WordPress : 9 plugins design à connaître absolument
Vous pouvez créer de superbes sites internet avec WordPress et puisqu’il s’agit d’un système open source, les possibilités sont infinies ! De...
Vous pouvez créer de superbes sites internet avec WordPress et puisqu’il s’agit d’un système open source, les possibilités sont infinies ! De...
Avez-vous déjà été transporté dans l’univers d’un film simplement grâce à ses couleurs et son ambiance visuelle ? C’est là tout l’art de...
Les QR Codes en noir et blanc appartiennent désormais au passé ! Aujourd’hui, un QR Code personnalisé aux couleurs de votre marque peut devenir un...
L’identité visuelle d’une marque ou d’une entreprise est un pilier fondamental de sa stratégie. Elle reflète votre image de marque d’un point de vue graphique...
Dans un monde où le télétravail devient la norme, les outils collaboratifs révolutionnent le graphisme à distance. Ces plateformes permettent de partager,...
Saviez-vous que près de 25 % des applications installées ne sont jamais utilisées ? Pour éviter de rejoindre ces statistiques, les tests...
Le design de logo est en constante évolution, influencé par des changements culturels, technologiques et esthétiques. Chaque année, les tendances se...
La photographie évolue constamment, portée par les avancées technologiques et les nouveaux modes de consommation visuelle. En 2025, ces tendances ne sont pas...
Un logo, c’est bien plus qu’une simple image : il incarne votre marque, vos valeurs et votre mission. Il est le premier contact visuel...
Avec la croissance fulgurante du commerce en ligne, la qualité des photos de produits est devenue un levier essentiel pour booster les ventes. En effet, des...
Vous pouvez créer de superbes sites internet avec WordPress et puisqu’il s’agit d’un système open source, les possibilités sont infinies ! De nouveaux thèmes et plugins...
Vous pouvez créer de superbes sites internet avec WordPress et puisqu’il s’agit d’un système open source, les possibilités sont infinies ! De nouveaux thèmes et plugins sont sans cesse créés par des développeurs pour le plus grand plaisir des utilisateurs de la plateforme.
Mais comment choisir le plugin design qui s’adapte le mieux à vos besoins parmi tous les plugins existants ? Voici une sélection de 9 plugins design à connaître absolument pour concevoir un site web époustouflant.
 Elementor est l’un des meilleurs plugins pour personnaliser votre site sans écrire une ligne de code. Vous pourrez créer toutes vos pages web avec ce plugin, qu’il s’agisse d’une page de destination ou d’un e-commerce. Il propose :
Elementor est l’un des meilleurs plugins pour personnaliser votre site sans écrire une ligne de code. Vous pourrez créer toutes vos pages web avec ce plugin, qu’il s’agisse d’une page de destination ou d’un e-commerce. Il propose :
Ajoutez des animations, redimensionnez vos colonnes et positionnez chaque élément à la perfection !
Apprenez à configurer Elementor et à personnaliser votre site WordPress en suivant les tutoriels de Codeur.com.
 Amelia est une solution puissante pour automatiser les prises de rendez-vous sur votre site. Grâce à son système disponible 24h/24, vos clients peuvent réserver et reprogrammer des rendez-vous en quelques clics. Parmi ses fonctionnalités :
Amelia est une solution puissante pour automatiser les prises de rendez-vous sur votre site. Grâce à son système disponible 24h/24, vos clients peuvent réserver et reprogrammer des rendez-vous en quelques clics. Parmi ses fonctionnalités :

Si vous manipulez beaucoup de données, wpDataTables vous sera indispensable. Ce plugin permet de créer des tableaux et graphiques dynamiques directement intégrés à votre site.
Les fonctionnalités clés :

Visual Composer est un constructeur de page intuitif offrant des milliers de blocs de conception prêts à l’emploi. Avec plus de 500 modèles WooCommerce inclus, ce plugin est parfait pour lancer rapidement une boutique en ligne.
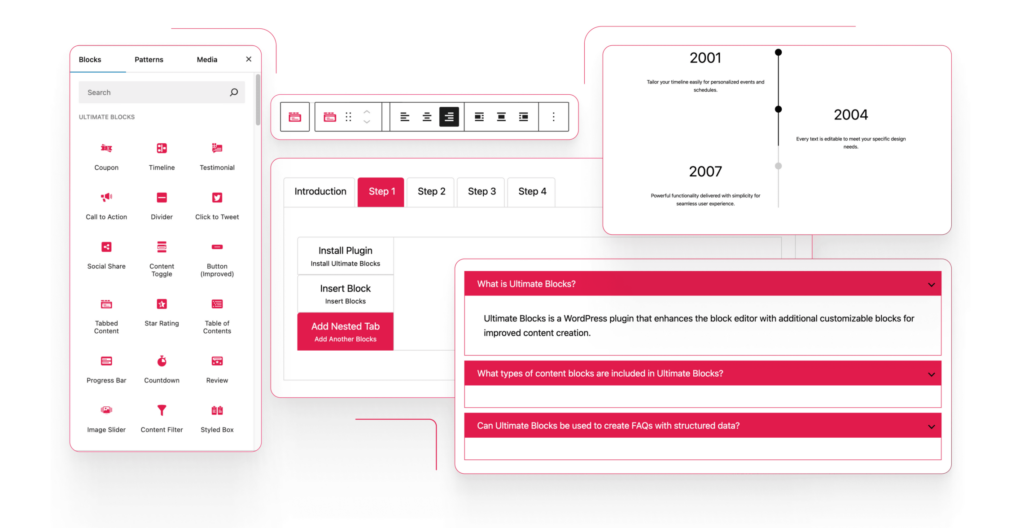
 Ultimate Blocks enrichit l’éditeur Gutenberg avec plus de 26 blocs personnalisables, parfaits pour créer du contenu interactif et engageant. Créez des pages attrayantes et professionnelles, tout en simplifiant votre flux de travail avec un seul plugin.
Ultimate Blocks enrichit l’éditeur Gutenberg avec plus de 26 blocs personnalisables, parfaits pour créer du contenu interactif et engageant. Créez des pages attrayantes et professionnelles, tout en simplifiant votre flux de travail avec un seul plugin.
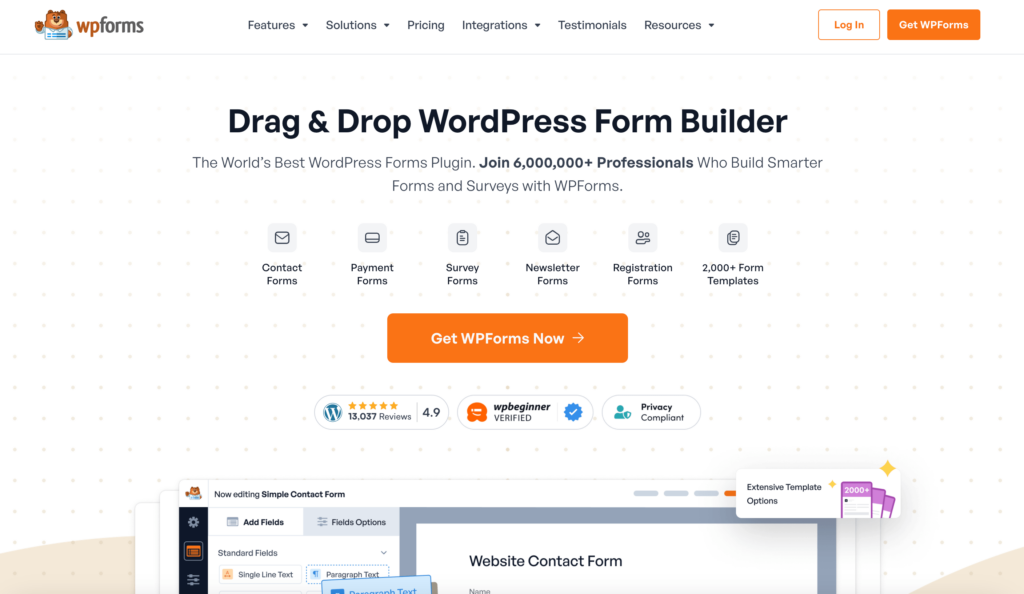
 Un bon formulaire de contact est essentiel pour interagir avec vos visiteurs. WPForms offre une interface intuitive pour créer des formulaires de contact, d’inscription ou de paiement.
Un bon formulaire de contact est essentiel pour interagir avec vos visiteurs. WPForms offre une interface intuitive pour créer des formulaires de contact, d’inscription ou de paiement.
 Impressionnez vos clients en intégrant des galeries d’images et des graphiques à votre site WordPress. Modula est un plugin entièrement personnalisable qui vous permet d’importer des centaines d’images en quelques secondes. De quoi impressionner la galerie sans pour autant ralentir votre site !
Impressionnez vos clients en intégrant des galeries d’images et des graphiques à votre site WordPress. Modula est un plugin entièrement personnalisable qui vous permet d’importer des centaines d’images en quelques secondes. De quoi impressionner la galerie sans pour autant ralentir votre site !
 Smush est le plugin incontournable pour accélérer votre site grâce à des images parfaitement optimisées.
Smush est le plugin incontournable pour accélérer votre site grâce à des images parfaitement optimisées.
Améliorez les performances de votre site tout en garantissant une expérience utilisateur optimale.
 Avec ses fonctionnalités avancées et accessibles, Rank Math simplifie l’optimisation de votre site WordPress.
Avec ses fonctionnalités avancées et accessibles, Rank Math simplifie l’optimisation de votre site WordPress.
Idéal pour débutants comme experts, il booste votre SEO en un rien de temps.
Testez ces plugins et concevez un site internet au design époustouflant pour attirer de nombreux visiteurs et convertir plus de clients !
L’article WordPress : 9 plugins design à connaître absolument est apparu en premier sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.