5 conseils pour réussir le design de vos tableaux
Un tableau est un concentré d’informations. Comprenant souvent un certain nombre de chiffres. Et tout le monde sait à quel point ces...
Un tableau est un concentré d’informations. Comprenant souvent un certain nombre de chiffres. Et tout le monde sait à quel point ces...
La photo d’Éric Woerth, en pleine ascension, faut beaucoup parler sur Twitter. Et si cette polémique s’avérait finalement...
L’application Google Play Services affecte peut-être la batterie de votre smartphone Android. The post Les Services Google Play usent la batterie...
L’autorité de la concurrence donne son feu vert, sous conditions, au projet français de plateforme vidéo. Salto verra le jour au...
Google va remplacer le mot de passe sur mobile. Vous pourrez utiliser votre empreinte digitale pour authentifier la connexion. The post Vous n’aurez...
Yahoo, désormais sous l’escarcelle de Verizon, avait racheté Tumblr en 2013 pour 1,1 milliard de dollars. 6 ans plus tard, le deal entre...
Qu’est-ce qu’un taux de rebond ? Quelle est la différence entre une session et un utilisateur ? Comment sont calculées les...
Lancer votre stratégie de référencement naturel demande une méthodologie rigoureuse et détaillée. Choisir vos...
De nombreux projets en cours, des équipes qui s’étoffent, le nombre de clients qui augmente. Tout ceci est souvent le signe d’une...
Il est important de connaître les tendances graphiques. C’est aussi pour cette raison que nous vous les présentons...
Un tableau est un concentré d’informations. Comprenant souvent un certain nombre de chiffres. Et tout le monde sait à quel point ces derniers peuvent...
Un tableau est un concentré d’informations. Comprenant souvent un certain nombre de chiffres. Et tout le monde sait à quel point ces derniers peuvent être rébarbatifs.
Ce qui ne signifie pas pour autant que leur présentation doive l’être !
Les conseils ci-dessous vous aideront à améliorer le design de vos tableaux, à les rendre plus lisibles comme plus agréables à regarder.
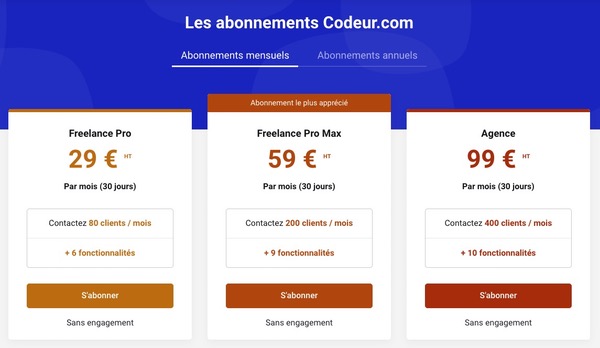
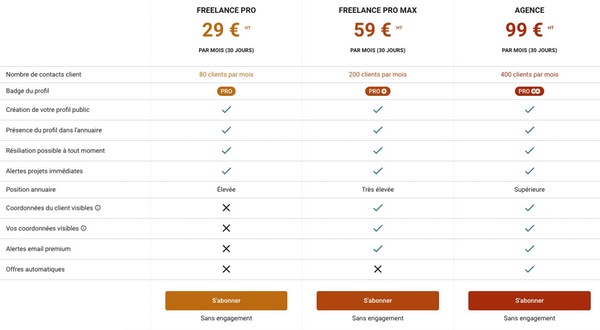
La plupart des exemples donnés concerneront des grilles tarifaires, telles que l’on peut les retrouver sur les offres de prestation des sites web. Vous pourrez cependant les appliquer à tous vos tableaux, quel que soit leur but.
Globalement, vous aurez le choix entre trois présentations pour votre tableau :


Le processus idéal, pour ne pas perdre de temps, est d’utiliser les outils adaptés à chaque pratique.
Pour établir des tableaux clairs et ordonnés, Excel reste la solution la plus efficace. Néanmoins, s’il reste possible d’intégrer un tableau Excel dans un document imprimé, cela sera plus délicat pour une page internet. Sauf si vous vous appuyez sur d’autres applications.
Ainsi, Tableseizer transforme automatiquement n’importe quelle grille de calcul en HTML. Vous aurez encore à travailler sur la présentation ensuite, mais vous gagnerez un temps certain sur l’encodage.
Et si, malgré tout, vous n’avez pas envie de passer par Excel, voici quelques générateurs qui créeront des tableaux HTML pour vous : QuackIt, Tables Generator, TextFixer.
Un tableau, nous l’avons dit, c’est un ensemble de données. Néanmoins, certaines d’entre elles vous semblent sans doute plus pertinentes que les autres, ou plus importantes à partager. Dans ce cas, il vous revient d’attirer le regard sur ces dernières en utilisant les astuces suivantes :
Bien sûr, rien ne vous empêche d’associer les deux techniques. Soyez juste attentif à ne pas avoir trop d’éléments mis en avant simultanément, au risque de brouiller la lecture.
Pour augmenter la rapidité de lecture d’un tableau, vous pouvez remplacer certains mots par des icônes (ou utiliser les deux simultanément, afin d’éviter les erreurs de compréhension).
Une image s’interprète beaucoup plus vite qu’un mot et allège également une présentation.
Si vous présentez un grand nombre de fonctionnalités ou d’informations qui se répètent d’une colonne à l’autre (ce qui peut surtout être le cas pour les tableaux matriciels), demandez-vous s’il est réellement indispensable de les citer à chaque fois.
Rien ne vous empêche de prévoir une cellule qui regroupe plusieurs colonnes et qui vous évite ces redites.
Le cas échéant, laissez vos interlocuteurs libres de ne lire que les sections qui les intéressent, en rendant certaines zones déployables. Il existe un plug-in jQuery, appelé jExpand, qui vous aidera à mettre en place cette fonctionnalité.
Pensez enfin à retenir une typographie bien lisible et le design de vos tableaux sera parfaitement au point.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.