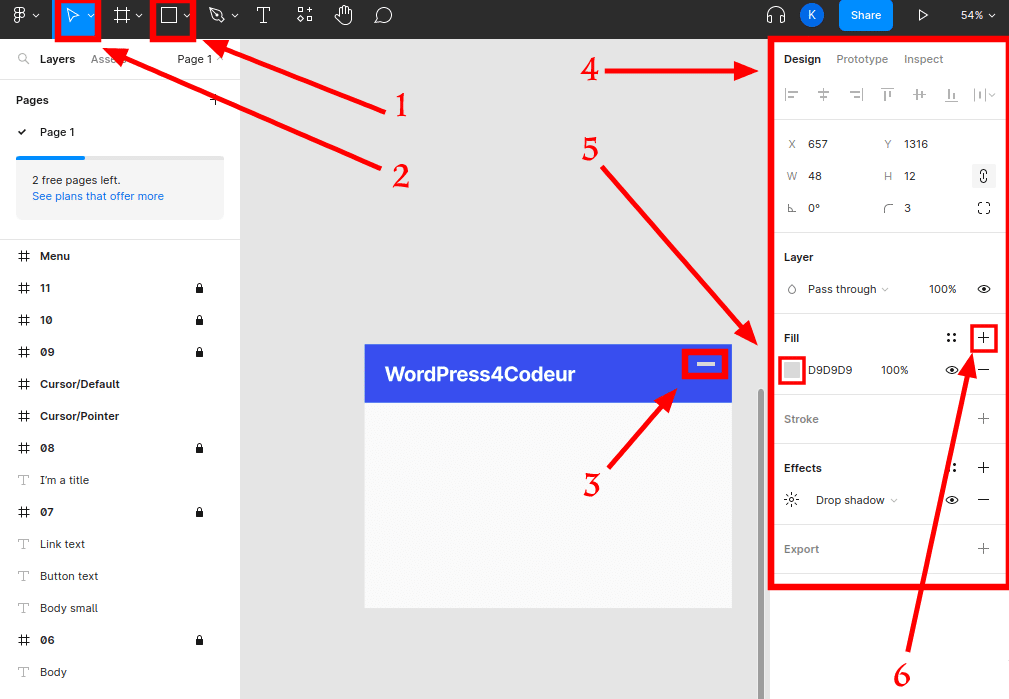
1. Rendez-vous sur la page de conception de votre mockup web ou mobile. Cliquez en haut à gauche de votre interface sur le mode “Rectangle”.
Volume, couleurs, bords arrondis… pour personnaliser votre menu burger sous Figma, ouvrez les options de votre rectangle.
2. Pour ce faire, activez le mode “Move” dont l’icône est un curseur de souris.
3. Sélectionnez alors votre rectangle fraîchement créé.
4. Le panneau latéral droit s’ajustera alors pour vous donner accès aux réglages de votre élément rectangle.
5. Cliquez sur le carré accompagné d’une série de chiffres et/ou de lettres.
6. Si celui-ci n’apparaît pas, cliquez sur le bouton d’ajout de couleur de fond symbolisé par un signe plus (+) à la droite du nom de la section.
Choisissez votre teinte préférée en naviguant dans un nuancier ou en définissant directement le code hexadécimal correspondant (deux chiffres pour le rouge, deux pour le vert et deux pour le bleu : #RRVVBB).

1. Vous pouvez ajouter une ombre portée à votre menu burger en cliquant sur le bouton d’ajout de “Effects”.
Gardez à l’esprit toutefois qu’il vaut mieux garder un menu respectant les codes UX/UI (User Experience et User Interface).
Épaissir les bords
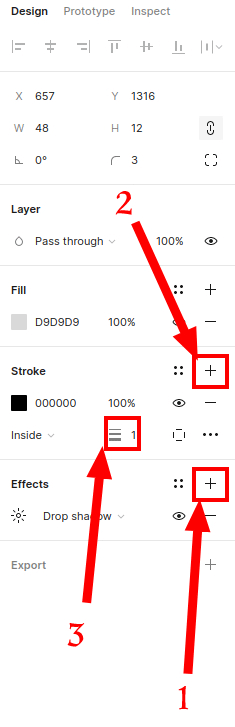
2. Pour ajouter une bordure à chaque élément de votre bouton de menu burger, cliquez sur le bouton d’ajout associé à “Stroke”.
Arrondir les bords
Vous pouvez aller plus loin si vous le désirez.
3. Pour choisir la courbure de l’arrondi pour vos bords, cliquez sur la valeur correspondante pour y entrer le chiffre de votre choix (3) ou glissez le curseur de gauche à droite.

Vous êtes satisfait(e) de votre rectangle ? C’est le moment de donner sa forme finale à votre bouton de menu burger !
À l’image d’un hamburger, le menu que vous construisez se compose de couches. Une nette différence est à noter tout de même dans sa composition : elle est homogène.
Pour construire votre bouton de menu, il ne vous reste donc plus qu’à dupliquer votre premier rectangle de façon à disposer de trois éléments que vous empilerez en laissant l’espace qui vous conviendra entre chacun d’entre eux. Pour ce faire, préférez les raccourcis clavier :
L’icône de votre menu burger est prête ? Il est temps de le rendre fonctionnel !
Pour notre tutoriel, le menu burger devra afficher une frame (conçu à partir de l’outil « Frame » symbolisé par une icône « # ») différente lors du clic qui comportera deux liens (« Accueil » et « Blog »), de façon à simuler l’affichage des liens du menu lors du lancement du prototype.
Pour créer le menu à proprement parler vous faudra :
C’est l’heure de vérité ! Pour rendre votre menu fonctionnel en mode prototype, il vous faut :
Comme vous l’avez certainement déjà entendu, les raccourcis clavier sont vos amis. Figma ne fait pas exception. Bien connus des utilisateurs de la suite Adobe, les codes de l’industrie se retrouvent aussi chez Figma.
Malgré les aides visuelles apportées par l’interface de Figma lors de la manipulation d’objets, il peut être difficile de garantir un alignement parfait pour vos éléments lorsque vous les déplacez.
Pour vous assurer d’atteindre la position souhaitée pour chaque élément de votre menu burger, utilisez la touche SHIFT de votre clavier (touche “en forme de flèche pointant vers le haut”).
En déplaçant légèrement votre élément dans la direction de votre choix puis en maintenant pressée la touche SHIFT, vous pourrez contraindre les déplacements de votre élément sur l’axe de la direction (vertical ou horizontal).
SHIFT a une autre fonction très utile : le contrôle de la sélection. Si vous incluez un élément tiers par mégarde lors de votre sélection des rectangles de votre menu, ne recommencez pas votre sélection.
À la place, enfoncez la touche SHIFT et faites un clic gauche sur l’élément tiers pour l’exclure. Cette manipulation permet, à l’inverse, d’inclure un élément ne faisant pas encore partie de la sélection.
Si tout faire soi-même peut être satisfaisant, on n’a pas forcément toujours le temps ni les compétences.
Pour réaliser un menu burger sous Figma, vous devrez être à l’aise avec l’interface et les détails des outils Figma, depuis les réglages de la phase de conception jusqu’à ceux du prototype.
Notre astuce pour créer un menu burger sur Figma de façon professionnelle rapidement ? Faire appel à un webdesigner spécialiste de Figma, en déposant un projet sur notre plateforme de graphistes freelances gratuitement.
L’article Comment créer un menu burger sur Figma ? est apparu en premier sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.