5 animations indispensables pour votre chatbot
Les animations et micro-interactions sont aujourd’hui essentielles pour améliorer l’expérience des utilisateurs : ceci est...
Les animations et micro-interactions sont aujourd’hui essentielles pour améliorer l’expérience des utilisateurs : ceci est...
Même si ce sont les moteurs de recherche qui décident de votre ranking – en se basant sur la qualité de votre site – vous...
Le SEO, ou référencement naturel si vous préférez, c’est super important pour votre site web. En tant que TPE, vous devez...
Vous pensez avoir un œil de lynx et savoir reconnaître toutes les nuances de couleurs ? Mesurez votre acuité visuelle avec ce petit...
Au sein d’une entreprise, même si la création de contenus est souvent confiée aux équipes en charge de la communication, elle...
Google a mis à jour son outil de data visualization Data GIF Maker en introduisant de nouveaux templates pour créer des GIFs. Parce qu’une...
Une étude menée par MMC a démontré qu’en Europe près de 40 % des startups spécialisées en IA...
Le projet de loi concernant la taxe des géants du numérique est présenté ce mercredi en conseil des ministres. Le ministre de...
Le géant du search vient d’annoncer le lancement de « shoppable ads » sur Google Images. Ces images seront taguées...
Instagram continue à développer son offre publicitaire avec un nouveau format publicitaire « Branded content ads » qui...
Les animations et micro-interactions sont aujourd’hui essentielles pour améliorer l’expérience des utilisateurs : ceci est vrai pour les sites...
Les animations et micro-interactions sont aujourd’hui essentielles pour améliorer l’expérience des utilisateurs : ceci est vrai pour les sites web, les applications mobiles et comme vous devez vous en douter, pour les chatbots.
Les robots conversationnels ne sont pas de simples messageries qui répondent aux questions des internautes, ils fournissent une véritable expérience de discussion par le biais de réponses soignées et d’animations parfois créatives.
Pour personnaliser les conversations de vos visiteurs et les rendre plus intuitives, nous allons voir ensemble les types d’animations possibles pour votre chatbot.
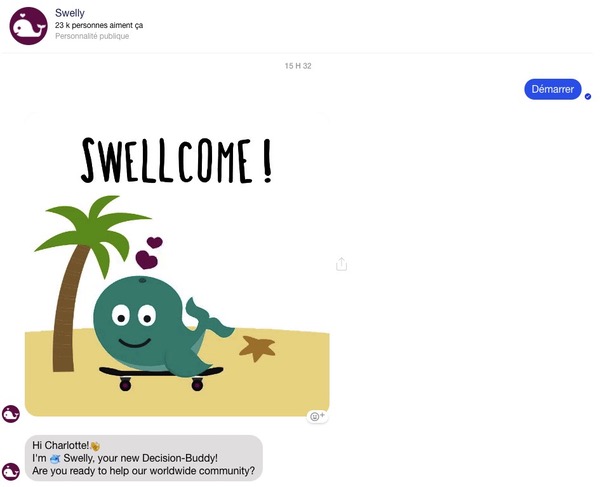
Même si l’utilisateur de votre site remarque cette petite bulle en bas à droite de son écran et qu’il comprend qu’il s’agit d’un chatbot, il fera difficilement le premier pas. C’est donc à vous, ou plutôt à votre agent conversationnel, d’ouvrir la conversation.
Que dîtes-vous d’un « Bonjour » ou d’un « Salut ! » ? Un peu simple n’est-ce pas ? Je ne suis pas certaine que vous arriviez à capter l’attention de votre internaute de cette façon.
Au contraire, votre chatbot doit véritablement briser la glace et se présenter. Votre visiteur doit presque avoir l’impression qu’un ami lui parle.

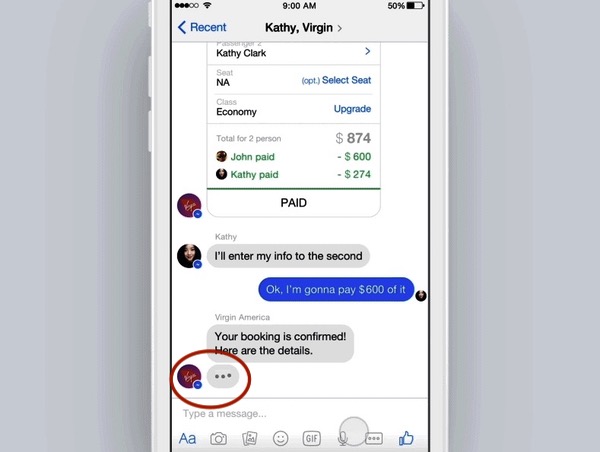
Une conversation réussie est une conversation fluide. Mais même si votre chatbot est très rapide pour répondre aux messages reçus, il lui faut tout de même quelques secondes pour préparer sa réponse et l’envoyer.
Pendant ces quelques secondes, aussi infimes qu’elles soient, votre visiteur n’aura d’autre choix de que patienter. Et la patience justement, ce n’est pas son fort. C’est pour cette raison qu’il est essentiel de doter votre chatbot d’animations spécifiques pour indiquer à l’internaute qu’il va recevoir une réponse sous peu.
Je vous conseille d’utiliser les célèbres trois points animés qui indiquent que l’interlocuteur est en train d’écrire. De cette façon votre utilisateur aura l’impression de parler avec un humain.

Réalisé par Isil Uzum
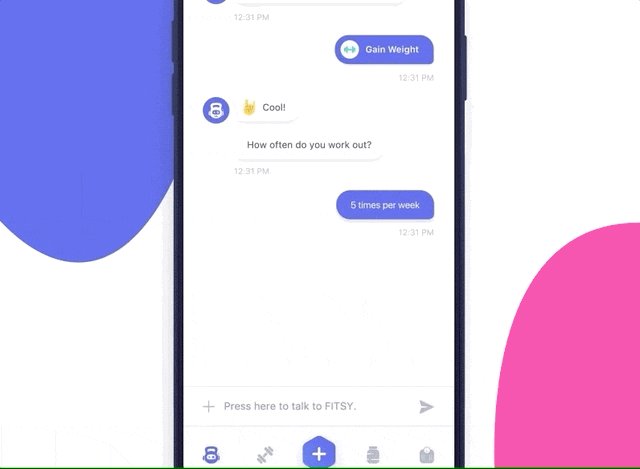
Essayez à présent de moderniser et de fluidifier l’apparition du contenu dans votre chatbot. L’idée est de faire apparaître le texte ou les médias par le biais de transitions douces mais cohérentes avec l’ensemble de votre site web.
Si par exemple le texte sur votre page d’accueil apparaît en fondu, pourquoi ne pas faire de même sur votre chatbot ? De la même façon, si les produits de votre site e-commerce apparaissent en glissant depuis la droite, vous pouvez dupliquer cette animation dans votre agent conversationnel.
Quoique vous fassiez pensez à votre visiteur. Il doit prendre plaisir à discuter avec votre chatbot et à recevoir des informations de sa part.
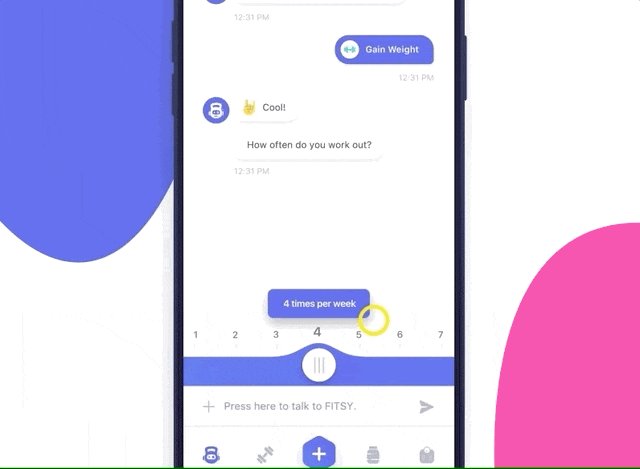
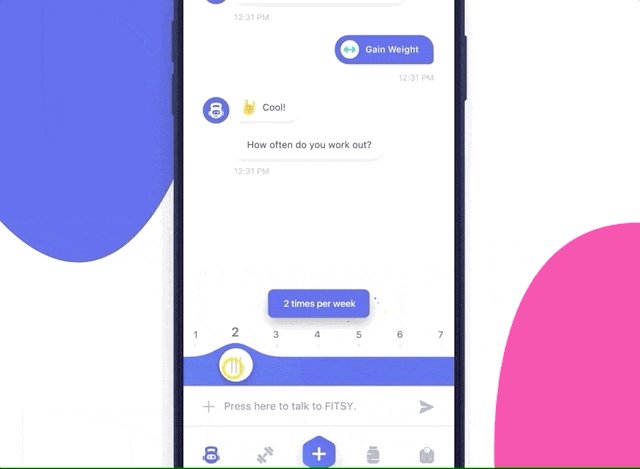
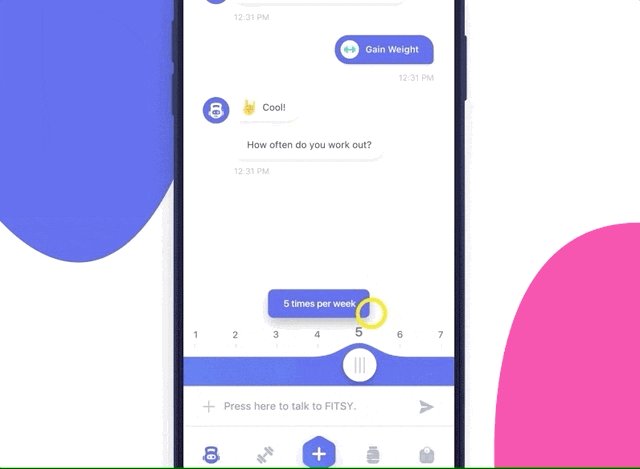
Votre chatbot n’est pas voué à soumettre uniquement des informations textuelles. Il peut aussi demander à l’utilisateur d’exécuter certaines actions comme par exemple cliquer sur un bouton ou remplir un formulaire.
Dans ce genre de situation, il convient d’ajouter des animations pour guider le visiteur afin qu’il entreprenne les bonnes actions, mais aussi pour lui confirmer qu’elles ont bien été réalisées.
Par exemple, s’il doit renseigner son adresse email mettez en évidence le champs et ajoutez une animation pour indiquer que son email est valide.

Réalisé par Virgil Pana
La mission principale d’un chatbot, outre réponde aux questions des internautes, est de les assister et les accompagner dans la réalisation d’une tâche. Par exemple, votre chatbot peut aider un utilisateur à effectuer un achat.
Du fait de la multitude d’actions possibles, votre chatbot doit se doter d’options ou d’extensions. Ces dernières peuvent s’ouvrir dans une fenêtre, par-dessus le fil de discussion, afin que votre utilisateur puisse son choix.
Ici les animations doivent ressembler à celles présentes sur un site web. Votre utilisateur doit être capable de :
Les animations et micro-interactions sont essentielles pour donner vie au fil de conversation de votre chatbot. Ce dernier sera pas la même occasion humaniser et les utilisateurs auront l’impression d’échanger avec un véritable humain.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.