Les 10 grandes tendances 2018 du web design
La fin de l’année approche et 2018 est synonyme de grandes nouveautés dans le monde du web design, qui voit ses tendances évoluer...
La fin de l’année approche et 2018 est synonyme de grandes nouveautés dans le monde du web design, qui voit ses tendances évoluer...
Le rendez-vous commercial ne s’improvise pas. Que vous soyez chef d’entreprise, artisan ou encore consultant, vous devez mettre toutes les chances...
Besoin d’inspiration pour créer le site d’une boulangerie ? Découvrez une sélection de 10 designs originaux qui mettent...
2018 annonce l’arrivée de nouvelles tendances social media. Comme chaque année, nous vous proposons de découvrir les...
La réussite d’une startup dépend de nombreux facteurs, du choix d’un nom d’entreprise à l’établissement...
Le design de votre site est décisif pour améliorer son taux de conversion, soigner votre image, mais aussi booster votre SEO. Toutefois, offrir...
La vie d’une entreprise est semée d’embûches. En cas de difficultés, il est bien sûr possible de redresser la barre pour...
Y aura-t-il des nouveautés dans le graphisme en 2018 ? S’il est encore difficile de prédire ce qui pourrait arriver au cours des...
Vous êtes persuadé que votre base de données clients est fiable à 100 % ? Contrairement aux idées...
L’email est au centre de bien des stratégies de web marketing et son efficacité n’est plus à prouver. En effet, le ROI (Retour...
La fin de l’année approche et 2018 est synonyme de grandes nouveautés dans le monde du web design, qui voit ses tendances évoluer à un rythme...
La fin de l’année approche et 2018 est synonyme de grandes nouveautés dans le monde du web design, qui voit ses tendances évoluer à un rythme effréné.
En 2018, certaines tendances pourraient bien occuper le devant de l’écran. Si vous n’avez pas encore planifié la refonte de votre site internet, c’est le moment de vous intéresser de près aux perspectives suivantes.
Si vous avez suivi régulièrement nos articles, la plupart d’entre elles ne devraient pas vous surprendre. Dans tous les cas, elles vous serviront de guide pour tirer le meilleur profit de votre site web pendant les douze mois à venir.
Si le material design permet de gagner en temps de téléchargement, avec une iconographie simple, les interactions renforcent le lien avec l’internaute. On verra ainsi de plus en plus de boutons animés, grâce à l’effet « hover » (qui changent de couleur au passage de la souris, par exemple) ou des menus « hamburger » qui se transforment pour inciter à cliquer. Ces animations, grâce au CSS et au javascript, sont maintenant compatibles avec tous les navigateurs. Pratique, non ?
Les barres latérales défilantes de partages sur les réseaux sociaux font également partie de ces micro-interactions de plus en plus bienvenues.
Le nouveau format d’images le plus utilisé sur le web pourrait d’ailleurs bientôt être le SVG, très flexible et surtout léger à charger.
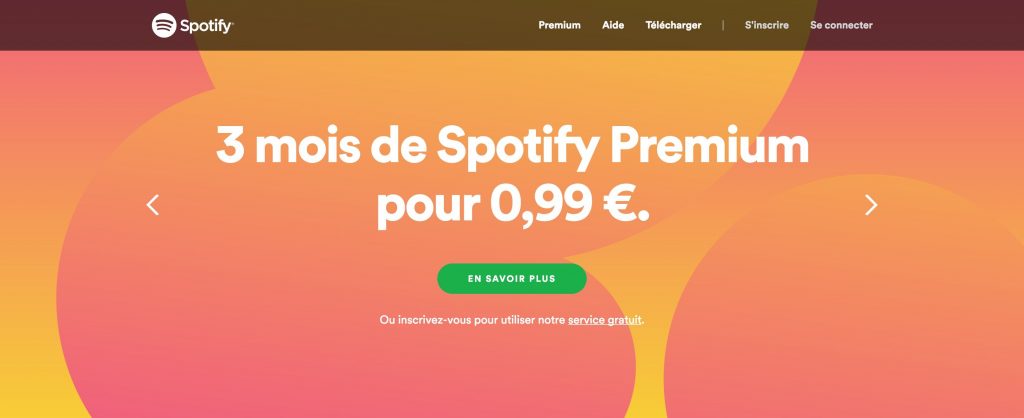
Même si Pantone a établi que l’Ultra violet serait la couleur de l’année 2018, on n’est pas obligé de s’y arrêter. Par contre, la tendance 2018 sera certainement du côté des tonalités vives, voire issues de l’art Edgy.
Si tout le monde ne peut pas intégrer des visuels hauts en couleurs, ces teintes seront notamment présentes dans les dégradés de couleur, appliqués par exemple comme filtre semi-opaque sur un visuel ou en fond d’écran pour des formulaires.

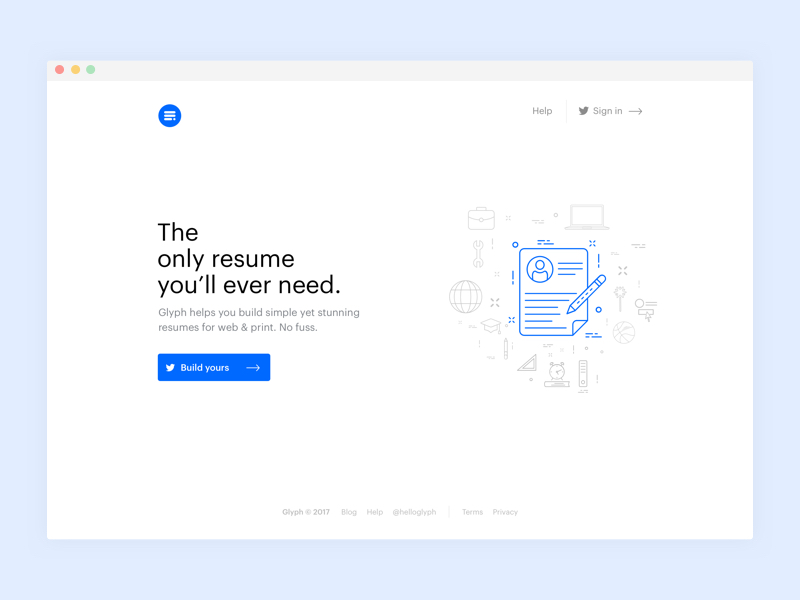
Les espaces blancs servent à mettre en valeur des éléments. Ils seront de plus en plus utilisés sur les pages internet aussi, s’insérant entre les blocs pour aérer la présentation.
Les écrans apparaîtront ainsi moins chargés… ce qui encouragera les utilisateurs à passer plus de temps sur les sites.
En 2017, on oubliera définitivement les sites vitrine sans valeur ajoutée. Votre site a un but et vous devez tout faire pour y parvenir.
Donc, on verra de plus en plus de typographies bien lisibles, souvent en gras, des contenus centrés, des formulaires plein écran, des menus allégés…

Le choix d’une typographie impacte la lecture d’un texte. En optant de plus en plus souvent pour des polices de caractère en gras, il sera plus facile de guider les lecteurs. Vous pourrez même y ajouter un peu de couleurs pour encore plus les souligner.
Il faudra cependant être attentif à ne pas surcharger la page de mots ainsi mis en évidence !
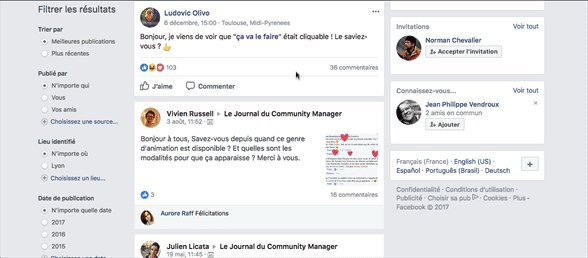
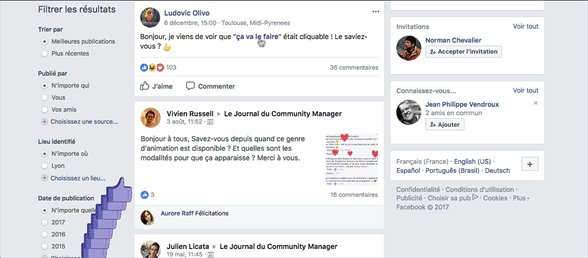
C’est une tendance forte en webdesign, et donc pour le graphisme d’un site ou d’une application. Aujourd’hui, il faut montrer à l’utilisateur qu’il est en train d’agir, qu’il n’est pas juste un témoin face à un écran inerte.
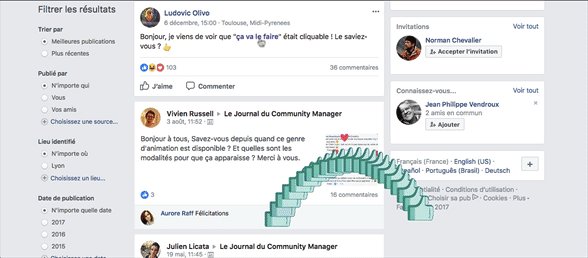
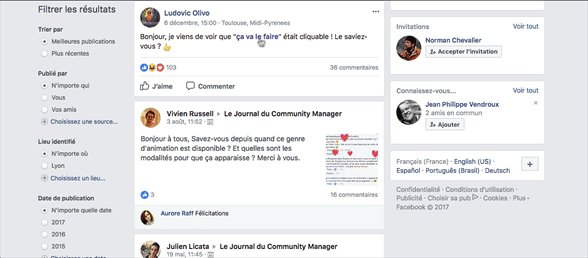
Vous savez quelle est la fonctionnalité la plus appréciée sur Facebook en ce moment ? Les petites animations qui apparaissent dès que certains mots, comme « félicitations » ou « bisous » sont inscrits dans un message.

Multiplier ce genre de micro-interactions sur les sites améliore l’engagement de leurs utilisateurs. D’autant qu’ils induisent une réactivité de la page, et donc, à nouveau, une rapidité qui est maintenant attendue partout.
Quand il glisse son doigt dessus, quand il coche un bouton, les couleurs changent, des fenêtres s’ouvrent… Quelque chose doit se passer dès qu’une action est effectuée.
Dans quelques mois ou années, les sites qui n’intégreront pas de micro-interactions sembleront dépassés aux internautes. Et ce n’est certainement pas votre but.

Les sites vont encore plus loin que le responsive design. Ils sont maintenant pensés directement pour une utilisation sur écran mobile.
C’est ainsi que les menus, traditionnellement en haut des écrans d’ordinateur, se déplacent vers le bas. Ils répondent ainsi à l’utilisation habituelle des smartphones : c’est en bas que l’on pose son doigt pour naviguer !
Encore inconcevable il y quelques années, l’une des tendances qui bouscule le très célèbre menu hamburger est le scroll horizontal pour les menu, notamment sur le mobile. Importé depuis les applications mobiles, ce concept prend peu à peu sa place sur le web.

Même si l’on voit de plus en plus de sites, avec des longueurs contenu à scroller qui donne le vertige, le one-page n’est toujours pas prêt à prendre congé.
Mais pour que ce design ne soit pas ennuyeux, il doit être associé à une animation qui soit à la fois légère et attrayante. Elle doit susciter l’envie de continuer à dérouler la page. Les effets de scroll parallax sont, malgré leur complexité technique, un réel atout pour les sites one-page. C’est une manière comme une autre de conserver l’attention…
Le Flat design a été très (trop ?) présent ces dernières années. Il flattait nos envies de simplicité, avec une iconographie simple et des couleurs uniformes.
Le Material Design, initié par Google (hé oui !) ne s’écarte pas trop du Flat Design mais il y ajoute de la perspective, des ombres, des formes géométriques et même du mouvement. Il y a de la vie dans le Material Design.
Et comme la firme de Moutain View met tout à disposition pour que chacun puisse intégrer ce type de design dans ses pages, il va très certainement continuer à faire des petites pages en 2017.
Je vous propose de jeter un oeil à cet article qui regroupe 30 ressources pour le material design.
C’est maintenant confirmé : pour qu’un site soit bien référencé, il doit être responsive. Ce qui signifie que votre site internet a grandement intérêt à être lisible facilement sur tous les écrans, quelle que soit leur taille.
La mise en page est doublement importante depuis que Google a mis en place son index mobile-first. Il ne faut pas seulement penser son site comme un agencement de colonnes, mais veiller à ce que celles-ci favorisent la lisibilité du site. Les internautes viennent sur les pages en quête de contenu, ils y restent parce qu’il est bien présenté !
Pour les blogs pensez également à l’Accelerated Mobile Pages (AMP), un codage qui permet aux sites de se charger plus rapidement sur les smartphones.
N’oubliez pas que les mobinautes sont encore plus pressés que les internautes et que l’utilisation des pages AMP s’avère également bénéfique pour le positionnement Google sur Mobile.
Même si la plupart des CMS proposent leurs plugins il est fortement conseillé de personnaliser ses pages AMP pour un rendu plus professionnel.
En 2018, ce n’est donc peut-être pas sur l’apparence de votre site que vous devez vous concentrer, mais sur sa navigation.
Si vous parvenez à lier les deux, vous gagnerez sur tous les tableaux.
Bien sûr, dans le web design comme ailleurs, rien ni personne ne peut vous obliger à imiter ce que tout le monde fait. Vous pouvez tout à fait vous démarquer pour mieux mettre en avant votre originalité. Mais n’oubliez pas que les internautes prennent très vite des habitudes, et qu’ils s’attendent à retrouver peu ou prou les mêmes services sur les différents sites qu’ils consultent. Facilitez-leur la tâche…
Si vous souhaitez déléguer ce travail à un professionnel, pensez à Graphiste.com et trouvez un freelance disponible pour vous accompagner dans vos projets web.
Avant de partir… Ne manquez pas les grandes tendances 2018 du graphisme.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.