Web designer : 5 conseils pour améliorer vos compétences
En tant que web designer, vous n’avez jamais fini d’apprendre. Il y aura toujours de nouveaux langages, de nouvelles tendances, de nouvelles...
En tant que web designer, vous n’avez jamais fini d’apprendre. Il y aura toujours de nouveaux langages, de nouvelles tendances, de nouvelles...
À l’occasion des fêtes de fin d’année Facebook a annoncé l’arrivée de quelques nouveautés pour son...
Les biais cognitifs concernant les prix affichés dans les magasins sont connus de tous les commerçants. Il est en effet avéré que...
Avez-vous bien suivi l’actualité du numérique en 2018 ? C’est ce que nous allons voir, avec ce quiz de 50 questions,...
Vous êtes à la recherche d’un emploi dans le développement informatique ? Nous avons sélectionné pour vous 10...
Arrêtez d’utiliser 123456 ou motdepasse pour verrouiller vos comptes ! Le générateur de mots de passe SlashData publie son top...
Julie Desk, la startup française qui développe l’assistante virtuelle Julie, lance un nouvel outil : Slash. 100 % automatique, ce...
2019 est à votre porte et vous n’apparaissez toujours pas en haut des recherches des internautes ? Il est temps de changer de...
Nous aimons penser qu’il ne faut pas juger un album selon sa couverture, après tout c’est la musique qui se trouve à...
S’il est préférable d’opter pour un rendez-vous en face à face pour effectuer une vente, le téléphone peut...
En tant que web designer, vous n’avez jamais fini d’apprendre. Il y aura toujours de nouveaux langages, de nouvelles tendances, de nouvelles techniques à vous...
En tant que web designer, vous n’avez jamais fini d’apprendre. Il y aura toujours de nouveaux langages, de nouvelles tendances, de nouvelles techniques à vous approprier. Ce qui peut être à la fois enthousiasmant et épuisant, en fonction de votre niveau d’énergie.
Les conseils ci-dessous vous aideront déjà à améliorer vos compétences, y compris si vous débutez dans ce secteur.
Ce n’est pas parce que le résultat final sera uniquement affiché sur des écrans que vous devez négliger les bonnes vieilles techniques. La main et l’esprit sont plus rapides que n’importe quel logiciel dès qu’il s’agit de processus créatif.

Tracez les grandes lignes de votre projet de web design sur un bout de papier, cela permet de le modifier, de le raturer, et même de le présenter au client beaucoup plus rapidement.
Un site sera toujours plus agréable à regarder si tous ses éléments sont bien alignés. Cela confère plus de professionnalisme à l’ensemble et vous aurez tout intérêt à utiliser des grilles pour mieux y parvenir.
Mais l’indentation se soigne aussi dans le codage lui-même : il est beaucoup plus facile de repérer les éventuelles erreurs quand un code est bien net.
Vous pourrez utiliser des extensions dans vos éditeurs de texte : Emmet produit un code propre dans sa disposition (balise ouvrante alignée avec la balise fermante) et Beautify, chez Brackets, permet de le ré-indenter correctement si trop de modifications sont venues mettre le bazar.
Il est possible que du rose vif et des polices de caractère fantaisie soient adaptées pour le site d’une banque. Mais dans le doute, ayez bien en tête les impressions que laisse chaque couleur, pour pouvoir tout de suite proposer la tonalité en accord avec le message que veut faire passer le site.
De même, conservez sous le coude quelques polices libres de droit et faciles à lire, que vous pourrez rapidement intégrer à vos sites, ne serait-ce que pour les préprojets.
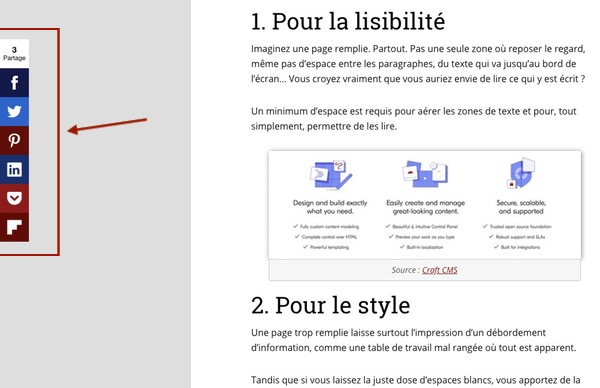
Ce ne devrait plus être un écueil de nos jours et pourtant il y a encore trop de sites qui ne savent pas utiliser les liens de partage vers les réseaux sociaux.
Ces petits boutons sont cependant essentiels pour contribuer au succès d’un article, d’une page ou d’un produit. Vous devez donc trouver le bon emplacement pour eux, afin qu’aucun internaute n’ait jamais besoin de les chercher.

Et il en va de même pour la barre de menu sociale, qui permet aux utilisateurs de se joindre aux followers d’une marque !
Les boutons de partage seront ainsi traditionnellement placés en bas de page, ceux de suivi en haut. Mais continuez à suivre ce qui se fait sur le net : là aussi, les bonnes places peuvent évoluer !
Un site qui clignote comme un sapin de Noël et sans aucun endroit pour reposer le regard, est-ce que vous trouvez cela attirant ? (si c’est le cas, reprenez votre machine à remonter le temps et revenez à notre époque).
Aujourd’hui, vous n’utilisez des animations que si elles sont utiles pour l’internaute (et donc en nombre limité).
Et vous saurez ne plus surcharger une page pour que l’œil repère tout de suite ce qui est important. Il vaut mieux plusieurs pages qu’une seule qui contient trop d’informations !
Ce sont là des conseils de base, mais qui ne sont pas encore tous suivis de nos jours. Trop de sites ne respectent pas ces codes et, dès le départ, prennent une mauvaise direction.
Le web design, ce n’est pas faire étalage de tout ce que vous savez faire, ni rendre des lignes de code illisibles sauf par vous. Si, dès les premières réflexions sur un nouveau projet, vous vous positionnez comme un professionnel, en vous appuyant sur ces conseils, vous serez déjà en train de vous améliorer.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.