Mobile : la révolution des Progressive Web Apps (PWA)
Progressive Web Apps. Si vous vous intéressez de près ou de loin au monde du développement mobile, vous avez certainement entendu parler...
Progressive Web Apps. Si vous vous intéressez de près ou de loin au monde du développement mobile, vous avez certainement entendu parler...
Réussir une campagne publicitaire sur Facebook ou juste créer un visuel efficace qui sera partagé et vous apportera de la...
À l’occasion de la conférence F8 de Facebook au mois de mai dernier, Instagram annonçait l’arrivée prochaine de...
Les critères permettant de déterminer si une entreprise est une startup ou “simplement une entreprise classique” ne font pas...
Aujourd’hui sur le blog, nous recevons Elsa PETTENATI, chargée commerciale et marketing pour les Laboratoires PhytoMédica, une...
Nous continuons aujourd’hui notre semaine spéciale dédiée au recrutement dans le digital avec une sélection de 7 nouvelles...
Le rapport annuel de la FEVAD sur le e-commerce vient d’être communiqué. La croissance des achats en ligne en France continue sa progression...
Proposer un chat (l’outil de conversation, pas l’animal !) sur votre site est devenu indispensable. Mais pour satisfaire le client, il...
Google AdWords est mort, vive Google Ads ! Afin de permettre à ses partenaires de mieux comprendre ses solutions publicitaires, Google renomme...
Google intègre une nouveauté sur Search Console, un outil beaucoup utilisé par les webmasters et responsables référencement....
Progressive Web Apps. Si vous vous intéressez de près ou de loin au monde du développement mobile, vous avez certainement entendu parler des ces applications...
Progressive Web Apps.
Si vous vous intéressez de près ou de loin au monde du développement mobile, vous avez certainement entendu parler des ces applications d’un nouveau genre.
Mais savez-vous vraiment de quoi il s’agit et quels sont leurs avantages ? Il est temps de faire le point sur les PWA.
Une Progressive Web App combine le meilleur du web et le meilleur d’une appli.
Plus concrètement, il s’agit d’un site web qui a l’apparence et le comportement d’une application mobile native. Il peut donc :
Ainsi, une PWA propose une expérience utilisateur à la hauteur d’une app native, tout en offrant des avantages supplémentaires :
Cela semble presque trop beau pour être vrai, et pourtant, les PWA ont déjà fait leurs preuves…
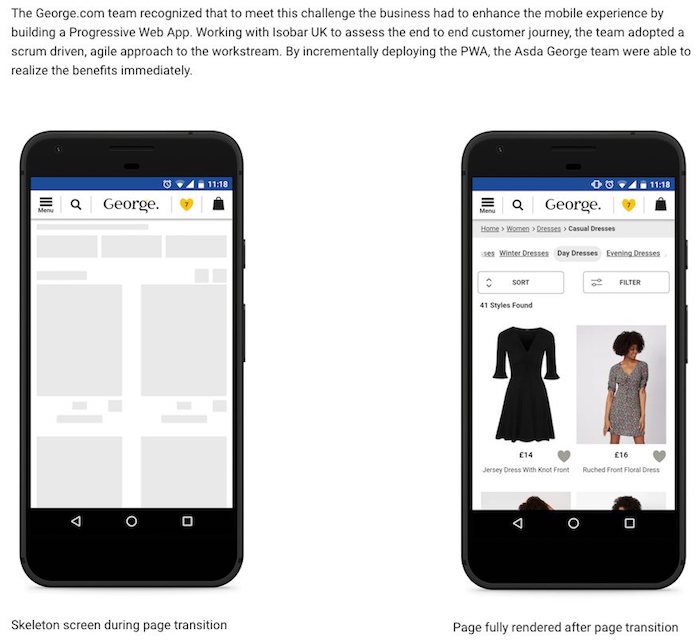
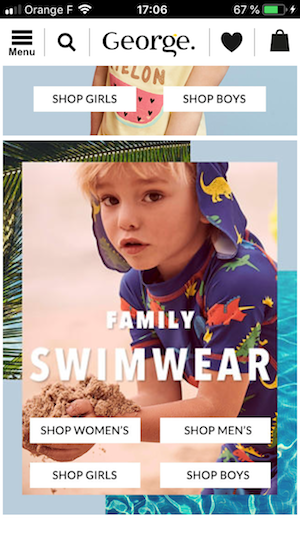
Pour illustrer les qualités des Progressive Web Applications, nous prendrons l’exemple du site de prêt-à-porter George.com, auquel Google a consacré une étude de cas intéressante.

Ainsi, l’évolution vers une PWA a permis au site de :
Constat similaire pour le site BookMyShow, qui a vu son taux de conversion augmenter de 80 % après la transition vers une Progressive Web App.
Des résultats plus qu’encourageants qui mettent en lumière le potentiel de ces applis nouvelle génération.
Toutefois, il convient d’apporter quelques nuances à ces conclusions, car les PWA ne sont pas irréprochables sur tous les supports.
L’étude de cas mentionnée plus haut nous apprend que George.com a implémenté une bannière invitant les utilisateurs à installer la PWA sur l’écran d’accueil de leur appareil – une incitation bienvenue.
Mais ne perdez pas de temps à essayer de trouver cette bannière sur votre iPhone : il faut savoir que les PWA offrent plus de possibilités sur Android que sur iOS.
Le système d’exploitation de Google permet par exemple aux PWA d’exploiter la reconnaissance vocale du téléphone ou le BlueTooth ; il est également possible de personnaliser (légèrement) l’écran d’accueil de l’app.
Mais c’est surtout au niveau de l’installation des applis que le “handicap” d’iOS se fait ressentir…
Sur un appareil iOS, il est nécessaire de “ruser” pour utiliser véritablement une Progressive Web App.
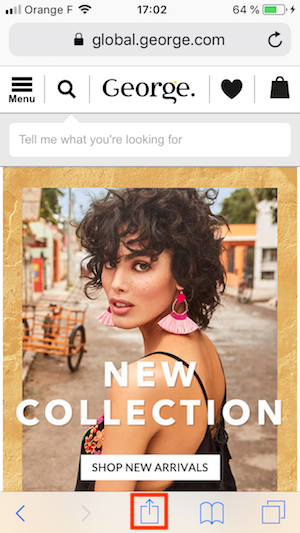
Tout d’abord, ouvrez Safari et accédez à la PWA en question, puis appuyez sur le bouton “Partager” :

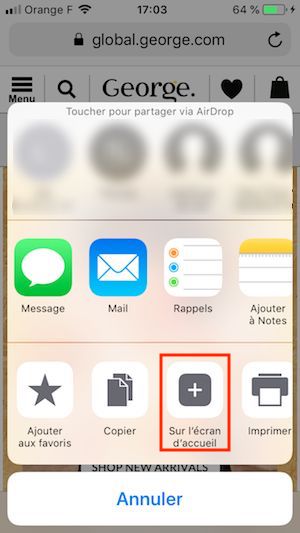
Appuyez ensuite sur le bouton “Sur l’écran d’accueil” :

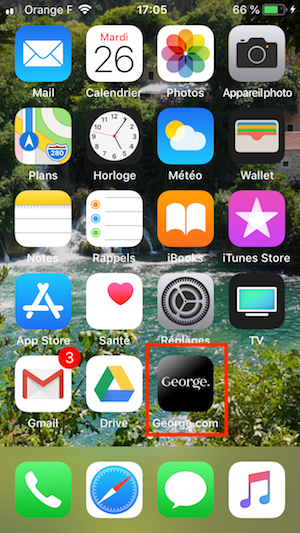
L’icône de la Progressive Web App deviendra alors visible sur l’écran d’accueil :

En cliquant sur l’icône, on accède à une interface semblable à celle d’une app native, débarrassée de la barre de recherche de Safari :

Autant dire que la manœuvre n’est pas très intuitive, et que les appareils Android sont plus propices à l’utilisation des Progressive Web Apps que les iPhone et autres iPad.
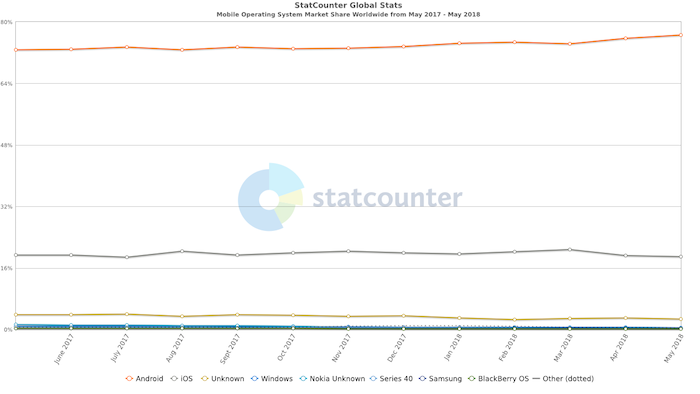
Mais cela n’est peut-être pas si important, quand on sait qu’Android domine largement le marché des systèmes d’exploitation mobiles :

77 % des mobiles sont équipés d’Android en mai 2018 (Source : StatCounter)
Par ailleurs, il est indéniable qu’une PWA permet d’améliorer globalement les performance d’un site en le rendant accessible et fluide sur la grande majorité des appareils et des navigateurs web.
Les Progressive Web Apps ont déjà démontré leur impact positif en termes de performances et de conversions.
Elles constituent également une solution pratique et économique pour déployer un site sur tous les supports sans passer par le développement d’applications natives pour chaque OS.
N’attendez plus : trouvez un développeur mobile sur Codeur.com pour créer votre propre PWA.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.