Comment créer votre premier wireframe ?
Le wireframe, c’est bien plus qu’un anglicisme barbare. Le wireframe est la première étape entre l’idée d’un site...
Le wireframe, c’est bien plus qu’un anglicisme barbare. Le wireframe est la première étape entre l’idée d’un site...
De nombreuses rumeurs circulent depuis plusieurs jours sur les nouveautés Apple. iPhone, iPad, MacBook… On fait le point sur les informations....
A découvrir et à gagner dans ce nouveau concours livres, 3 ouvrages qui parlent d’entrepreneuriat, de social media et de...
En partenariat avec l’agence BCG, Google lance aujourd’hui un outil permettant aux entreprises d’évaluer leur degré de...
Entreprise de service à taille humaine, AddixWare mise sur le bien-être de ses consultants pour pouvoir proposer un service à forte valeur...
Une nouvelle fonctionnalité est actuellement en phase de test sur Instagram. Une développeuse a en effet détecté un bouton...
Pour gérer efficacement son compte Instagram, les outils offerts nativement par Facebook sont très limités. Il existe des solutions...
Actualiser le contenu d’une page est un excellent moyen de travailler le référencement naturel d’un site web. Quand certains se...
Vous avez – au moins – un formulaire de collecte sur votre site internet. Mais convertit-il assez ? Avez-vous tenté...
Ce qui va le plus pénaliser un site e-commerce, ce ne sont pas les produits… mais bien la manière dont ils sont présentés....
Le wireframe, c’est bien plus qu’un anglicisme barbare. Le wireframe est la première étape entre l’idée d’un site et sa...
Le wireframe, c’est bien plus qu’un anglicisme barbare. Le wireframe est la première étape entre l’idée d’un site et sa concrétisation.
Mais comment le faire, comment le commencer, jusqu’où devez-vous le peaufiner ? Voilà ce que nous allons étudier dans cet article (avec quelques petits outils en plus pour vous aider).
Un wireframe est une maquette d’un site, mais déjà réalisée et présentée via un ordinateur.
Il donne une idée générale de la présentation de la future page, mais aussi de la future arborescence du site, voire des interactions entre les éléments. Il y a donc déjà un petit aspect technique dans le contenu du wireframe (d’où l’utilisation de l’informatique) mais sans tous les petits détails graphiques (couleurs, images, animations…) qui rendront le site encore plus beau.
Il permet de revenir aux basiques des pages web, ce qui est utile à la fois pour la partie réflexion, de votre côté, et pour la partie présentation, envers le client.
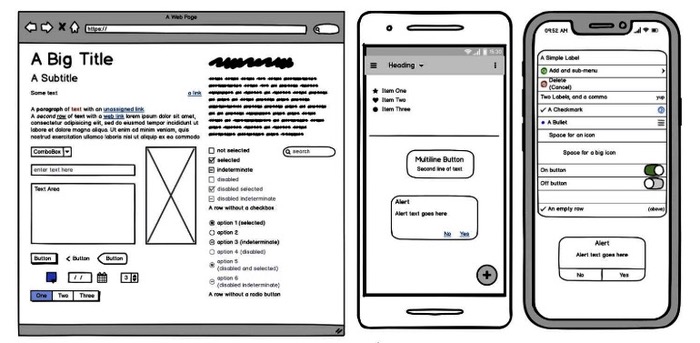
Un wireframe, quand on le regarde de manière synthétique, c’est avant tout des délimitations de zones avec des carrés plus foncés présentant les parties qui seront réservées aux futures images, et d’autres plus claires, où le texte est synthétisé par de simples lignes.

Source : Balsamiq
Vous pouvez visualiser les possibles wireframes de nombreux sites grâce au plug-in Wirify qui transforme n’importe quelle page en sa plus simple expression (ce qui vous fournira déjà un premier aperçu de ce qu’est un wireframe).
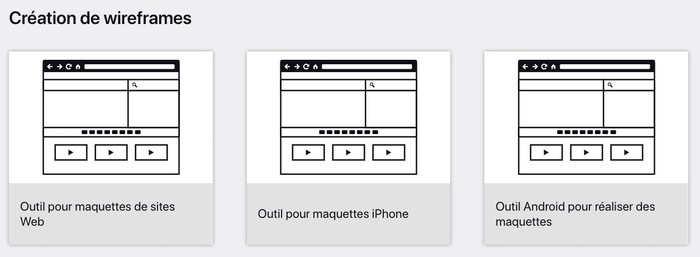
Une bonne idée pour vous familiariser encore plus avec cette présentation est de vous appuyer sur des modèles préétablis, que vous pourrez ensuite modifier à votre guise. Vous en trouverez notamment sur LucidChart (avec des templates adaptés à plusieurs tailles d’écran).

Si un simple carnet et un crayon peuvent servir pour tracer les premiers traits de votre wireframe, vous irez encore plus loin avec des outils technologiques.
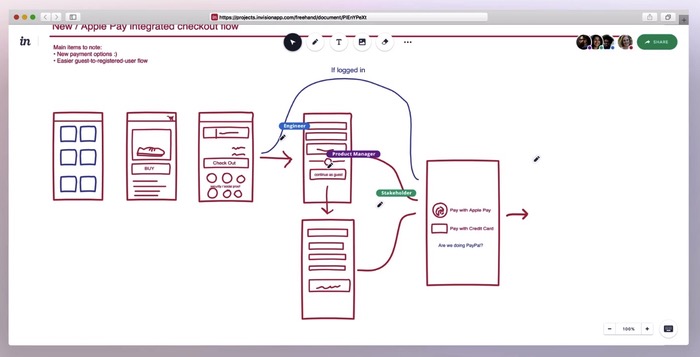
L’application Freehand vous permet de passer rapidement d’un brouillon de carré à une présentation nettement plus professionnelle.
Par ailleurs, cet outil est collaboratif (ce qui est plutôt pratique pour travailler en équipe). N’oubliez pas que le wireframe est aussi un moyen de communication, en interne comme à l’externe. Et le contenu est modifiable à volonté : un wireframe n’est jamais un produit fini mais juste une base qui peut être améliorée.

Balsamiq est également très bien réputé et dispose aussi bien de maquettes que d’une bibliothèque de composants assez riche.
Les bons outils, c’est bien. Mais encore vous faut-il savoir ce que vous allez inclure dans votre présentation.
Un wireframe, c’est un résumé d’une page web.
Vous devez donc y inclure tout ce qui est habituellement sur une page : header, footer, colonnes… Avec, comme nous l’avons vu précédemment, les zones déjà délimitées pour les images ou les textes, voire les vidéos (un carré barré d’une croix est l’icône d’une photo, une ligne représente un texte, un triangle dans un carré symbolisera une vidéo).
Quand le wireframe se développe, il peut être utile de hiérarchiser les contenus avec des différences de taille dans les typographies.
Le wireframe n’est qu’une étape dans la création d’un site. Mais c’est une étape essentielle pour avancer sereinement (et pour recevoir un retour de la part de vos clients).
Ensuite, vous développerez petit à petit ce wireframe pour y ajouter plus de design, plus d’interactions, plus de contenu… Mais ça, ce sera après !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.