Les 10 meilleurs typographies pour sublimer vos sous-titres
Les sous-titres sont des éléments cruciaux dans la vidéo. Outre leur fonction de support de communication, ils participent à l’accessibilité de votre œuvre. La...
Les sous-titres sont des éléments cruciaux dans la vidéo. Outre leur fonction de support de communication, ils participent à l’accessibilité de votre œuvre. La...
Notre sélection de formations de la semaine est dédiée à celles et ceux qui souhaitent faire carrière dans le webmarketing en développant leurs compétences...
53 % du trafic total des sites web provient de la recherche organique. Un chiffre qui souligne l’importance du SEO pour acquérir des leads et...
Après une année d’absence, le Palmarès « Meilleure livraison e-commerce » de ColisConsult revient pour une 3ème édition ! Les analystes de ColisConsult...
Quelques semaines après avoir lancé Symphony, sa suite d’outils IA dédiée aux annonceurs, TikTok présente une nouvelle option qui permet de créer des...
Nous proposons 6 formations pour les professionnels du digital, en partenariat avec Skills4All.
Pour orchestrer adroitement des tactiques marketing supérieures, maintenir en ordre les concepts, les prévisions et les initiatives devienne une nécessité...
Des interfaces de vente en ligne, aux panneaux d’enregistrement dans les aéroports, en passant par les applications mobiles sur nos smartphones,...
Découvrez comment les développeurs peuvent améliorer le positionnement SEO d’un site web.
Benjamin Taouss, responsable du sponsoring chez ALDI France, expose les raisons qui ont conduit sa marque à se lancer dans le sponsoring de structures...
Les sous-titres sont des éléments cruciaux dans la vidéo. Outre leur fonction de support de communication, ils participent à l’accessibilité de votre œuvre. La typographie de ces...
Les sous-titres sont des éléments cruciaux dans la vidéo. Outre leur fonction de support de communication, ils participent à l’accessibilité de votre œuvre. La typographie de ces sous-titres joue un rôle indéniable : une police claire et lisible, avec une esthétique soignée, améliore l’expérience visuelle.
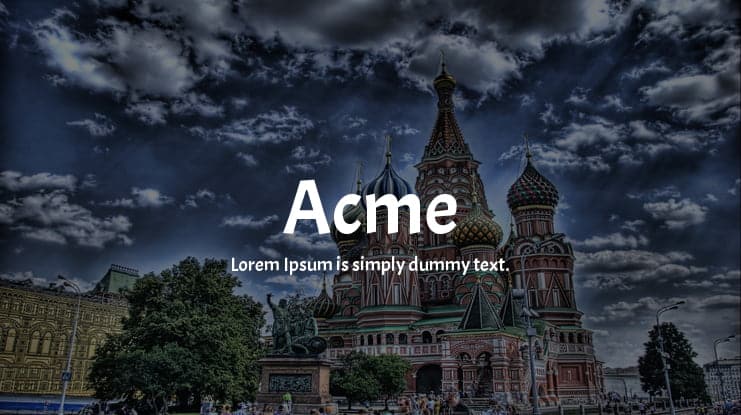
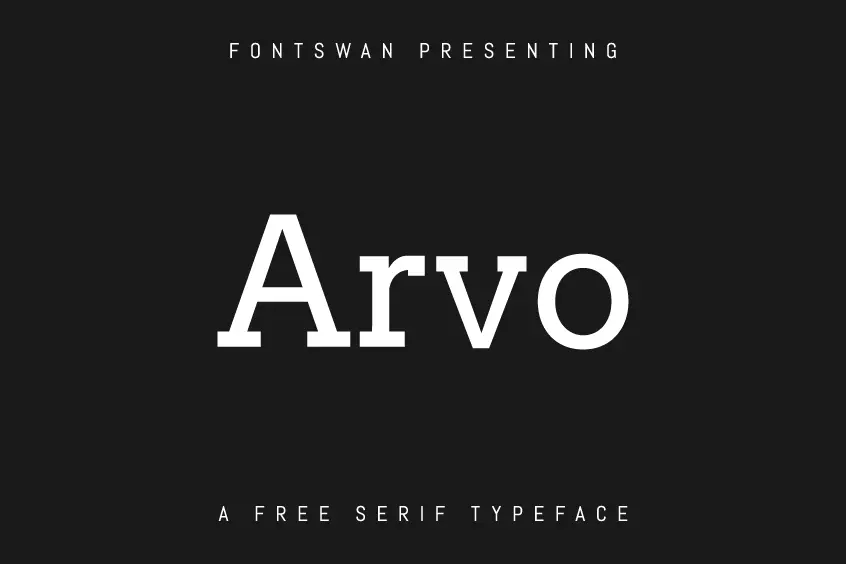
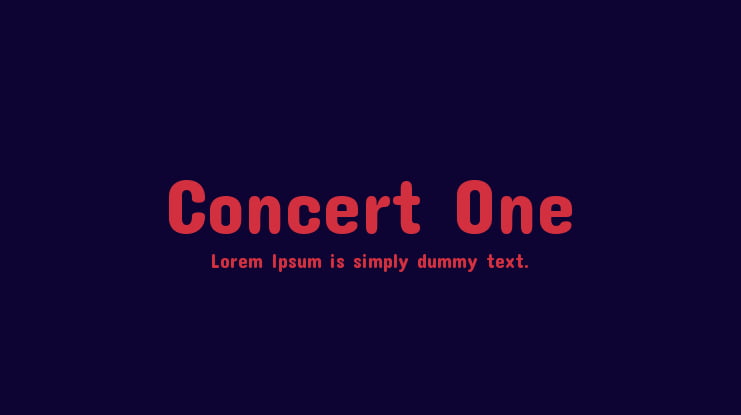
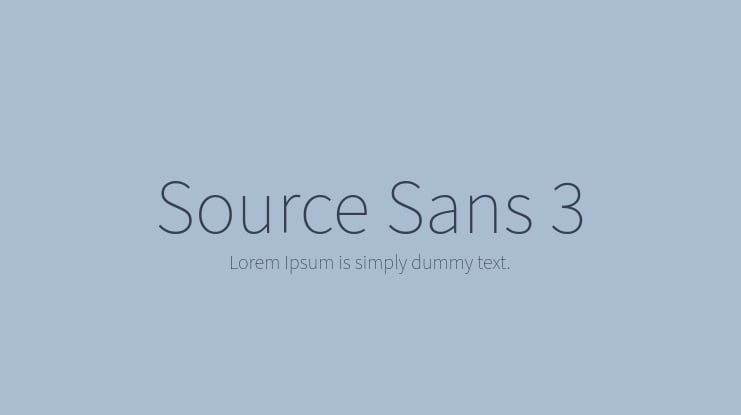
Avec une multitude de typographies disponibles, le choix semble complexe. Mais ne vous inquiétez pas. Nous avons sélectionné pour vous 10 polices d’écritures, allant du classique au moderne et du simple au sophistiqué, pour vous offrir un éventail de choix optimisant la lisibilité, l’esthétique et la complémentarité avec divers styles vidéographiques.










Pour garantir l’efficacité de vos sous-titres, le choix de la typographie est crucial. Tout comme la couleur et le style, la typographie a un fort impact sur la visibilité et l’intelligibilité de vos sous-titres. Voici quelques facteurs clés à considérer pour choisir la bonne typographie pour vos sous-titres.
Le but principal des sous-titres est de communiquer des informations. Si votre public ne peut pas lire les sous-titres rapidement et facilement, ces informations sont perdues.
Privilégiez des polices claires et nettes, avec des espaces bien définis entre les caractères. Evitez les polices cursives ou manuscrites, ainsi que celles avec des ornements superflus.
La couleur de votre police doit contraster fortement avec l’arrière-plan pour assurer une grande visibilité. Des sous-titres blancs sur des fonds colorés ou noirs sont généralement les plus efficaces.
Vous pouvez également utiliser un contour ou une ombre pour séparer davantage les sous-titres de l’arrière-plan.
La taille de vos sous-titres dépendra de la taille de l’écran sur lequel ils seront vus. Une règle générale est de laisser les sous-titres prendre entre 10 et 20 % de l’écran.
Néanmoins, il est essentiel de laisser de l’espace pour l’image et de ne pas surcharger le spectateur avec du texte.
Un espacement approprié entre les lignes contribue à la lisibilité des sous-titres. Si vos sous-titres apparaissent en blocs de texte, un espacement d’au moins 30 % entre les lignes est recommandé.
N’oubliez pas de tester plusieurs typographies avant de faire votre choix final. Demandez à plusieurs personnes de lire vos sous-titres et recueillez leurs commentaires.
C’est le meilleur moyen de s’assurer que vos sous-titres servent efficacement leur but.
L’article Les 10 meilleurs typographies pour sublimer vos sous-titres est apparu en premier sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.