Comment le graphisme peut booster votre site e-commerce ?
Si vous êtes en train de lire cet article, vous faites partie des initiés qui le savent déjà. Quoi donc ? Que nous vivons...
Si vous êtes en train de lire cet article, vous faites partie des initiés qui le savent déjà. Quoi donc ? Que nous vivons...
Dans le monde de l’entreprise, chacun son métier. Le vôtre, c’est de développer votre business, pas de construire votre site...
En vous promenant sur le web, vous avez dû constater que les titres d’articles contenant des nombres sont très répandus – y...
Créateurs de gâteaux, de viennoiseries et autres mets gourmands : votre pâtisserie mérite un logo délicieux, à...
La relation client est un enjeu majeure pour votre entreprise, quelle que soit sa taille. Si trouver des clients est un défi, gagner leur confiance et...
Pour quelle raison devez-vous absolument prendre le temps de rédiger un brief créatif digne de ce nom ? Pour ne pas vous arracher les...
Comme chaque mercredi, voici une sélection des meilleures ressources pour vous aider dans la réalisation de vos projets. Cette semaine,...
Qu’est-ce qui incite le plus les internautes à cliquer sur une publication Facebook ou un Tweet ? Le titre, bien sûr ! Il existe...
Regardez attentivement votre calendrier. Il est un outil indispensable pour votre site internet. Non seulement parce que vous allez y noter toutes vos actions...
À la recherche d’un logo pour une bijouterie ? Vous êtes au bon endroit ! Vos colliers, bagues, bracelets, boucles...
Si vous êtes en train de lire cet article, vous faites partie des initiés qui le savent déjà. Quoi donc ? Que nous vivons à une...
Si vous êtes en train de lire cet article, vous faites partie des initiés qui le savent déjà.
Quoi donc ? Que nous vivons à une époque où l’image est reine et où le bon visuel peut faire instantanément pencher la balance en votre faveur.
Et c’est bien sûr le cas pour le design graphique de votre e-commerce : grâce à lui, vos ventes peuvent être boostées.
Voici quelques conseils pour en tirer le meilleur profit.
En termes de graphisme, la hiérarchie, c’est la manière dont le regard est dirigé sur un site.
Elle est directement influencée par notre éducation : pour la plupart d’entre nous, l’apprentissage de la lecture nous pousse à regarder en priorité le coin supérieur gauche d’une page. Puis de la parcourir en Z. C’est une règle bien connue, et souvent utilisée par les publicistes, notamment pour la conception d’affiches.
Il faut utiliser les schémas intégrés dans les cerveaux de vos clients. C’est beaucoup plus facile que de les prendre à rebrousse-poil.
Cependant, il existe d’autres manières de jouer avec ce qui attire le regard. Ainsi, l’œil se posera naturellement sur l’élément qui semble le plus important. Soit une image de dimensions plus grandes, soit un mot qui ressort grâce à sa typographie.
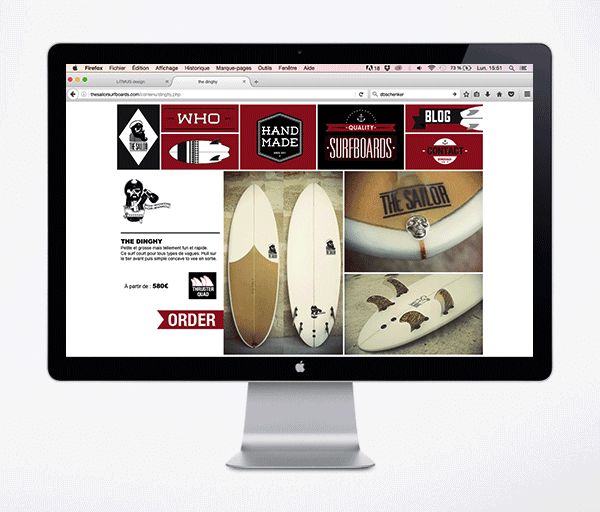
En conséquence, pour votre site d’e-commerce, vous avez tout intérêt à mettre l’accent sur ce que vous voulez montrer. Si c’est un produit, laissez-le remplir plus d’un tiers de l’espace.
Et conservez des espaces blancs tout autour de lui pour encore mieux le faire ressortir. On ne doit voir que lui !

Créé par Litmus_design, Designer graphique freelance sur Graphiste.com
De nombreuses études ont déjà été réalisées sur le sujet de l’impact d’une photo ou d’une proposition visuelle.
Dernièrement, Hubspot a montré que les gens ne retenaient en général que 10 % d’une information, mais que ce chiffre montait à 65 % quand le texte était associé à une image pertinente !
Des images fortes transmettent votre message, mais aussi votre identité. Ce sont elles que les internautes garderont en tête au moment de revenir sur votre boutique en ligne.
Les visuels de vos produits sont bien sûr essentiels, si possible sous des angles différents, pour augmenter le taux de confiance et l’appropriation de vos clients potentiels.
Mais vous avez tout intérêt à présenter aussi des compositions qui relèvent plus du branding, qui mettent en scène vos produits ou vos catégories.
Elles vous permettront de sortir de l’ornière du site e-commerce froid et sans vie, qui gêne encore aujourd’hui tant de consommateurs.

Créé par Kreationsfr, Webdesigner freelance sur Graphiste.com
Vous avez envie que les moteurs de recherche vous mettent en haut de leur liste. Les meilleurs candidats ne restent pas cachés au fond de la classe : ce sont ceux qui se montrent le plus qui remportent les premières places du classement.
Quand vous intégrez une image sur vos pages, complétez toutes les balises (title, alt, description) avec les mots-clés qui y correspondent, en respectant les fondamentaux du référencement d’image.
Ainsi, même si vous vendez des tournevis, l’ensemble de toutes ces indications précisera à Google que vous avez quelque chose de plutôt intéressant à présenter dans ce domaine !
Quand on parle de graphisme et d’e-commerce, il y a un autre fait à ne pas oublier : le graphisme, c’est un ensemble. Ce n’est pas seulement une photo et un titre en couleurs. C’est aussi la vidéo, le logo, le fond, la typographie…
Tous ces « détails » qui sont pourtant si importants et qui travaillent pour vous. Chacun d’eux est comme un commercial qui vous est entièrement dédié. Une vidéo a plus d’impact qu’une photo, qui en a plus qu’un texte descriptif. Mais les trois ensemble seront encore plus forts !
Rédigé par Mélanie De Coster
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.