10 techniques pour réduire le poids de vos images
Si vous souhaitez améliorer la performance de votre site web, vous devez optimiser vos images. Les images trop lourdes augmentent le temps de chargement...
Si vous souhaitez améliorer la performance de votre site web, vous devez optimiser vos images. Les images trop lourdes augmentent le temps de chargement...
Créer sa propre typographie ? À la main, c’est facile, il suffit de tracer les lettres, de les scanner une par une, de…...
Nous éprouvons tous des émotions chaque jour que ce soit dans un moment de lutte acharnée ou pour un doux rêve. ...
Le service d’hébergement de vidéos de Google modifie les contours de son programme FameBit, qui permet aux créateurs...
La Commission européenne a annoncé l’ouverture de plusieurs enquêtes officielles afin de déterminer si Apple enfreint les...
Le webinar ou web séminaire, prend désormais une place importante dans les stratégies B2B d’inbound marketing. Il...
Que ce soit pour créer un site complet « from scratch », pour le codage d’un plugin ou d’un thème WordPress, la...
Pour un site internet, pour une application… les situations dans lesquelles designers et développeurs sont amenés à travailler...
Le processus de dématérialisation des diplômes lancé par le centre de formation IFOCOP pendant le confinement permet aux apprenants...
Découvrez cette sélection de formations en ligne pour maîtriser le logiciel Photoshop en fonction de votre niveau. L’article 5...
Si vous souhaitez améliorer la performance de votre site web, vous devez optimiser vos images. Les images trop lourdes augmentent le temps de chargement d’un site...
Si vous souhaitez améliorer la performance de votre site web, vous devez optimiser vos images. Les images trop lourdes augmentent le temps de chargement d’un site internet.
De plus, si vous voulez plaire à Google vous devrez prendre en compte le format et le poids des fichiers. Heureusement, des techniques existent pour les modifier sans en altérer la qualité.
Voici 10 techniques pour réduire le poids de vos images.

Le format JPEG permet d’équilibrer la taille et la qualité d’un fichier standard. C’est un format de haute qualité mais qui est peu compressible.

Ce format s’adapte particulièrement aux images qui ont des résolutions élevées. Contrairement au format JPEG, il peut compresser une image sans perte de qualité. Les fichiers PNG sont souvent très légers.

Le format GIF est le plus adapté si vous souhaitez mettre de l’animation sur votre site. Ce format limite la qualité des images mais ne perd aucune information lors de la compression.

Nous avons l’habitude d’utiliser les formats JPEG, PNG ou GIF mais le format SVG est aussi intéressant pour optimiser vos images. Il est conseillé pour les raisons suivantes :
Vous pouvez utiliser des outils pour supprimer des données cachées dans vos fichiers et qui n’ont pas d’impact sur la qualité visuelle des images.
Il est cependant nécessaire d’évaluer votre taux de compression. En effet, une compression trop élevée peut dégrader la qualité de vos images.
Il existe deux types de compressions :
Les effets et animations CSS comme les ombres ou les dégradés sont en mesure de créer des fichiers à la résolution indépendante pour un résultat très net.
Cette technique génère plus de fichiers CSS mais peut améliorer la vitesse de chargement tout en réduisant le nombre de requêtes. N’hésitez pas à les utiliser pour l’optimisation de vos images.

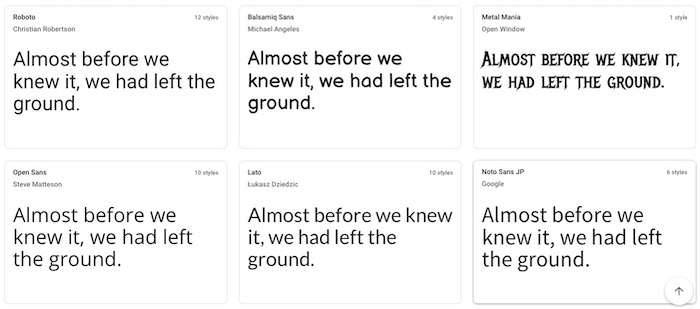
Encoder un texte dans une image n’est pas forcément agréable pour les utilisateurs. En effet, vous ne pouvez ni agrandir ni sélectionner le texte par exemple.
Alors qu’en utilisant les polices web, vous pouvez trouver de très beaux types de caractères tout en gardant la possibilité de les modifier.
Savez-vous que de nombreux fichiers contiennent beaucoup de données inutiles ? Il peut s’agir des informations géographiques, d’informations sur l’appareil photo ou encore sur la version du logiciel de retouches photos utilisée.
Il existe des outils adaptés pour supprimer ces données inutiles. N’hésitez pas à vous en servir !

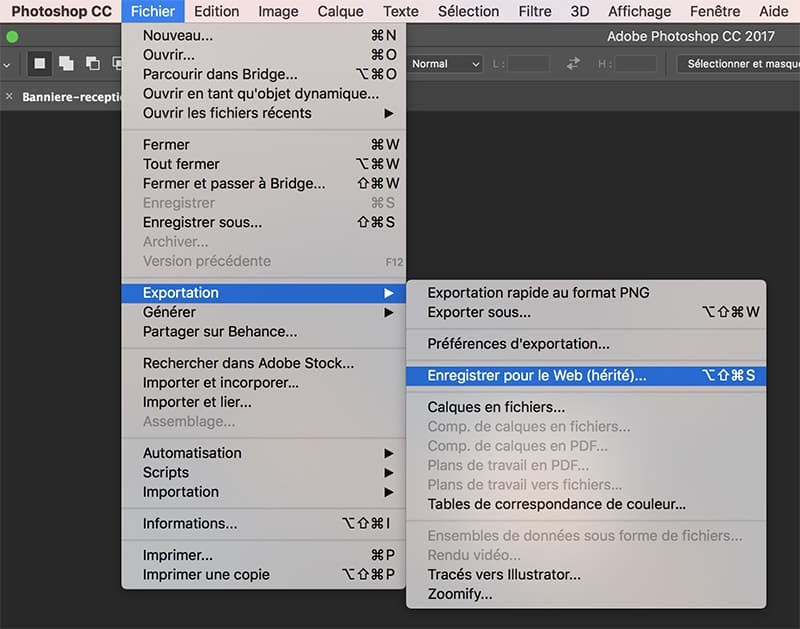
Des logiciels de retouches d’images comme Photoshop vous permettent d’optimiser vos images pour le web. Lorsque vous enregistrez votre image sur le logiciel, l’option “enregistrer pour le web” vous permet de réduire la taille du fichier tout en conservant sa qualité visuelle.

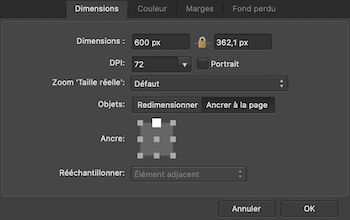
Pour réduire le poids de vos images, vous pouvez simplement réduire leurs dimensions. Il vous suffit d’utiliser un logiciel de retouches d’images pour modifier les dimensions du fichier et l’enregistrer sous le format le plus adapté.
L’utilisation des sprites CSS permet de combiner plusieurs images côte à côte et d’augmenter la vitesse de chargement puisque cette technique réduit le nombre de requêtes. Vous pouvez utiliser cette technique pour les petites images. Elle nécessite cependant la connaissance du langage CSS.
Vous êtes maintenant en mesure de formater toutes vos images pour améliorer la performance de votre site web. N’hésitez pas à investir dans des outils qui vous permettront d’automatiser le processus pour garantir l’optimisation de vos images.
Vous n’êtes pas satisfait de la qualité et du poids de vos visuels ? Postez votre projet graphique sur Codeur.com et recevez les devis de nombreux graphistes freelances, rapidement.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.