3 outils pour identifier une typographie sur une image
La typographie est un outil qui pourrait paraître accessoire pour une personne non avertie. Mais en graphisme, c’est une discipline à part...
La typographie est un outil qui pourrait paraître accessoire pour une personne non avertie. Mais en graphisme, c’est une discipline à part...
Quelle solution de paiement proposer à vos clients ? Que vous ayez déjà un site de e-commerce ou non, c’est une question...
Twitter permet de choisir 7 émojis pour réagir à un message direct. The post Twitter : ajoutez des réactions à...
Une nouvelle arnaque sévit actuellement sur Facebook Messenger. Des hackers tentent de récupérer vos données personnelles en...
Un plan de financement est un tableau intégré à tout business plan. Il détaille la partie financière de votre projet...
L’auto-remplissage est une fonction importante pour les utilisateurs. Google a constaté que « les utilisateurs remplissent les...
Dans le domaine de la mise en page, les effets de style règnent puis disparaissent. L’histoire ne les oublie pourtant jamais vraiment et on voit...
Mathis Hammel est Deputy CTO et capitaine des Sogeti Aces of Spades, l’équipe Capture the Flag de Sogeti. Il nous explique comment il parvient...
Pour s’adresser à son audience, il faut la connaitre ! En effet, lorsque vous produisez du contenu ou que vous mettez en place des...
La firme américaine va peut-être vous surprendre : elle vient de lancer trois applications, Envelope, Activity Bubbles et Screen...
La typographie est un outil qui pourrait paraître accessoire pour une personne non avertie. Mais en graphisme, c’est une discipline à part entière,...
La typographie est un outil qui pourrait paraître accessoire pour une personne non avertie. Mais en graphisme, c’est une discipline à part entière, à l’image de la sculpture ou la peinture dans les arts plastiques.
Vous vous êtes sûrement déjà retrouvé dans la situation où vous deviez retrouver la police d’un logo ou d’une page web que vous souhaitiez réutiliser à vos propres fins ?
Ces quelques outils vous y aideront et nous allons découvrir ensemble comment. Roboto, Arial et Helvetica, nous voilà !
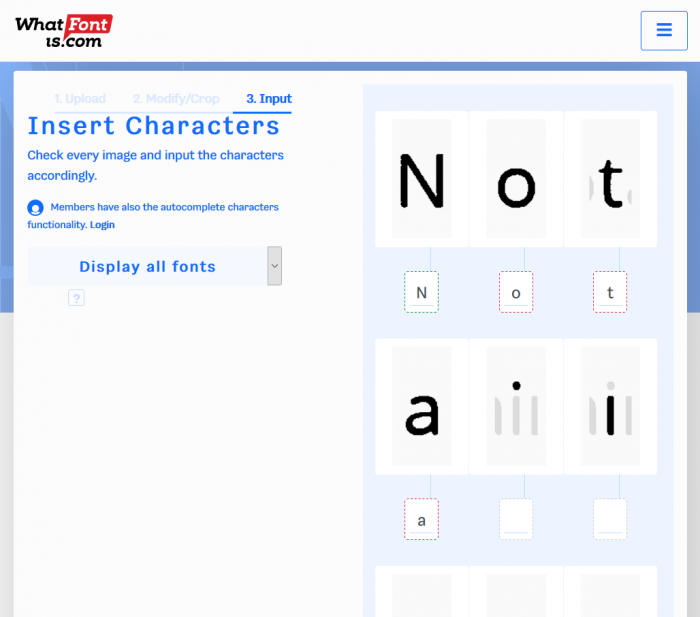
Acceptable pour trouver des alternatives pour du texte sur fond uni, Whatfontis est moins utile pour tout ce qui est texte sur photos.

L’outil de reconnaissance manuelle, utile mais pas parfait (les i ne seront ici pas pris en compte)
En effet, sa reconnaissance des caractères n’est pas optimale et vous devrez parfois jouer avec son outil d’édition d’image pour obtenir qu’il reconnaisse votre police, au risque de l’altérer et d’avoir des résultats faussés.
Si vous souhaitez l’essayer pour ce type de document, pensez bien à activer les options en bas à gauche de la page d’accueil pour adapter l’outil à votre type d’image.
A noter que vous ne devez sélectionner que 4 à 10 caractères, ce qui rendra votre authentification de la police difficile si vous êtes en version gratuite (seuls les caractères reconnus seront affichés lors de la prévisualisation des polices).
60 propositions vous sont suggérées à chaque recherche gratuite et 100 avec un compte payant, ce qui le met au même niveau que ses concurrents, bien que les suggestions ne soient pas toujours appropriées.
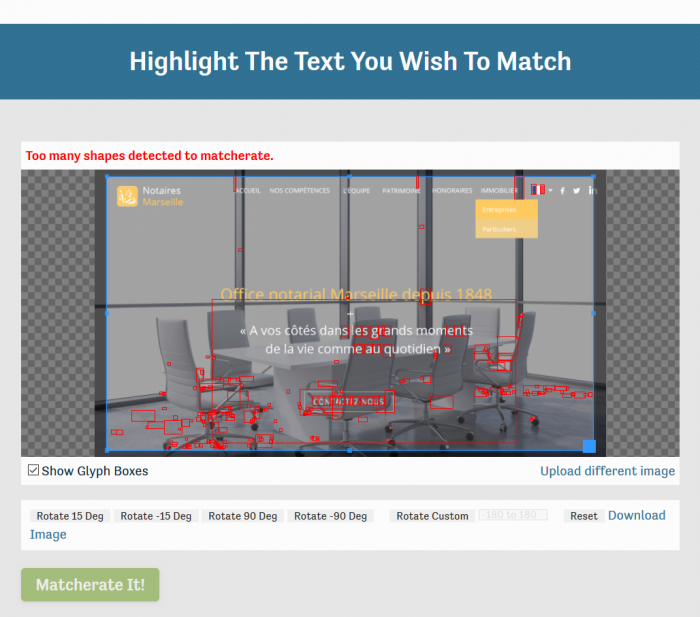
Cet autre outil proposé par Fontspring fonctionne également via reconnaissance d’image mais vous montre sur l’image importée les caractères reconnus, fonctionnalité bien utile pour ne pas perdre de temps à sélectionner des zones inutilisables.

On voit bien ici, entourés en rouge, les caractères reconnus par la solution
Entièrement gratuit, il vous proposera de nombreuses polices (jusqu’à 50 pour certaines propositions) plus ou moins ressemblantes à celle analysée. On y retrouve l’ajustement manuel de la reconnaissance de caractères, mais il est presque accessoire tant la reconnaissance est généralement précise. L’outil arrive même parfois à reconnaître les i !
La personnalisation de votre prévisualisation est ici gratuite, ce qui est un argument non négligeable vis-à-vis de whatfontis. Autre différence en la faveur de Matcherator, il présente le prix de toutes les polices proposées, certaines ayant un style gratuit. Idéal pour ceux qui ne souhaitent pas trop débourser.
Auto-annoncé « Outil de détection de polices le plus robuste », il n’est cependant pas parfait puisqu’il a failli à tous les tests que nous lui avons fait subir. Mais nous verrons que c’est le cas de la plupart des outils que nous avons testé.
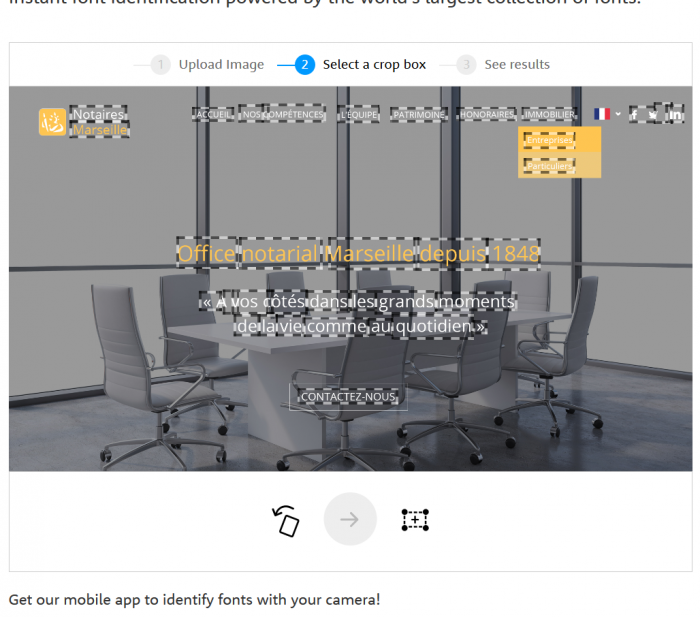
Whatthefont combine le meilleur des deux premiers outils et le fait en mieux. Pas de reconnaissance manuelle des caractères ici : la solution n’en a pas besoin. Utile sur documents à fond uni comme sur des images où le texte est posé sur une photo ou une illustration, c’est notre coup de cœur en la matière.

De la même manière que pour Matcherator, la reconnaissance des textes sur votre image est intégrée et y est même encore plus efficace que sur la solution de fontspring
A vrai dire, c’est le seul qui ait réussi à trouver la police utilisée lors de l’un de nos tests (en l’occurrence, Open Sans) même s’il n’affichait pas un taux de réussite de 100 %.
Proposant jusqu’à près de 100 polices pour la plupart très ressemblantes à celles que nous avons testées, il affiche également le prix de chacune et propose de personnaliser le texte de prévisualisation sans frais. C’est clairement le point d’orgue de cette sélection.
Lors de nos tests, chaque outil nous a proposé des polices différentes parfois très ressemblantes, parfois moins, qui peuvent vous faire découvrir des polices peu connues et parfois peu chères voire gratuites qui vous serviront dans d’autres circonstances.
Testez, comparez et vous trouverez forcément une police que rien ne pourra arrêter !
Et si vous n’étiez pas satisfait par ces solutions, vous pouvez toujours vous fier à l’œil humain ! Pourquoi ne pas demander à un graphiste d’identifier la police que vous souhaitez utiliser ? Rendez-vous sur Graphiste.com !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.